Ayuda online de GoodBarber
Diseño de Secciones
Cómo modificar el diseño de tus secciones
Por defecto, tu tienda tiene un estilo global aplicado a todas las páginas de tu aplicación. Para obtener más información, consulta esta ayuda en línea .
Puedes modificar el diseño predeterminado de cada sección para que se ajuste a la imagen de tu marca.
1. Ve al menú Contenido & diseño> Diseño> Diseño de secciones , que te mostrará la totalidad de tus secciones en la columna derecha
2. En el menú de la columna derecha, desplace la sección que deseas editar
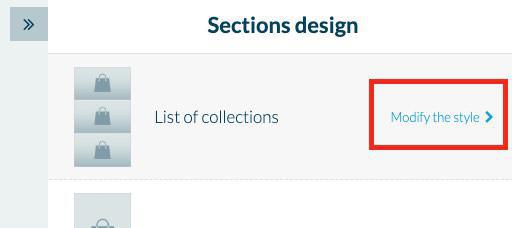
3. Haz clic en "Modificar el estilo" que aparecerá junto al nombre de la sección.

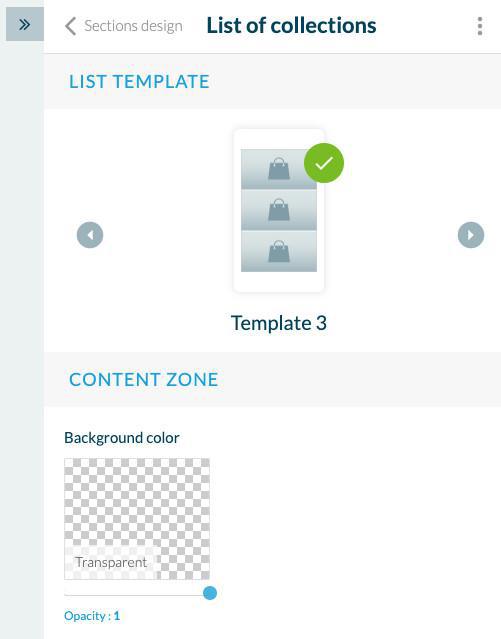
Podrás cambiar lo siguiente:
- Fuentes y colores de fuente
- Listas de plantillas
- Colores de fondo e imágenes
- Forma y color de los botones de acción.
- Cómo se mostrarán las miniaturas, las imágenes y las presentaciones de diapositivas, etc.

El diseño establecido en cada sección se aplicará a la totalidad de la sección. Por ejemplo, ha aplicado un diseño a tu sección "Lista de productos", este diseño se aplicará en la lista de productos de cada colección. Aunque no se recomienda (desea mantener su diseño lo más uniforme posible), es posible aplicar un diseño diferente a una sección específica dentro de la lista de secciones. Para obtener más información, consulte esta ayuda en línea .
Nota: El diseño de la página del producto se aplicará a todos sus productos. No es posible desenganchar el diseño de la página del producto.
Diseño de una página multinivel
En ciertas secciones (Ej .: "Carrito" o "Mi cuenta"), hay páginas intermedias cuyo diseño puede configurar.
1. Ve a Mi app> Diseño> Diseño de sección
2. Desplázate sobre la sección que te interese (Ej: "Carrito" o "Mi cuenta") y haz clic en "Modificar el estilo"
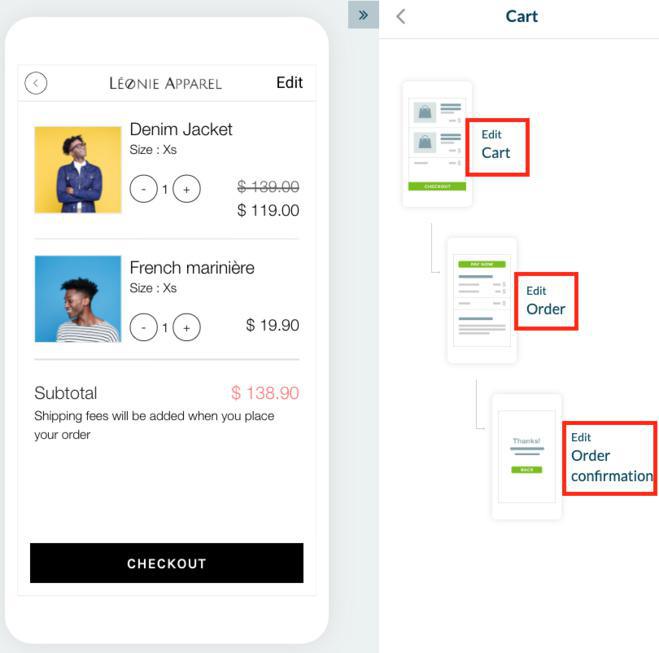
3. Verás la lista de páginas intermedias.
4. Haz clic en la página que te interese y podrás modificar el diseño.

Sección "Carrito": vista previa avanzada
Esta sección tiene una función de vista previa avanzada que te permite obtener una vista previa del diseño del carrito y en todas las situaciones posibles (cliente conectado o no, Apple Pay, pago con un solo clic ...).
¿Cómo obtener una vista previa del diseño del carrito?
1. En Contenido & diseño> Diseño> Diseño de secciones , desplaza el cursor sobre la sección "Carrito y haz clic en "Modificar el estilo"
2. Haz clic en "Editar carro"
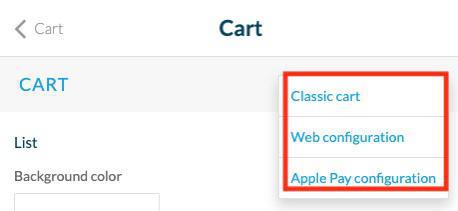
3. Haz clic en "Vista previa", verás un menú desplegable. Tienes la opción de obtener una vista previa de tu diseño en el modo "Carrito clásico", "Configuración web" y "Configuración de Apple Pay".
4. Desplázate hacia abajo en el menú derecho hasta el submenú "Pantalla vacía"
5. Haz clic en "Vista previa", verás un menú desplegable. Tienes la opción de previsualizar la pantalla de tu carrito de compras vacío en el modo "Carrito vacío conectado" (cliente registrado y conectado en su tienda) o "Carrito vacío no conectado" (cliente no registrado o no conectado en su tienda)

Sección "Pedido" - vista previa avanzada
Esta sección tiene una función de vista previa avanzada que te permite obtener una vista previa del diseño de la página de pedido en todas las situaciones posibles (cliente conectado o no, Apple Pay, pago con un solo clic ...).
¿Cómo obtener una vista previa del diseño de un pedido?
1. En Contenido & diseño> Diseño> Diseño de secciones , desplaza el cursor sobre la sección "Carrito y haga clic en "Modificar el estilo"
2. Haz clic en "Modificar pedido"
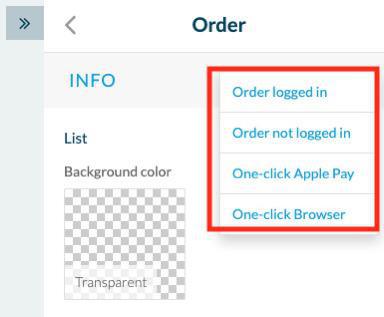
3. Haz clic en "Vista previa" (arriba a la derecha), verás un menú desplegable. Tienes la opción de obtener una vista previa del diseño de tus pedidos en el modo "Pedido conectado" (cliente registrado y conectado en tu tienda), "Pedido no conectado" (cliente no registrado o no conectado en su tienda), "Apple Pay con un clic" o "Navegador de un clic"

 Diseño
Diseño