Ayuda online de GoodBarber
Cambiar el Color del Marcador de Posición Login (solo PWA)
El color predeterminado para el marcador de posición para los campos login y registro es negro. Entonces, si tienes un fondo en la pagina con un color obscuro, el texto será difícil ver en la PWA. Si es así, deberías cambiar el color del marcador de posición a uno más claro.
1
Activar el Edición JSON
- En el menú deslizable hacia la izquierda, haz clic en "Extensiones Store"
- Haz clic en "Todas las extensiones "
- Haz clic en la extensión "Edición JSON" o búscala en la barra de búsqueda
- Haz clic en el botón verde "Instalar"

2
Colocar el color desde el JSON
- Ve al menú Ajustes > Otras ajustes > Edición JSON
- Expande el árbol de "inicio de sesión"
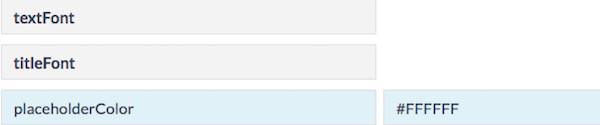
- Agrega la propiedad: "placeholderColor"
- Coloca el valor del código color Hex que tu quieres.
- Haz clic en Guardar
- Actualizar los ajustes de tu app para aplicar los cambios.

- Extensión Autentificación
- Extension Grupos de Usuarios
- Añade la casilla de verificación para aceptar los términos de la app antes de inscribirse
- Exportar o importar una lista de usuarios
- Facebook Autentificación - 1/2 Regístrate como desarrollador en Facebook
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicaciones nativas
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicación Web Progresiva
- Migración de aplicaciones GoodBarber a Android 11 - Autenticación de Facebook
- Autenticación de X (Twitter) | Configurar el inicio de sesión con X (Twitter)
- Inicia sesión con Apple Autenticación (solo en el plan Premium)
- Creando una Cuenta de Prueba (Requerido para publicar la app iOS)
- Cambiar el Color del Marcador de Posición Login (solo PWA)
 Diseño
Diseño