Ayuda online de GoodBarber
Los iconos principales de la app
El paso de Icono es obligatorio para generar tus aplicaciones nativas y resaltar tu marca.
Debes integrar un icono que ilustre tu Aplicación Web Progresiva (PWA), así como tus apps nativas.
El icono es un elemento visual clave para tu app. Navegadores web lo usan como un favicon, se muestra en notificaciones push para identificar el remitente, y se visualiza en la pantalla home de un dispositivo.
Nota: Dependiendo en el plan a que esta subscrito, solo las imágenes para las plataformas disponibles a ti estarán en tu back office.
Para agregar tus iconos:
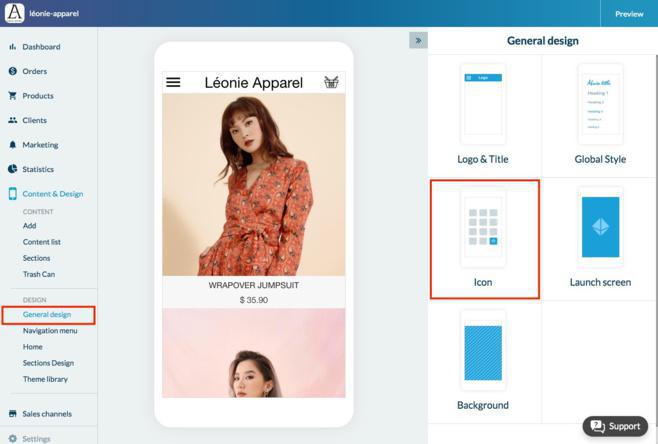
1. Ve al menú de deslizamiento a la izquierda Contenido & Diseño > Diseño > Diseño general
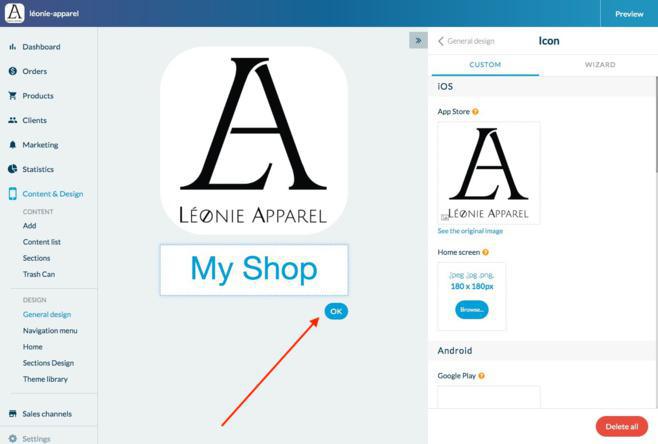
2. Haz clic en "Icono" en la columna derecha

Iconos personalizados
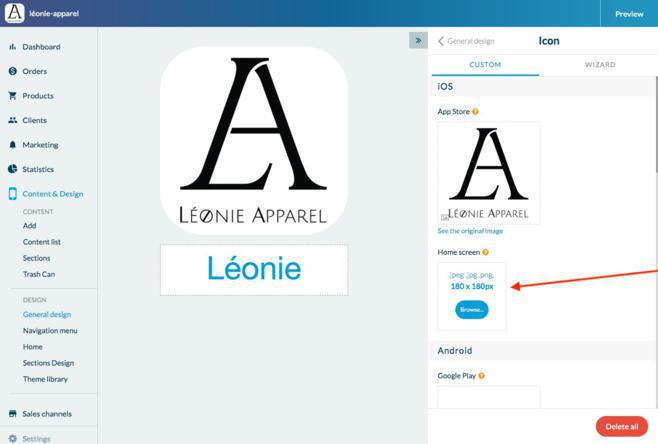
1. Haz clic en la pestaña Custom
2. Crea tus iconos siguiendo los tamaños correctos y en con los formatos especificados. Asegúrate que tienes los archivos en tu ordenador
3. Carga los archivos a tu back office.
*Tamaño y formato:
PWA:
- Logo del sitio: 512 X 512 px (.jpg, .jpeg or .png)
- Icono Apple Touch: 192 X 192 px (.jpg, .jpeg or .png)
- Icono Push : 72 x 72 px - Atención, este icono tiene que ser un archivo .png monochrome sobre un fondo transparente
- Favicon: 48 X 48 px (.jpg, .jpeg or .png)
ParaAndroid :
- Google Play : 512 X 512 px (.jpg, .jpeg o .png)
- Pantalla de lanzamiento : 192 X 192 px (.jpg, .jpeg o .png)
- Icono Push : 72 x 72 px - Atención, este icono tiene que ser un archivo .png blanco (#FFFFFF) sobre un fondo transparente (no se aceptará ningún otro color para respetar las directrices de Android).
Para iOS:
- App Store : 1024 X 1024 px, (.jpg, .jpeg o .png) Tenga cuidado, archivos png transparentes no son aceptados por Apple.
- Pantalla de lanzamiento : 180 X 180 px (.jpg, .jpeg o .png)

El Asistente
Utiliza el asistente para crear tus iconos directamente desde tu back office.
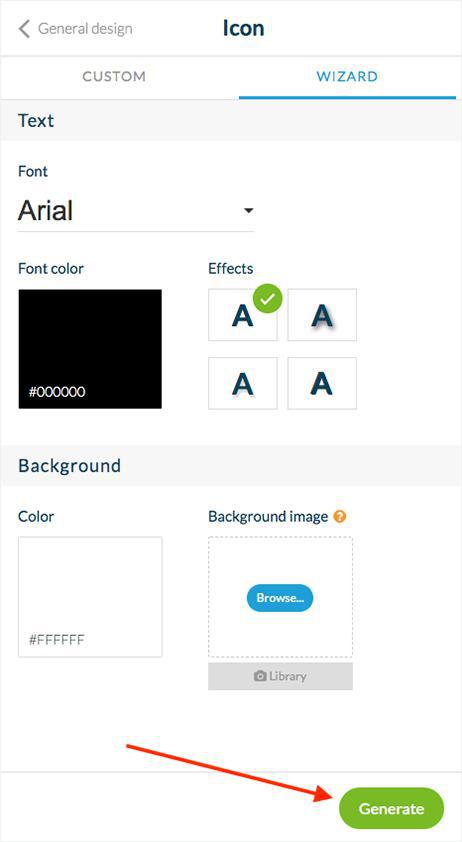
1. Haz click en la pestaña "Asistente"
2. Crea tus iconos directamente desde tu back office.
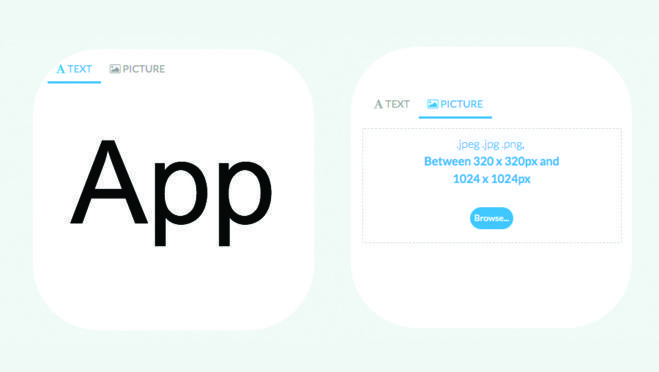
- Puedes crear un icono con texto o cargar una foto de tu elección.

- Escoge un color para el segundo plano o agrega una imagen del fondo
- Escoge la fuente, color, y efectos de tu texto
3. Haz click en "Generar"

4. Si ya tienes tus iconos configurados, confírmalo con un clic en "Continuar" en la advertencia de color rojo para generar automáticamente todos los formatos necesarios para tu aplicación.

El titulo
Este título aparecerá debajo del icono de tu aplicación cuando esté instalado en los dispositivos de tus usuarios.
Por esta razón, mejor no escribir un título muy largo aquí. En este ejemplo, el título es "My Shop".

 Diseño
Diseño