Ayuda online de GoodBarber
Encabezado
El encabezado (logo y título) es la parte superior de la aplicación que siempre está visible y accesible en todas las secciones.
El encabezado tiene 4 propósitos:
- para mostrar la identidad de tu aplicación
- para darle un título a la sección
- para mostrar atajos
- para navegar en la aplicación
1. Ve al menú deslizante hacia la izquierda Mi app > Estructura
2. Haz clic en "Encabezado " en el panel derecho.
Para acceder a la configuración avanzada que se describe a continuación, haz clic en el botón Avanzado en la esquina superior derecha del panel.
Altura del encabezado
Configuración general de tu encabezado
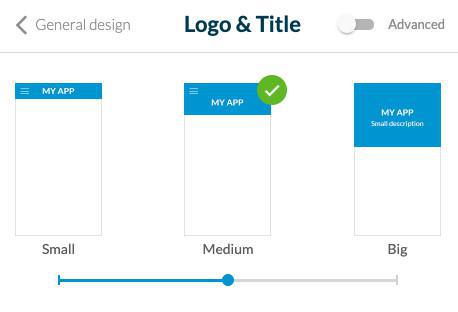
Selecciona la altura de tu encabezado entre 3 plantillas:
- Pequeño *: muestra el título o la imagen del logo
- Medio: muestra el título o la imagen del logo (solo disponible para secciones en la navegación principal del panel derecho de su back office)
- Grande: muestra el título o la imagen del logo + la breve descripción (solo disponible para secciones en la navegación principal del panel derecho de tu back office)

* Otras secciones del panel derecho de tu back office + las secciones que se enumeran a continuación siempre usarán una plantilla de encabezado pequeña:
- Vistas del carrito (Carrito + Pago + Página de confirmación)
- Perfil + todos los detalles
- Todos los detalles del contenido
- Extraviado
- Cuadro de inicio de sesión
- TabBar otro
- Lista de comentarios (Blog)
- Publicar comentario (Blog)
- Sección de búsqueda
- Cualquier plantilla mínima
- Ajustes
- Secciones TOS
Las secciones Código Personalizado siempre usan una plantilla de encabezado pequeña.
Logo
1. La parte central del encabezado te permite dar un título a tu aplicación o a una sección. Este título se puede mostrar en forma de texto o logotipo (imagen).
-Texto: haz clic en el texto para editarlo.
- Logotipo: haz clic en el botón "Logotipo" para agregar una imagen * en lugar del texto.
* Respeta los requisitos de tamaño mínimo de 800 x 200 px.
2. Selecciona el color y la fuente de tu título.
3. Alineación: coloca tu logotipo o título a la izquierda o en el centro del encabezado.
Nota: en las páginas de Pago, Carrito, Agregar dirección, Agregar tarjeta y cambiar contraseña, el logotipo / título siempre estará centrado.
Configuración avanzada - Breve descripción
En el menú Logo, si seleccionó una plantilla grande, tienes la posibilidad de establecer una breve descripción que se muestra en tu encabezado sobre el logotipo de tu aplicación.
Completa la descripción breve de tu encabezado general y establezca la fuente y el color del texto.
Configuración avanzada: opciones para el título
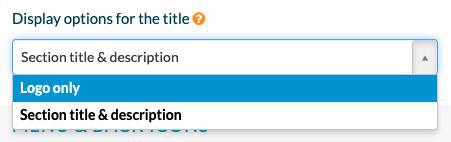
En el menú Logo, puedes configurar las opciones de visualización del título. Esta opción define la estrategia de visualización del encabezado.
1. Selecciona "Solo logo" para mostrar siempre el logotipo establecido en tu encabezado general en todas las páginas de tu aplicación.
o
2. Selecciona "Título y descripción de la sección" (plantilla grande) o "Título de la sección" (plantilla pequeña y mediana): actualiza el título de tu encabezado en función de la página de tu aplicación que se muestra, para utilizar automáticamente el título de la sección en cuestión.
Para establecer la descripción de una sección si está utilizando una plantilla grande:
- Ve al menú Mi app > Estructura
- Abre la configuración de la sección involucrada
Nota: En la navegación principal de tu aplicación, la primera sección de tu lista siempre usarás el título/descripción del encabezado general.

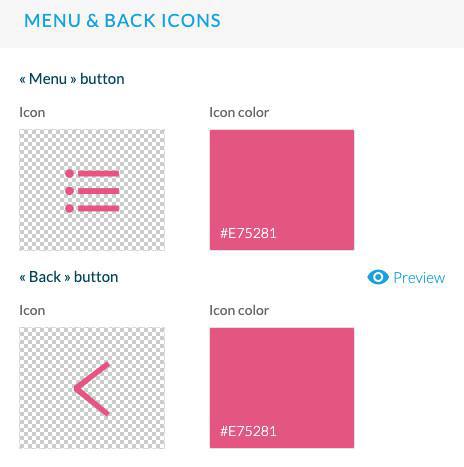
Configuración avanzada - Iconos de menú y atrás
La parte izquierda del encabezado se utiliza para mostrar las acciones de navegación.
Establece el diseño del botón "Menú" (icono + color).
Los menús de navegación Swipe, Little Swipe, Grid, Slate proporcionan un botón de menú que se muestra en el encabezado y permite acceder al contenido.
El menú de navegación TabBar este botón no aparecerá.
Establecer el diseño del botón "Atrás" (icono + color)
Este botón se utiliza para volver a las secciones anteriores dentro de tu aplicación.

Configuración avanzada - Fondo del encabezado
Selecciona los colores del fondo de tu encabezado.
Establezca una imagen de fondo (1242 x 192 px) para el fondo de tu encabezado (disponible solo para Plantilla pequeña).
Configuración avanzada - Efecto de desplazamiento
Cuando se desplaza hacia abajo en las páginas de tu aplicación, puedes establecer un efecto diferente para tu encabezado.
Sin efecto: disponible para plantillas pequeñas, medianas y grandes.
Desaparición: disponible para plantillas pequeñas, medianas y grandes; el encabezado está oculto cuando se desplaza hacia abajo en la página
Cambiar el tamaño: disponible para plantillas medianas y grandes; el encabezado se vuelve más pequeño cuando se desplaza hacia abajo en la página
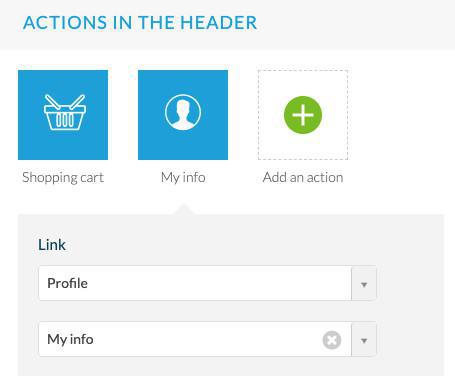
Configuración avanzada- Acciones en el encabezado
Se agrega automáticamente un acceso directo al carrito en el lado derecho del encabezado.
1. Haz clic en él para editar su color e icono.
2. Puedes mostrar un título para el acceso directo para iPad y escritorio y mostrar el acceso directo en forma de botón solo para escritorio.
3. Establece el diseño de la viñeta que se mostrará después de agregar los productos al carrito (color del número y de la viñeta de fondo).
Para agregar una nueva acción, haz clic en el ícono verde + y selecciona en el menú desplegable del vínculo a qué página serán redirigidos tus usuarios cuando hagan clic en esta acción.

Nota: Solo se muestran 2 accesos directos en el encabezado, si agregas accesos directos adicionales, serán accesibles desde el segundo accesos directo (menú adicional) para tus usuarios.
 Diseño
Diseño