Ayuda online de GoodBarber
Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicación Web Progresiva
Para permitir el registro con Facebook, tienes que declarar tu aplicación en Facebook.
Creas una cuenta Desarrollador en Facebook: Cómo registrarte como desarrollador en Facebook.
Durante la explicación, utilizamos un ejemplo. Presta atención para rellenar la información correcta en TU app.
Crea una app
1. Ve a esta URL: https://developers.facebook.com/apps
2. Haz clic en "Crear aplicación".
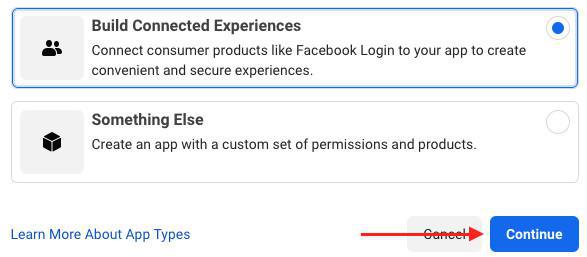
3. Selecciona "Consumidor" en la ventana emergente.
4. Haz clic en "Continuar".

5. Completa los campos en la ventana emergente:
- "Nombre para mostrar de la aplicación": Complete el nombre de su aplicación
- "Correo electrónico de contacto de la aplicación": agrega tu correo electrónico
6. Haz clic en "Crear aplicación".
Agregas un producto
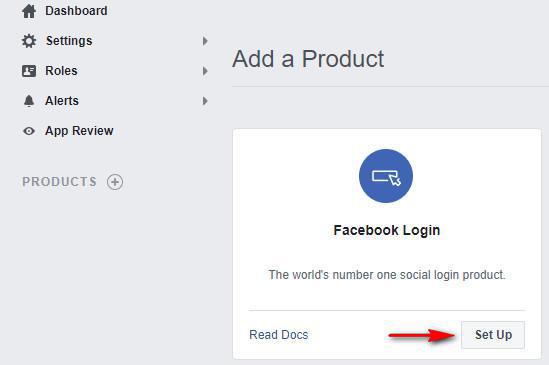
1. Haz clic en "Configurar" en el campo Facebook Login

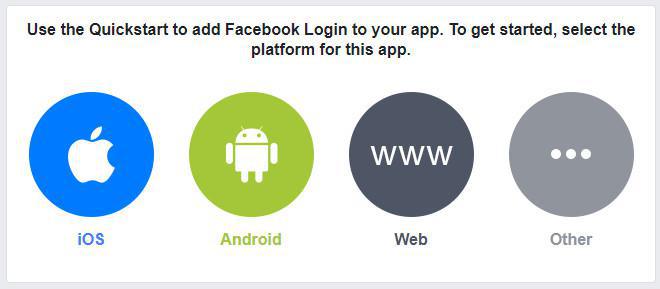
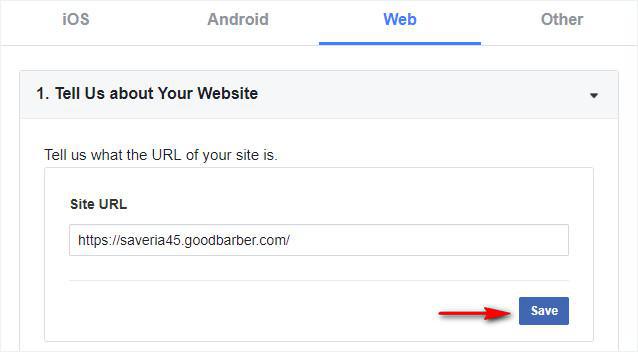
Selecciona la plataforma "Web"


Configuración del cliente de OAuth
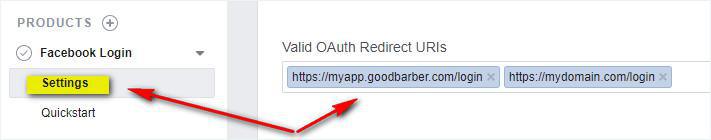
1. Ve al menú Inicio de sesión de Facebook> Configuración
2. Completa el campo URI de redireccionamiento de OAuth válidos con tu PWA url seguido por /login
Por ejemplo: https://myapp.goodbarber.app/login
Si configuras un nombre de dominio, asegúrate de agregar ambos: url predeterminada + url personalizada (con tu nombre de dominio) seguido de /login
3. Cambia la opción "Iniciar sesión con el SDK de JavaScript" a Sí
4. Completa el campo Dominios admitidos para el SDK de JavaScript con la URL de tu PWA.
Por ejemplo: https://myapp.goodbarber.app/
Si configuras un nombre de dominio, asegúrate de agregar ambos: URL predeterminada + URL personalizada (con tu nombre de dominio)
5. Haz clic en "Guardar cambios" en la parte inferior de la página.
Ve el ejemplo a continuación:

Ve a "Configuración > Información Básica" en la columna izquierda
1. Agrega tu URL de política de privacidad
Puedes descargar una política de privacidad estándar para tu app, desde este enlace Esta es una plantilla de una política de privacidad. Te invitamos a personalizarla.
En tu back office, ve a Ajustes > Otros ajustes > Mis Archivos, crea una carpeta llamada Política de Privacidad y sube tu archivo en formato .pdf
Abre el archivo en un navegador externo para mostrar el URL completo. Copia y pega el URL en la plataforma Facebook.
2. En el campo User Data Deletion, selecciona URL de las instrucciones para la eliminación de datos y completa tu URL:
Para cumplir con el Reglamento general de protección de datos (GDPR), debe proporcionar una URL con instrucciones explícitas para informar a las personas cómo eliminar sus datos de su aplicación.
3. Escoge una categoría del menú desplegable.
4. Haz clic en "Guardar cambios" al fondo de la pagina.
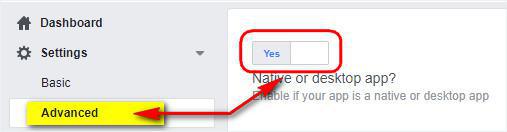
Ve al menú Configuración> Avanzada
2. Haz clic en "Guardar cambios" al fondo de la pagina.

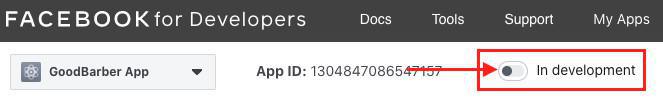
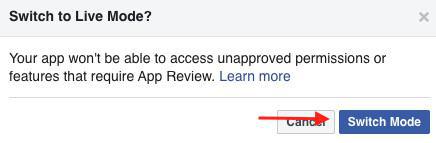
Haz tu app Facebook publica


Copia tu App ID en la Plataforma Facebook
1. Recupéralo en la parte superior de la página.

Pega el valor en tu back office de GoodBarber
1. Ve al menú Ajustes > Configuración de registro > Proceso de registro para autorizar a tus usuarios a registrarse en tu PWA.

2. Debajo de Servicios Externos, cambia Autorizar conexión Facebook a On
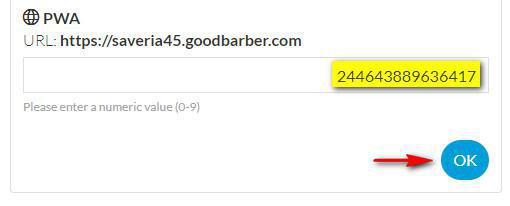
3. Pega tu Facebook App ID en el campo correcto.
4. Haz clic en OK

Solicitar acceso avanzado para el permiso public_profile
1. Ve al menú Revisión de la aplicación> Permisos y funciones en la plataforma de Facebook.
2. Haz clic en "Filtrar acceso avanzado" para obtener el permiso public_profile.
3. Confirma el acceso avanzado para public_profile (no olvide marcar la casilla "Acepto que los datos que reciba a través de public_profile se utilizarán de acuerdo con el uso permitido").
4. Vuelva a ingresar tu contraseña de Facebook para enviar la confirmación.
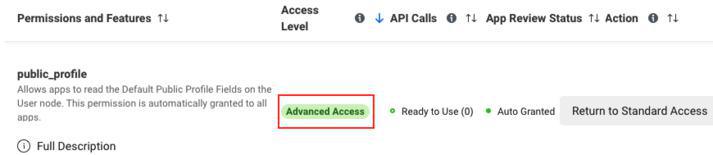
5. Asegúrate de tener un acceso avanzado para el permiso public_profile en la lista como se muestra a continuación:

Completa Data Use Checkup
Si Facebook te pide que completes Data Use Checkup:
1. Haz clic en "Iniciar revisión".
2. Marca la casilla "Certifico que cualquier uso de public_profile cumple con el uso permitido".
3. Haga clic en "Continuar".
4. Marca la casilla para certificar el cumplimiento de los términos de la plataforma y las políticas para desarrolladores y haga clic en "Continuar".
5. Haga clic en "Enviar".
Reconstruye tu PWA
Reconstruye tu PWA para que pueda probar la autentificación Facebook:
Los diferentes tipos de actualización de la Progressive Web App
Esta característica no funciona en la vista previa del back office. La única forma de probar la autenticación de Facebook en tu aplicación es en la PWA recién generada.
- Extensión Autentificación
- Extension Grupos de Usuarios
- Añade la casilla de verificación para aceptar los términos de la app antes de inscribirse
- Exportar o importar una lista de usuarios
- Facebook Autentificación - 1/2 Regístrate como desarrollador en Facebook
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicaciones nativas
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicación Web Progresiva
- Migración de aplicaciones GoodBarber a Android 11 - Autenticación de Facebook
- Autenticación de Twitter | Configurar el inicio de sesión con Twitter
- Inicia sesión con Apple Autenticación (solo en el plan Premium)
- Creando una Cuenta de Prueba (Requerido para publicar la app iOS)
- Cambiar el Color del Marcador de Posición Login (solo PWA)
 Diseño
Diseño