Ayuda online de GoodBarber
Estilo de elementos
El menú Estilo de elementos administra las imágenes y los botones de tu aplicación.
Las configuraciones elegidas en este menú se aplican a cada sección de tu aplicación.
¡ADVERTENCIA! Muy importante: al aplicar el estilo de tus elementos a tu aplicación, cada modificación realizada en este menú se aplicará a todas las secciones de tu aplicación excepto a los márgenes.
Para configurar tu estilo de Elementos:
1. Ve al menú deslizante hacia la izquierda Mi app, haga clic en "Estilo de elementos " en la columna de la derecha.
Para modificar el diseño de una sección específica y personalizarla en profundidad, lee esta ayuda online .
PESTAÑA ELEMENTOS:
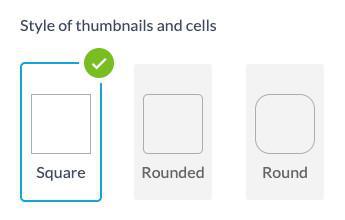
Estilo de miniaturas y celda.
- Selecciona el estilo que se aplicará a tus miniaturas y celdas de tu aplicación.

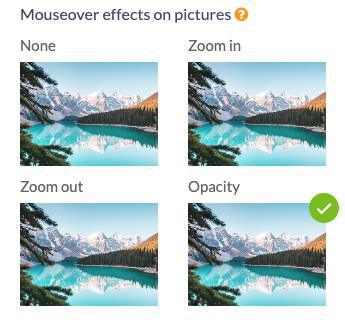
Efectos de pasar el ratón sobre las imágenes (solo PWA de escritorio)
Selecciona los efectos que aparecen al pasar el ratón sobre una imagen.

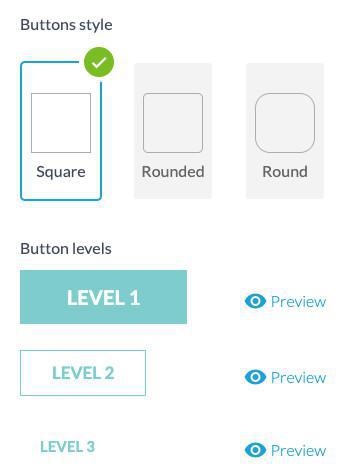
Botones
Para las páginas de tu aplicación que solicitan a los usuarios que realicen una acción, hay 3 niveles de botones.
Cada nivel corresponde a diferentes acciones en diferentes Secciones/widgets de Inicio.
GoodBarber asigna automáticamente el nivel correcto al botón, dependiendo de la acción y de dónde se muestra en la aplicación.
Nivel 1 El diseño del botón siempre estará lleno.
Nivel 2 El diseño del botón siempre estará delineado.
Nivel 3 El diseño del botón es sólo un enlace en formato de texto.
1. Establece la forma de los botones en el menú Estilo global.
Advertencia:
- Los colores del botón se basan en la combinación de colores de la aplicación. Puedes cambiar el color de un botón en particular, en cada sección: panel de diseño o configuración del widget.
- El nivel del botón no se puede cambiar.

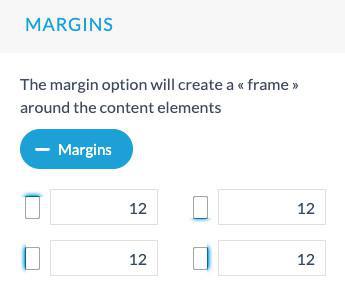
Márgenes
Para establecer márgenes específicos para algunas partes de tu aplicación:
Secciones: puedes establecer márgenes para una sección específica a través de la extensión de la Edición avanzada
Widgets de inicio: puedes establecer márgenes para un widget específico desde el panel de configuración del widget.
Para aplicar márgenes globalmente a tu aplicación:
Desde el menú Estilo de elementos:
1. Establece en píxeles los márgenes que deseas aplicar.
2. Se realizará una verificación para cada tipo de margen (márgenes superior, inferior, izquierdo y derecho):
Si ha establecido márgenes específicos previamente para una sección o widget, se te pedirá que hagas lo siguiente:
- Manten la configuración de márgenes de tus secciones/widgets personalizados y aplica la configuración de margen global al resto de tu aplicación
o
- Restablece todos los márgenes de tu aplicación aplicando los márgenes establecidos en el menú Estilo de elemento.

PESTAÑA EFECTOS Y ANIMACIÓN:
Retroalimentación háptica
La retroalimentación háptica se refiere al uso del tacto y las vibraciones para comunicar sensaciones o sentimientos a un usuario.
Haz clic en "Retroalimentación háptica" para activarla para tus aplicaciones nativas (solo iOS y Android).

Nota:
La retroalimentación háptica solo se aplica a las versiones de iOS y Android de tu aplicación, no se administra en PWA.
El tipo de vibraciones está configurado por defecto, no se puede personalizar.
Especificidades de Android:
- La retroalimentación háptica solo se administra en dispositivos con Android 11 y superior.
- Algunos dispositivos permiten a los usuarios ajustar la intensidad de la vibración háptica con más detalle desde la aplicación de configuración del dispositivo.
- Es posible que algunos dispositivos no administren la háptica correctamente debido a una capa agregada sobre el Android estándar. En estos dispositivos, los usuarios pueden desactivar la retroalimentación háptica desde la sección de configuración de la aplicación.
 Diseño
Diseño