
Revolucione su presencia en línea con las PWA de GoodBarber
Aplicaciones rápidas, potentes e irresistibles, accesibles para todos
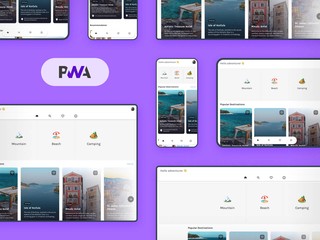
Las aplicaciones web progresivas (PWA) combinan lo mejor de la web y el móvil. Ofrezca a sus usuarios una experiencia envolvente, rápida y atractiva, al tiempo que maximiza su visibilidad online con herramientas SEO avanzadas.
Crear una PWA¿Por qué elegir una aplicación web progresiva?
Una experiencia envolvente que trasciende los límites de las aplicaciones web tradicionales.

Instalación con un solo clic
Tus usuarios pueden añadir tu PWA a su pantalla de inicio para acceder directamente a ella.

Funcionamiento offline
Gracias a una caché inteligente, tus contenidos esenciales siguen siendo accesibles incluso sin Internet.

Actuaciones relámpago
Sus páginas se cargan al instante, incluso en conexiones lentas.

Notificaciones web push
Interactúe con sus visitantes en tiempo real, directamente desde su navegador.
Complete su estrategia con aplicaciones nativas
Combinar lo mejor de las PWA y las aplicaciones nativas
Juntos, forman un dúo ganador para una estrategia digital completa, capaz de satisfacer todas sus necesidades y alcanzar sus objetivos.

Sus aplicaciones nativas
Ideal para un rendimiento inigualable y una integración perfecta con la funcionalidad del hardware.

Su PWA
Diseñado para ampliar su audiencia y maximizar su impacto en la web.
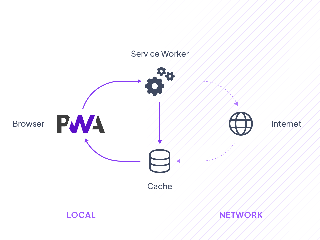
El poder tecnológico detrás de su PWA
Las PWA de GoodBarber utilizan las tecnologías web más avanzadas para ofrecer a sus usuarios una experiencia de alto rendimiento, fluida, segura y sin compromisos.

Angular, en el corazón de las PWA de GoodBarber
GoodBarber utiliza Angular, un framework de código abierto desarrollado por Google, para ofrecer Progressive Web Apps dinámicas, rápidas y fiables.
Gracias a Angular, tus PWA se benefician de las últimas tecnologías web para una experiencia de usuario fluida y segura, directamente desde el navegador.
Gracias a Angular, tus PWA se benefician de las últimas tecnologías web para una experiencia de usuario fluida y segura, directamente desde el navegador.

Trabajadores de servicios
Permite el funcionamiento sin conexión, la navegación rápida y las notificaciones push, incluso cuando la aplicación está cerrada.

HTTPS
Garantiza una conexión segura para proteger a sus usuarios e inspirar confianza.

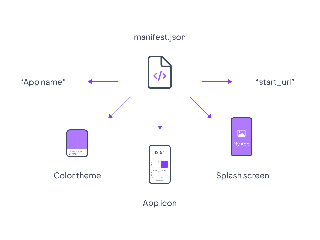
Manifiesto sobre aplicaciones web
Transforme su sitio web en una aplicación envolvente con un icono, una pantalla de inicio personalizada y navegación a pantalla completa.

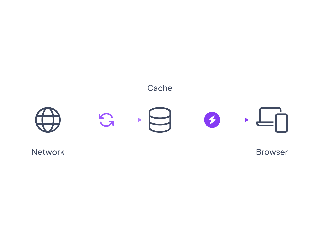
Caché inteligente
Garantiza cargas instantáneas almacenando los elementos consultados con frecuencia.
Maximice su visibilidad con las PWA de GoodBarber
Aumente su tráfico, atraiga más visitantes cualificados y conviértalos en clientes fieles con las herramientas SEO integradas.
Optimización social
Crea vistas previas perfectas para compartir en las redes sociales y haz que tu contenido sea más atractivo.
URL personalizadas
Estructure sus direcciones para una referenciación óptima con URLs diseñadas para motores de búsqueda.
Mapa del sitio y Search Console
Facilite a Google la indexación de sus páginas con herramientas que optimizan su visibilidad .
Nombre de dominio personalizado
Crea una identidad profesional única y refuerza tu presencia en Internet.
Esquema.org
Destaca tu contenido en los resultados para incrementar tu visibilidad en los buscadores.
¿Por qué elegir GoodBarber para su PWA?
1
Tecnología punta
PWA rápidas, de alto rendimiento y seguras, sin esfuerzo.
2
SEO integrado
Todo lo que necesita para maximizar su visibilidad en línea.
3
Perfecta complementariedad con las aplicaciones nativas
Combine la accesibilidad web y la potencia móvil.
 Diseño
Diseño