Ayuda online de GoodBarber
Estilo Global
El menú Estilo Global controla el diseño en general de tu app desde un solo menú.
Colores, fuentes, y efectos escogidos en este menú son aplicados a cada sección de tu app.
ADVERTENCIA! Muy importante: Cuando aplicas tu estilo global a tu app, si anteriormente hizo algunos ajustes al diseño dentro de una particular sección de tu app, estos ajustes se perderán y serán remplazados por los nuevos del Estilo Global.
Todas las modificaciones hechas en este menú serán aplicadas a todas las secciones de tu aplicación.
Para configurar tu Estilo Global:
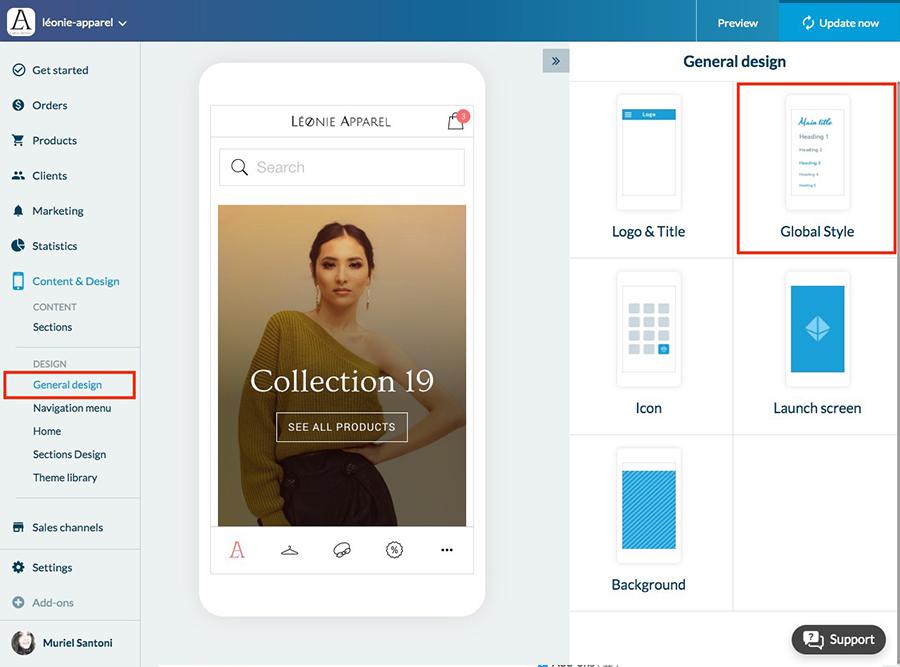
1 - Haz clic en el menú izquierdo deslizable Diseño & Contenido > Diseño > Diseño General
2 - Haz clic en "Estilo Global" en la columna derecha.
Para modificar el diseño de una sección especifica, para personalización más profunda, lea esta ayuda en línea.

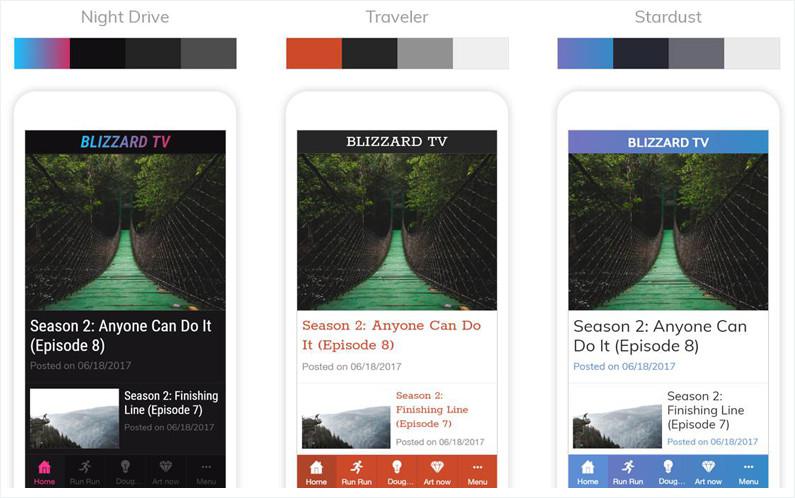
Tema de Colores
Un tema de color* es una combinación de colores que van bien juntas. Estilo Global propone una biblioteca de temas de color.
1. Escoge un tema de color desde los que están disponibles
2. Para modificar un tema de color existente, lea el punto 7.
*Cuando eliges un tema de color, los colores que le componen se aplican a los elementos diferentes de tu app.
Una vez el tema de color es elegido, se aplica en todas la partes de la app.

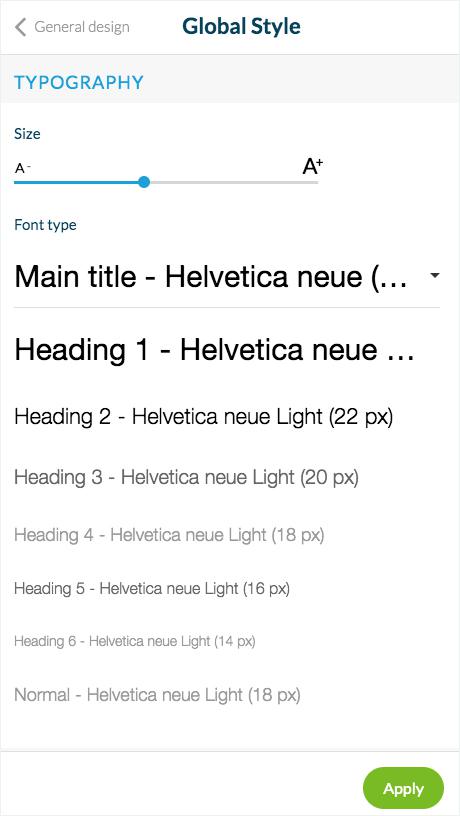
Tipografia
Existe una priorización para la visualización del texto en la aplicación. 8 niveles están utilizados para visualizar los títulos, los subtítulos y el texto de los parágrafos:
1. Configura el tamaño del texto con el cursor.
Estilo Global calcula automáticamente el tamaño de cada nivel para respetar la priorización.
2. Escoge la fuente para cada nivel
Todas las tipografías de la biblioteca Google Font están disponibles, tal como las tipografías nativas disponibles por defecto en los dispositivos de tus usuarios.
3. Para cada tipografía, puedes elegir el ancho de trazo.

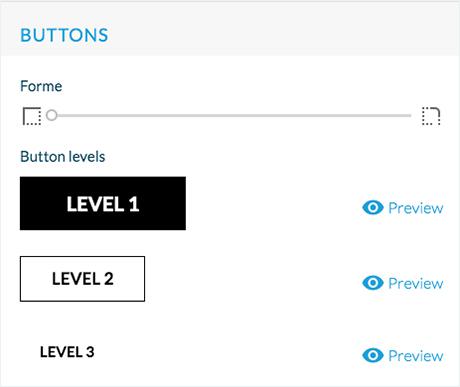
Botones
Para las páginas de tu app que invitan a los usuarios a efectuar acciones:
1. Elige el diseño de los botones
2. Usa el cursor para seleccionar los ángulos de tus botones, el cuadrado de la izquierda para redondear más a la derecha.
Niveles de botones
Hay diferentes niveles de jerarquía entre los botones. El diseño del botón depende del tema de color de la aplicación, para respetar la armonía, se proponen varias variaciones para cada esquema.
Aquí están los diferentes diseños para cada nivel:
- Nivel1: fondo de botones de colores, sin contorno.
- Nivel 2: fondo de botón transparente, contorno y texto en color.
- Nivel 3: fondo de botón transparente, sin contorno.
Puedes obtener una vista previa de la representación de cada nivel haciendo clic en el botón "Vista previa".

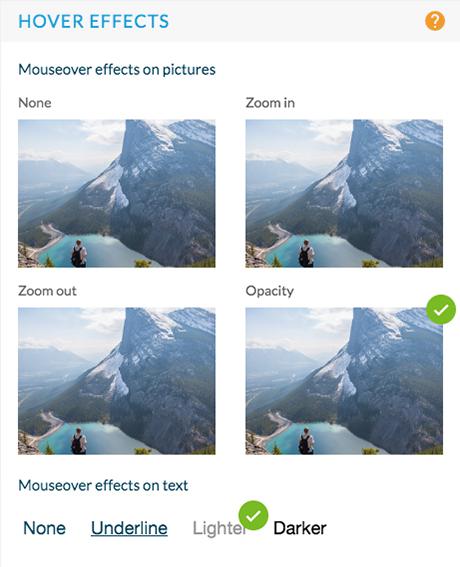
Efectos de paso elevado (Solamente PWA-Escritorio)
1 - Elige los efectos que aparecen al pasar el ratón sobre algo.
Se aplican en las imágenes y en los enlaces hipertextos.

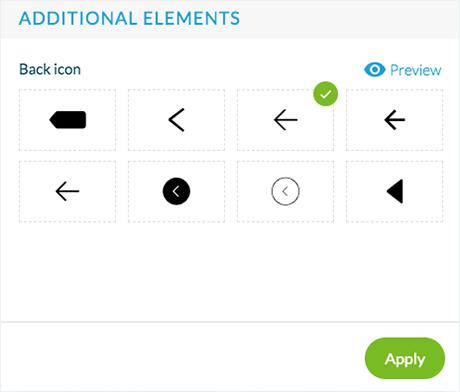
Elementos Adicionales
1 - Elige el icono del menú que se visualizará en todas las cabeceras de tu app
2 - Elige el botón volver que se visualizará en todas las cabeceras de tu app

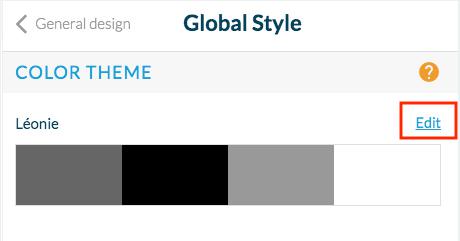
Edita un tema de color
Crea hasta 3 temas de color personalizados.
1 - Haz clic en Editar arriba de tu tema actual:

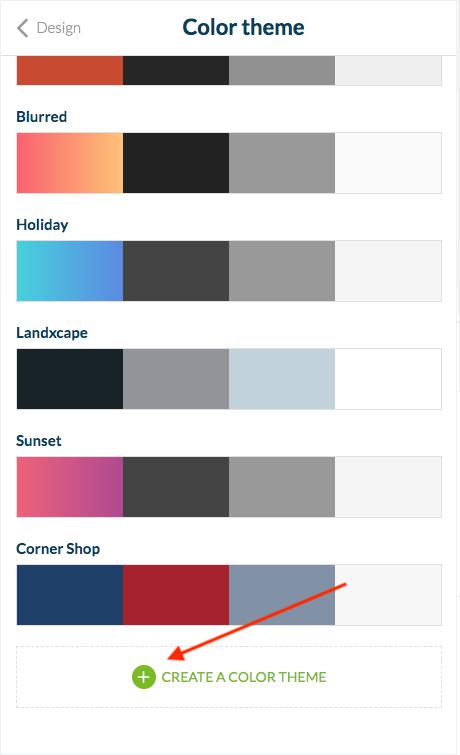
2. Desplazarte hacia abajo hasta la parte inferior de la pagina
3. Haz clic en el botón verde "Crear un tema de color"

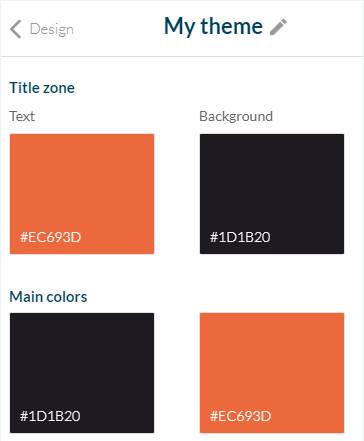
4. Edita el nombre de tu tema personalizado si haces clic en el lápiz a un lado.
5. Configura los colores de tu tema personalizado por zona:
Zona Titulo
Estos colores afectarán tu cabecera .
Colores Dominantes
Estos colores de aplicarán a la parte principal de tus apps (titulo, texto, y fondo de las paginas de tus páginas de artículos, o el color del texto en tu modo navegación por ejemplo).
Colores Secundarios
Estos colores se aplicarán donde hay unos bordes o separadores para el color a la izquierda, el color a la derecha se aplicará como el color del fondo del widget o el fondo de pestañas, por ejemplo.
Fondo de la App y el Menú
Estos colores se aplicarán a tu app y el color del fondo de tu menú
Botones
Estos colores se aplicaran al texto y el color del fondo de tus botones.

6 - Haz clic en "Aplicar*" para aplicar tu nuevo estilo global personalizado.
*Cada modificación hecha en este menú sera aplicada a todas las secciones de tu app.
Tenga mucho cuidado, cuando estas aplicando el estilo global de tu app. Si has hecho algún cambio de diseño dentro de una sección en particular, esos cambios se perderán, y serán remplazados por los nuevos puestos en tu Estilo Global personalizado.
 Diseño
Diseño