Ayuda online de GoodBarber
Actualizaciones de la Aplicación Web Progresiva
Todas las modificaciones hechas a tu Aplicación Web Progresiva (PWA) no quieren el mismo proceso de actualización.
- Unas modificaciones requieren la actualización de ajustes desde tu Back Office para ser visible en tu PWA.
- Unas modificaciones requieren la generación (construcción) de la app desde tu Back Office para ser visible en tu PWA.
- Unas actualizaciones de contenido se controlan automáticamente por la plataforma en tu PWA.
Actualización de los ajustes de la Progressive Web App (PWA)
Después que tu Aplicación Web Progresiva se genera por lo menos una vez, muchas de las modificaciones solamente requieren una actualización de los ajustes para ser visible en la app.
Nos referimos a esta operación como la publicación de los Ajustes de la app.
Esta actualización manual es necesaria, por ejemplo, en las siguientes situaciones*:
- Agregar, eliminar, mover, editar la configuración o el diseño de una sección
- Activar o editar algunas extensiones (Características de usuario, Negocios locales, Monetización, Servicios en vivo...)
*Esta lista no es exhaustiva.
1 - Ve al menú izquierdo swipe: Publicar > PWA > Actualizar
2 - Lineas verdes son modificaciones que solamente son visibles en la vista previa de la Back Office.
3 - Haz clic en el botón verde "Actualizar" para aplicar los ajustes a tus apps publicadas (PWA + nativa dependiendo sobre tu oferta).
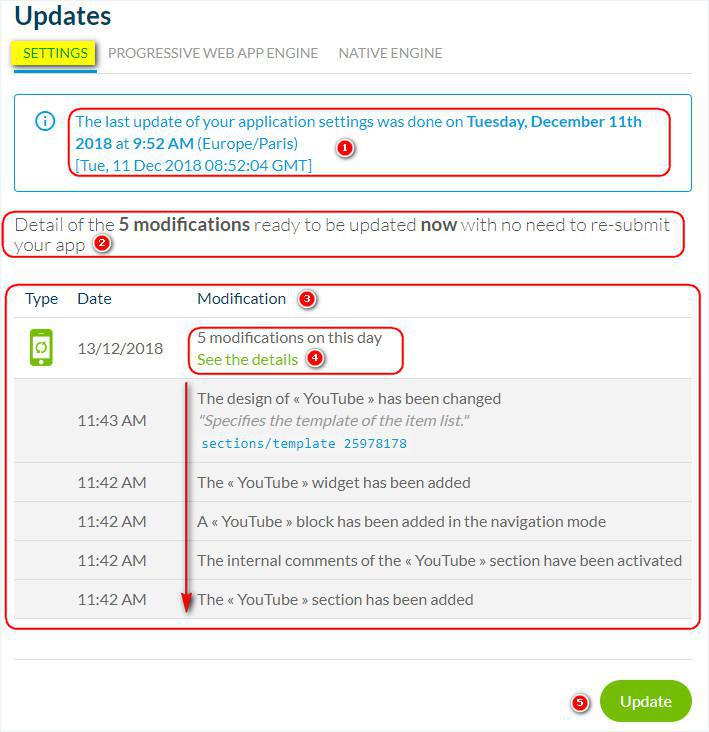
Cómo interpretar esta página:
1: Fecha de la última actualización de los ajustes (cambios en verde).
Todos los cambios realizados antes de esa fecha ya son visibles en la PWA.
Todos los cambios realizados después de esa fecha se enumeran, y sólo son visibles en la vista previa del back office.
2: Número de modificaciones pendientes de actualización.
3: Lista de modificaciones organizadas por fecha.
4: Detalle de las modificaciones realizadas en una fecha específica, después de hacer clic en "Ver detalles".
5: Botón de Actualizar
Al hacer clic en éste, publicarás todos los cambios que aparecen en la página y los harás inmediatamente visibles en tus apps publicadas. (PWA + nativa dependiendo sobre tu oferta).
Tendrás que cerrar y abrir la app de nuevo para verlos.

Actualización que requiere una nueva generación de la PWA
Unas modificaciones requieren una regeneración (reconstrucción) de una nueva versión de la app para poder ser visible dentro de la PWA.
Esta actualización manual es necesaria, por ejemplo, en las siguientes situaciones*:
- Añadiendo tu Facebook App ID
- Activando una nueva herramienta
*Esta lista no es exhaustiva
1 - Activa tu PWA desde el menú Publicar > Publicación > PWA
2 - Ve al menú izquierdo swipe: Publicar > Actualizar > Lista de Cambios
3 - Haz clic en la pestaña "Motor de la Progressive Web App "
4 - Haz clic en el botón "Reconstruir mi PWA" para actualizar la PWA al motor más reciente.
CUIDADO : La generación de la app actualizará automáticamente todos los cambios del menú Ajustes (los cambios en verde que mencionamos en el primer párrafo).
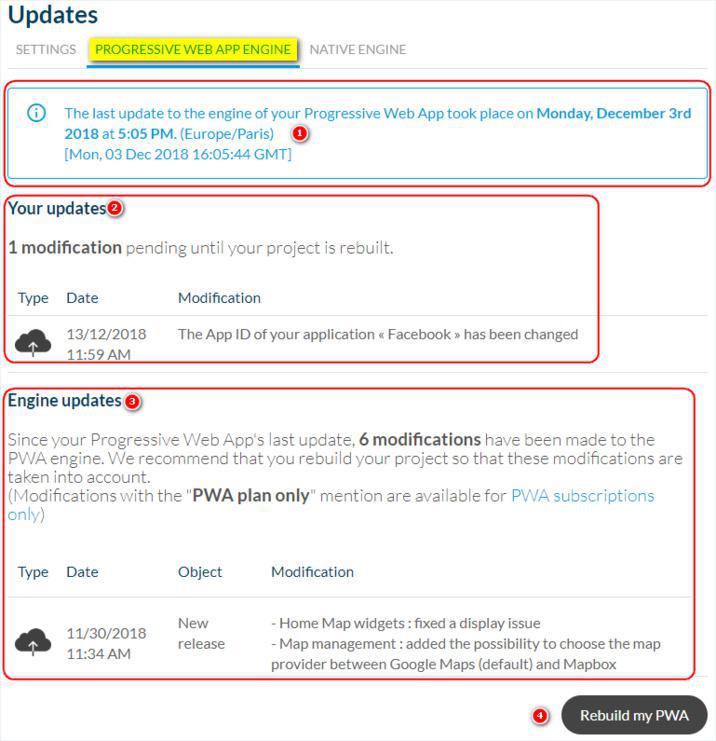
Cómo interpretar esta página:
1: Fecha de la última actualización del motor de tu Progressive Web App.
2: Actualizaciones que hiciste en tu back office que requieren la regeneración (reconstrucción) de la PWA para poder ser implementados a tu PWA publicada (configuración Push, Facebook ID, etc.)
3 - Actualizaciones al motor hechos por el equipo técnico de GoodBarber. Estos requieren una regeneración (reconstrucción) de la PWA para ser implementados a tu PWA publicada (arreglos, nuevas herramientas, etc.)
4 - Botón "Reconstruir mi PWA"

Actualizaciones de contenido automáticas
Unas actualizaciones de contenido se aplican automáticamente a tu PWA publicada sin tener que actualizar los Ajustes o reconstruyendo la PWA*.
- Sincronización de contenidos procedentes de una fuente externa :
Tomemos el ejemplo de un sitio web de Wordpress conectado a la aplicación mediante el complemento Wordpress.
Después de crear y configurar tu sección (esto requiere una actualización de la configuración), el contenido creado en tu sitio web de Wordpress se sincronizará automáticamente en tu app. Cada nuevo artículo publicado en su sitio web aparecerá en la app sin que no hagas nada.
El comportamiento es el mismo para todos los conectores de contenido que utilizan una fuente externa (Youtube, Facebook Photos, Podcast ...).
- Añadir nuevos contenidos en las secciones CMS :
Una vez creada la sección CMS y configurada (esto requiere una actualización de la configuración), cada nuevo contenido publicado en tu sección CMS (artículo, foto, video, sonido, mapa, evento) será visible en la aplicación sin ninguna otra acción que publicarlo en la sección.
*Esta lista no es exhaustiva.
 Diseño
Diseño