Ayuda online de GoodBarber
Segundo plano de la app
Las partes del segundo plano de tu app son fijos sin importar la pagina visualizada e incluye el color del fondo, separadores, botones, efectos, y las márgenes de tu aplicación.
Cuidado, no lo confundas con el segundo plano de cada sección, la primera pagina correspondiente a la pagina de Inicio .
Para configurar el segundo plano de tu app:
1. Abre el menú swipe izquierdo Diseño & Estructura > DISEÑO > Diseño General
2. Haz clic en "Segundo plano" en la columna derecha.
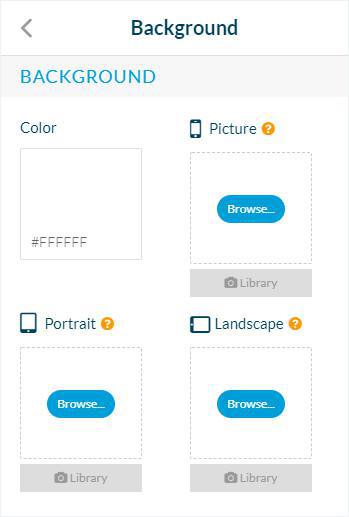
Segundo plano
1 - Añade un color, hasta si escoges utilizar una imagen ya que se utiliza cuando se refresca la página "refrescar".
2 - Añade una imagen (opcional)
El formato para la imagen del segundo plano es :
- 1242 X 2208px para smartphone iOS y Android
- 1536 X 2048px en el retrato y 2048 X 1536px para el paisaje para el iPad si estás suscrito a la oferta Native Premium.
- Haz clic en "Biblioteca" para acceder a una galería online que ofrece contenido con licencia Creative Commons Zero. Siéntete libre de usar estas fotos, son gratis y hermosas.
Nota:
Ten en cuenta que el color o imagen de fondo debe resaltar tu contenido, sin distraer al usuario, así que evita colores llamativos.
Si agregas un color y una imagen de fondo, la imagen anulará el color.

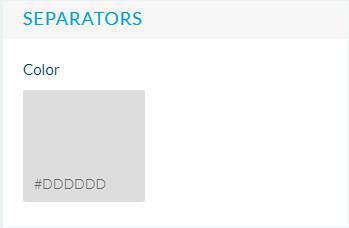
Separadores
1 - Elige el color de los separadores
Esto afectará a todas las paginas de la aplicación.

Video tutorial
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.
 Diseño
Diseño