Ayuda online de GoodBarber
La splashscreen | pantalla de lanzamiento de la app (solo planes nativos)
Pantallas de lanzamiento son imágenes que aparecen al lanzar la app nativa iOS y Android, mientras el contenido esta cargando.
Para configurar tu pantalla de lanzamiento:
1. Ve al menú swipe izquierdo Diseño & Estructura > DISEÑO > Diseño General
2. Haz clic en "Pantalla de lanzamiento" en la columna derecha
Pantalla de lanzamiento personalizada
Para adaptar la imagen a los tamaños diferentes de dispositivos diferentes, necesitarás diferentes formatos.
Nota: Dependiendo sobre el plan al que te subscribiste, solo imágenes para las plataformas disponibles se necesitarán en tu back office.
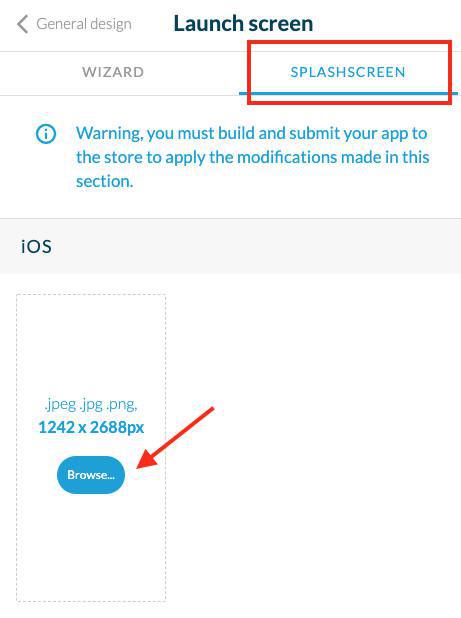
1 - Haz clic en la pestaña "Splashscreen"
2 - Crea los archivos para tus splashscreens en los tamaños siguientes*:
- iOS : 1242 x 2688 pixels
- Android : 1440 x 2560 pixels
- Tablet : 2048 X 1536 px
*Estos tamaños son el mínimo, si subes fotos más grandes, las puedes recortar.
- Resolución mínima recomendada es de 72 dpi.
- Aunque estas imágenes son un poco grande, siempre intente optimizarlas, específicamente el peso, recuerda que la cualidad de los redes móviles no es constate.
-Evita texto pequeño en la parte inferior de la imagen, muchas veces no se puede leer en una pantalla smartphone.

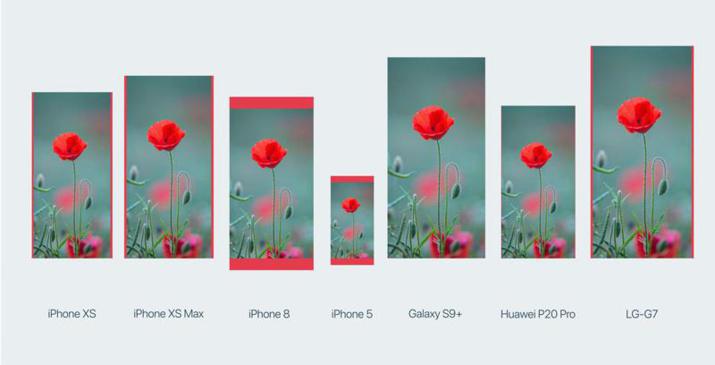
Para podar adaptar a los modelos diferentes, las pantallas de lanzamiento móviles serán recortadas si es necesario para que sean perfectamente igual a la pantalla del usuario sin distorsionar la imagen.
El demo abajo muestra la misma imagen en las maquetas diferentes .
Las bandas rojas indican dónde fue recortada la imagen.

El asistente
Utiliza el asistente para crear tu pantalla de lanzamiento directamente desde el backend.
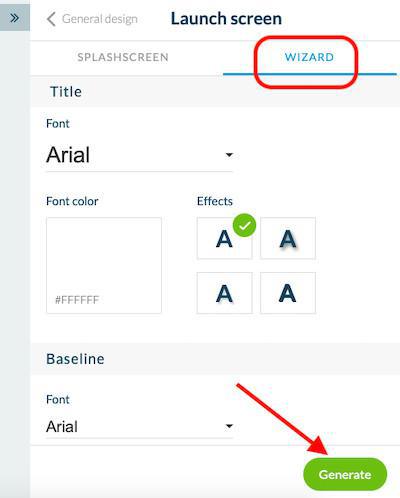
1 - Haz clic en la pestaña "Asistente"
2 - Crea tu pantalla de lanzamiento directamente desde tu back office:
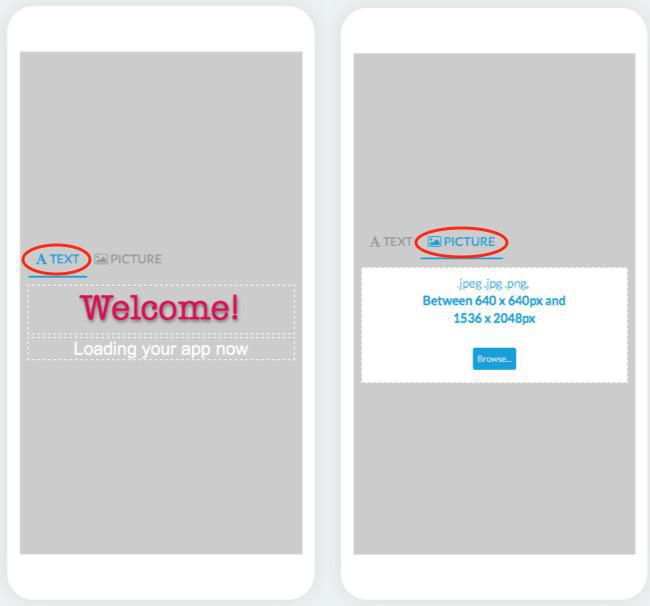
- Añade texto o una imagen

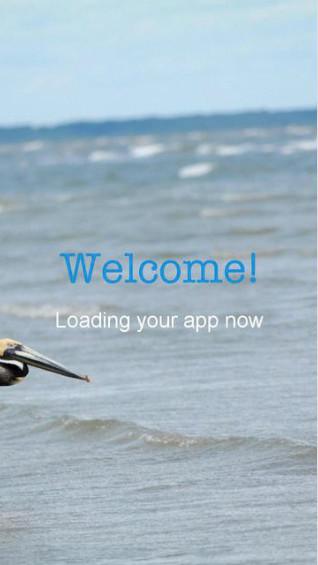
- Configura la fuente, color, y efectos de tu titulo y baseline (en el ejemplo de arriba, el titulo es Welcome, y el baseline es Loading your app now)
- Puedes establecer un color de tu elección, o cargar una imagen.
3 - Haz clic en "Generar"

Si ya tienes tus pantallas de lanzamiento configuradas:
- Haz clic en "Continuar" en la advertencia de color rojo para generar automáticamente todos los formatos necesarios para tu aplicación.

Eso es todo, tu nueva pantalla de lanzamiento esta creada!

Video tutorial
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.
 Diseño
Diseño