Ayuda online de GoodBarber
Estilo de elementos
El menú Estilo de elementos administra las imágenes y los botones de tu aplicación.
Los ajustes elegidos en este menú se aplican a cada sección de tu aplicación.
¡ADVERTENCIA! Muy importante: al aplicar el estilo de tus elementos a tu app, cada modificación realizada en este menú se aplicará a todas las secciones de tu app, excepto a los márgenes.
Para configurar tu Estilo de elemento:
1. Ve al menú deslizante a la izquierda Mi app haz clic en "Estilo de elementos " en la columna de la derecha.
Para modificar el diseño de una sección específica, para una personalización en profundidad, lee esta ayuda online .
PESTAÑA ELEMENTOS:
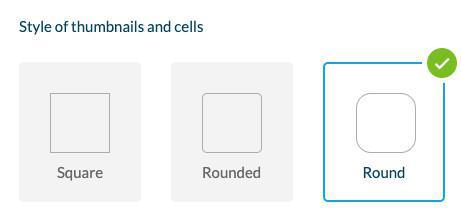
Estilo de miniaturas y celda
- Selecciona el estilo que se aplicará a tus miniaturas y celdas de tu aplicación

Efectos de movimiento del raton en imágenes (solo PWA de escritorio)
Selecciona los efectos que aparecen al pasar el raton sobre una imagen.

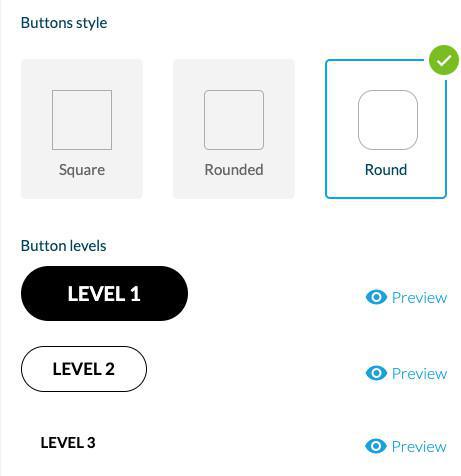
Botones
Para las páginas de tu aplicación que solicitan a los usuarios que realicen una acción, hay 3 niveles de botones.
Cada nivel corresponde a diferentes acciones en diferentes secciones/widgets de inicio.
GoodBarber asigna automáticamente el nivel correcto al botón, según la acción y dónde se muestra en la aplicación.
Nivel 1 El diseño del botón siempre estará lleno.
Nivel 2 El diseño del botón siempre estará delineado.
Nivel 3 El diseño del botón es solo un enlace en formato de texto.
1. Configura la forma de los botones en el menú Estilo global.
Advertencia:
- Los colores del botón se basan en el esquema de colores de la aplicación. Puedes cambiar el color de un botón en particular, en cada sección: panel de diseño o configuración de widgets .
- El nivel del botón no se puede cambiar.

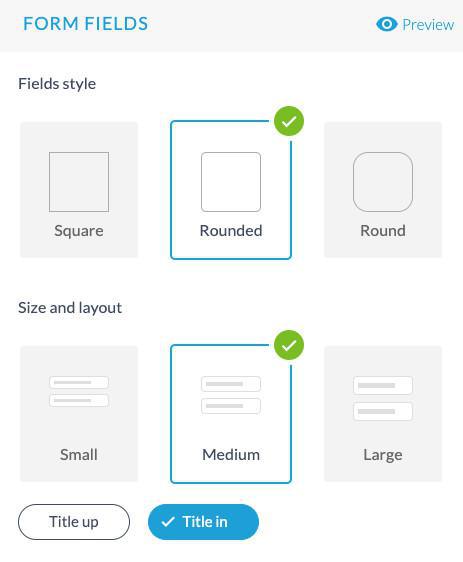
Campos de formulario
Selecciona el estilo, tamaño y diseño de tus campos de secciones.

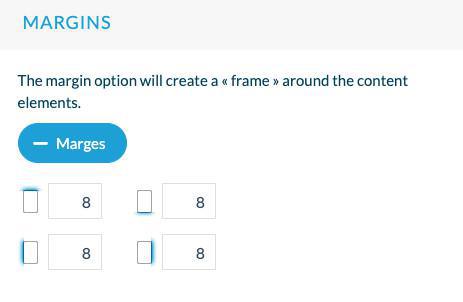
Márgenes
Para establecer márgenes específicos para alguna parte de tu app:
Secciones: Puedes establecer márgenes para una sección específica a través de la extensión de Edición avanzada
Widgets de inicio: Puedes establecer márgenes para un widget específico desde el panel de configuración del widget
Para aplicar márgenes globalmente a tu app:
En el menú Estilo de los elementos:
1. Establece en píxeles los márgenes que deseas aplicar
2. Se realizará una comprobación para cada tipo de margen (superior, inferior, izquierdo y derecho):
Si ha establecido previamente márgenes específicos para una sección o widget, se le pedirá que
- Mantener la configuración de márgenes de tus widgets/secciones personalizados y aplicar la configuración de márgenes global al resto de tu app
o
- Restablecer todos los márgenes de tu aplicación aplicando en su lugar los márgenes establecidos en el menú Estilo de elemento.

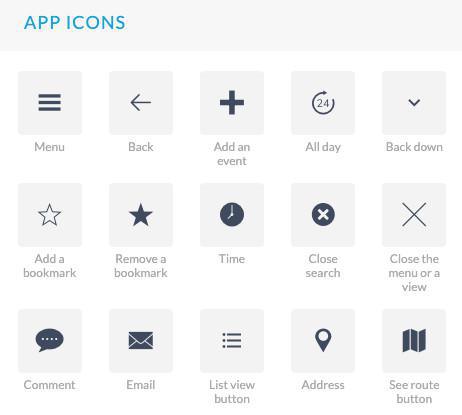
Iconos de app
Seleccione los íconos que se usarán de forma predeterminada en su aplicación desde la biblioteca o cargue sus propios íconos.

PESTAÑA EFECTOS Y ANIMACIÓN:
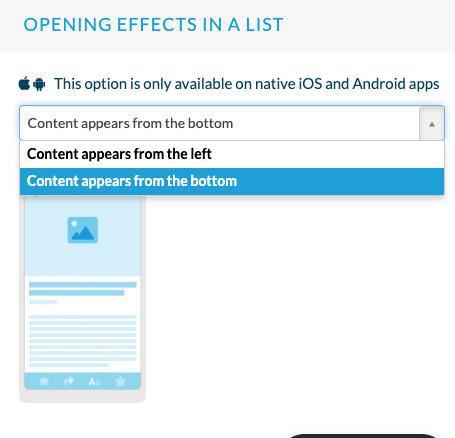
Efectos de apertura en una lista
Este efecto se aplica al pasar de una vista de lista a una vista detallada de tu app solo en las versiones nativas de iOS y Android de tu app.
Por ejemplo, al abrir la página de un artículo desde la vista de lista de la sección de artículos.
El contenido puede aparecer desde la parte inferior de la página o desde la izquierda.
Seleccione la opción en el menú desplegable.

Retroalimentación háptica

 Diseño
Diseño