Ayuda online de GoodBarber
Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicaciones nativas
Para permitir el registro con Facebook, tienes que declarar tu aplicación en Facebook.
Creas una cuenta Desarrollador en Facebook: Cómo registrarte como desarrollador en Facebook + ir a través de Verificación del negocio de Facebook.
La verificación del negocio es obligatoria para usar la Autenticación a través de Facebook.
Si no sigues el procedimiento que te ponemos a continuación al completo, no podrás conectar tu App a Facebook.
Durante la explicación, utilizamos un ejemplo. Presta atención para rellenar la información correcta en TU app.
Crea una app
2. Haz clic en "Crear aplicación".
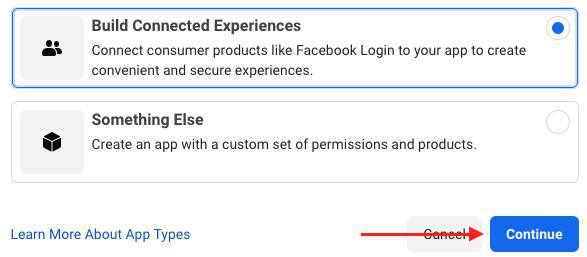
3. Selecciona "Consumidor" en la ventana emergente
4. Haz clic en "Continuar".

- "Nombre para mostrar de la aplicación": Complete el nombre de su aplicación
- "Correo electrónico de contacto de la aplicación": agrega tu correo electrónico
6. Haz clic en "Crear aplicación".
Agregas un producto
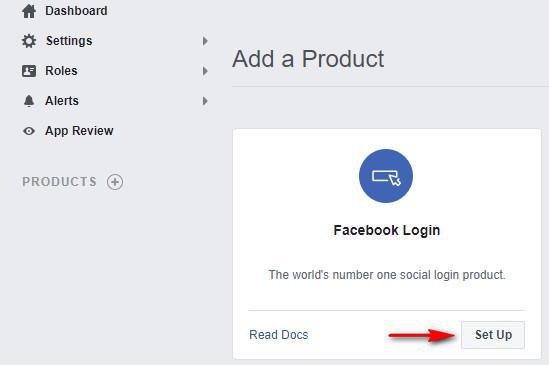
1. Haz clic en "Configurar" en el campo Facebook Login

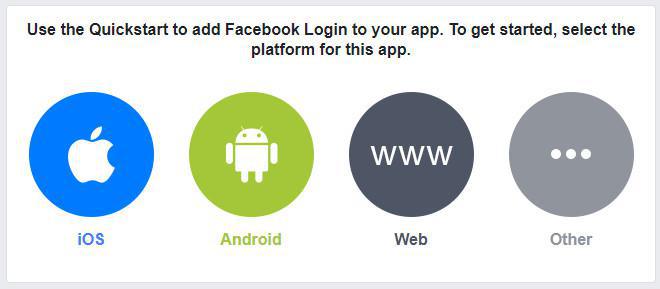
Selecciona plataformas para tu app
Sigue las instrucciones abajo, no necesitaras seguir todos los pasos pedidos por Facebook para configurar la autentificación en tu app. Nosotros ya hemos hecho la integración del SDK para ti.

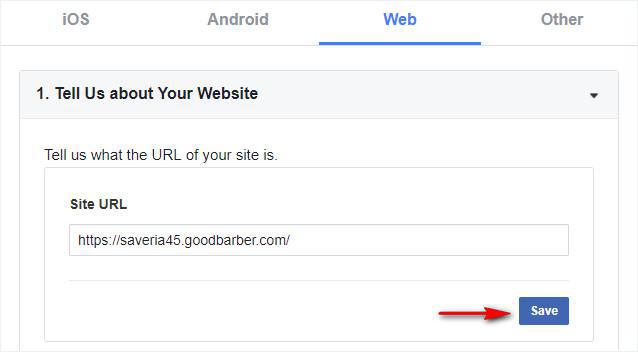
Añade la plataforma "Web"

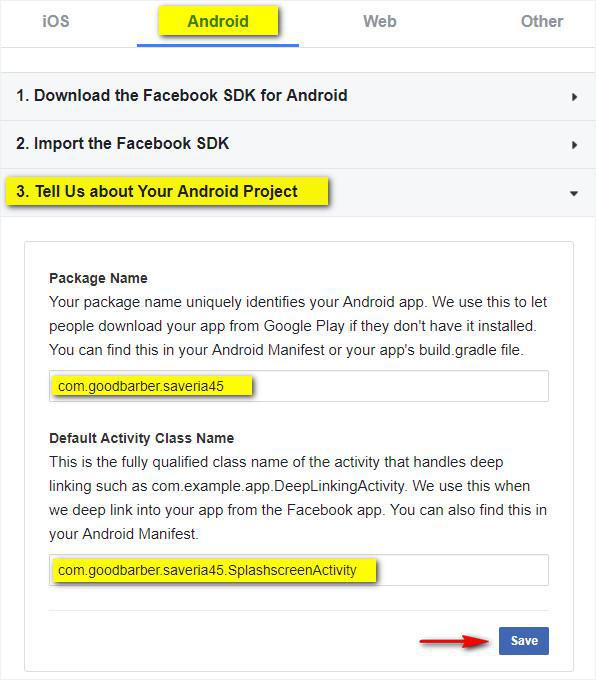
Añade la plataforma "Android"
2. Ve al menú Ajustes > Configuración de registro > Proceso de registro en tu back office de GoodBarber
3. Debajo de Servicios Externos, cambia Autoriza la conexión con Facebook a On
4. Copia tu "Nombre de paquete" en tu back office y pegalo en el campo "Package Name" de la plataforma de Facebook.
5. En el campo "Nombre de la clase", rellena tu nombre de paquete, seguido de ".SplashscreenActivity".
En el ejemplo, el nombre del paquete de mi aplicación es "com.goodbarber.saveria45", así que he puesto "com.goodbarber.saveria45.SplashscreenActivity" en el campo "Nombre de la clase".
¡Atención!: Si, por cualquier razón, el nombre de paquete en tu GoodBarber backoffice está mal, será importante colocar el correcto en los campos “Package name“, “Class Name“ y “Key Hashes“. Este inconveniente puede darse si, por ejemplo, tu aplicación es una actualización de una aplicación existente no creada con GoodBarber.
En este caso, el camino más fácil a seguir es el proceso de compilación de tu aplicación, y que consulta de nuevo el menú Ajustes > Configuración de registro > Proceso de registro en tu GoodBarber backoffice: éste estará actualizado con la información correcta.

6. Haz clic en "Continuar" para llegar a paso 4. Add your Development and Release Key Hashes
7. Copia los dos Key Hashes de tu back office GoodBarber
8. Pega los dos Key Hashes en la plataforma de Facebook
9. Haz clic en "Guardar"
10. Haz clic en "Siguiente" para llegar al paso 5. Enable Single Sign On for Your App
*Si solamente tienes 1 key hash de Facebook, copia esta clave única de tu back office a la plataforma de Facebook.

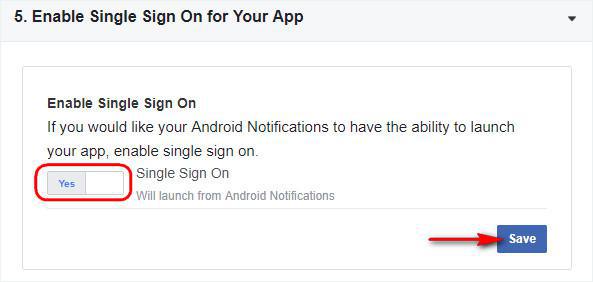
11. Habilita también "Inicio de sesión único",
12. Haz clic en "Guardar cambios".

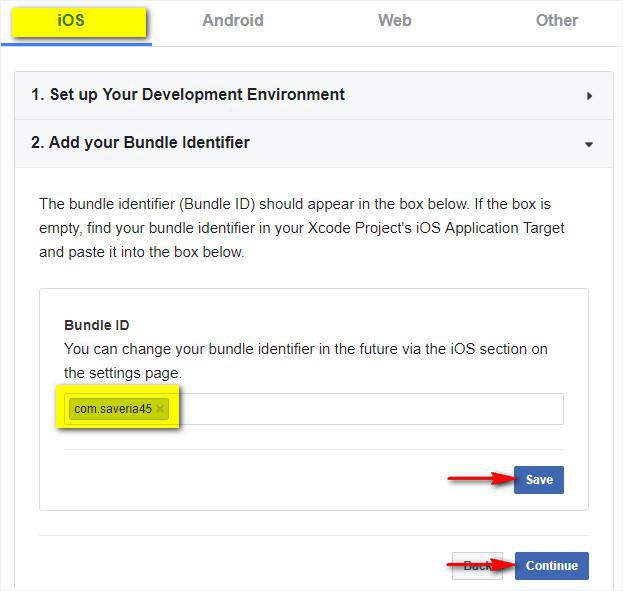
Añade la plataforma "iOS" (Solo oferta premium)
Si no tiene una subscripción a la oferta GoodBarber premium, salte este paso y siga directamente al paso 8.
1. Haz clic en "Next" para llegar al paso 2-- Add your Bundle identifier
2. Ve al menú Ajustes > Configuración de registro > Proceso de registro en tu back office GoodBarber
3. Copia tu Bundle Identifier de tu back office GoodBarber
4. Pega tu Bundle Identifier en la plataforma Facebook
5. Haz clic en "Guardar"
6. Haz clic en "Continuar" para llegar al proximo paso
¡Atención!: Si, por cualquier razón, el ID Bundle en tu GoodBarber backoffice está mal, será importante colocar el correcto en el campo "Identificador del paquete". Este inconveniente puede darse si, por ejemplo, tu aplicación es una actualización de una aplicación existente y ésta no se creó con GoodBarber. En este caso, el camino más fácil es seguir el proceso de compilación (construir) de la aplicación, y consultar de nuevo el menú Ajustes > Configuración de registro > Proceso de registro de tu backoffice. Entonces, se encontrará actualizado con la información correcta.

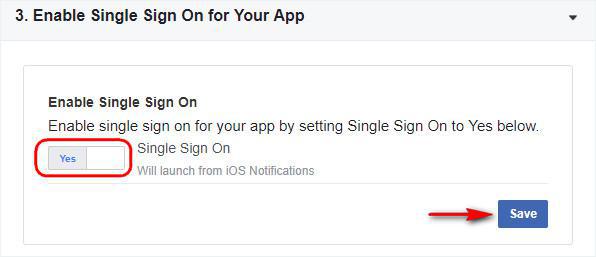
7. Habilita también "Inicio de sesión único",
8. Haz clic en "Guardar cambios".

Configuración del cliente de OAuth
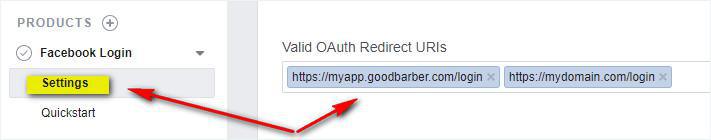
1. Ve al menú Inicio desesión de Facebook> Configuración
2. Completa el campo URI de redireccionamiento de OAuth válidos con tu PWA url seguido por /login
Por ejemplo: https://myapp.goodbarber.app/login
Si configuras un nombre de dominio, asegúrate de agregar ambos: url predeterminada + url personalizada (con tu nombre de dominio) seguido de /login
3. Cambia la opción "Iniciar sesión con el SDK de JavaScript" a Sí
4. Completa el campo Dominios admitidos para el SDK de JavaScript con la URL de tu PWA.
Por ejemplo: https://myapp.goodbarber.app/
Si configuras un nombre de dominio, asegúrate de agregar ambos: URL predeterminada + URL personalizada (con tu nombre de dominio)
5. Haz clic en "Guardar cambios" en la parte inferior de la página.
Ve el ejemplo a continuación:

Ve a "Configuración > Información Básica" en la columna izquierda
1. Agrega tu URL de política de privacidad
Puedes descargar una política de privacidad estándar para tu app, desde este enlace Esta es una plantilla de una política de privacidad. Te invitamos a personalizarla.
En tu back office, ve a Ajustes > Otros ajustes > Mis Archivos, crea una carpeta llamada Política de Privacidad y sube tu archivo en formato .pdf
Abre el archivo en un navegador externo para mostrar el URL completo. Copia y pega el URL en la plataforma Facebook.
2. En el campo User Data Deletion, selecciona URL de las instrucciones para la eliminación de datos y completa tu URL:
Para cumplir con el Reglamento general de protección de datos (GDPR), debe proporcionar una URL con instrucciones explícitas para informar a las personas cómo eliminar sus datos de su aplicación.
3. Escoge una categoría del menú desplegable.
4. Haz clic en "Guardar cambios" al fondo de la pagina.
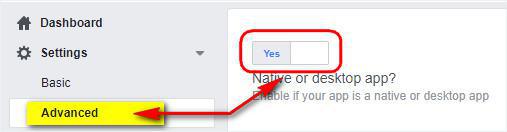
Ve al menú Configuración> Avanzada
1. Activa la opción "Aplicación nativa o para computadora?"
2. Haz clic en "Guardar cambios" al fondo de la pagina.

App ID y Token Facebook
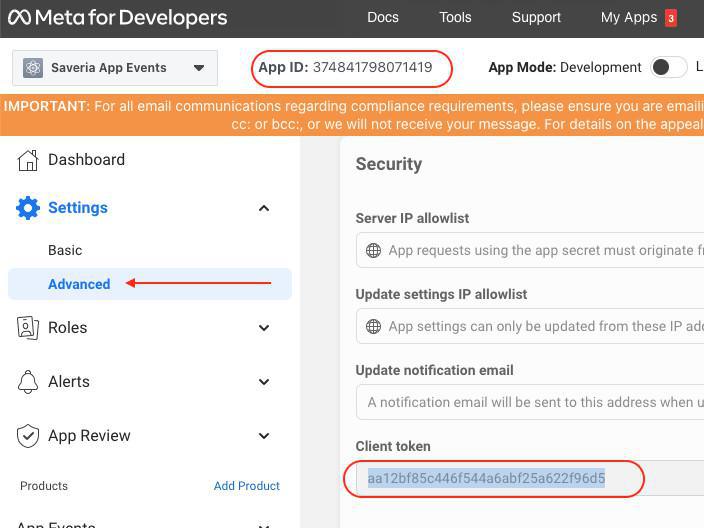
Ve al menú Configuración > Avanzado en la columna izquierda de Facebook
1. Copie su ID de App de la plataforma de Facebook.
- Recupéralo en la parte superior de la página
- 2. Ir al menú Configuración > Configuración de registro > Configuración externa
- Pega el ID de la App de Facebook en el back office de GoodBarber.
2. Desplázate hasta la sección de Seguridad en la app de Facebook y copia el "Client Token"
- 3. Vuelve al menú Ajustes > Ajustes de registro > Ajustes externos de tu back office
- Pegue el token de cliente en el back office de GoodBarber
- 3. Haga clic en "Ok" en su back office.

Solicitar Acceso Avanzado para el permiso public_profile
1. Ve al menú Revisión de la aplicación> Permisos y funciones en la plataforma de Facebook.
2. Haz clic en "Filtrar acceso avanzado" para obtener el permiso public_profile.
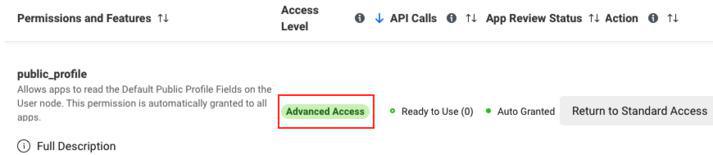
3. Confirma el acceso avanzado para public_profile (no olvide marcar la casilla "Acepto que los datos que reciba a través de public_profile se utilizarán de acuerdo con el uso permitido").
4. Vuelva a ingresar tu contraseña de Facebook para enviar la confirmación.
5. Asegúrate de tener un acceso avanzado para el permiso public_profile en la lista como se muestra a continuación:

Completa Data Use Checkup
Si Facebook te pide que completes Data Use Checkup:
1. Haz clic en "Iniciar revisión".
2. Marca la casilla "Certifico que cualquier uso de public_profile cumple con el uso permitido".
3. Haga clic en "Continuar".
4. Marca la casilla para certificar el cumplimiento de los términos de la plataforma y las políticas para desarrolladores y haga clic en "Continuar".
5. Haga clic en "Enviar".
Comprueba la autentificación Facebook en tu versión ad hoc
1. Regenera tus aplicaciones (PWA, Android e iOS para el plan Premium): los diferentes tipos de actualizaciones de aplicaciones nativas
- iOS: envía una actualización a la tienda de aplicaciones para poder probar la autenticación de Facebook a través de TestFlight
- Android: prueba la autenticación de Facebook en la última versión ad hoc generada
Advertencia:
- No funciona en la aplicación My GB ni en la vista previa del back office, la única forma de probar la autenticación de Facebook en tu aplicación es con la versión AdHoc.
- Solo funcionará para el desarrollador de tu cuenta de Facebook, para habilitarlo para todos los usuarios debe seguir las instrucciones a continuación
Haz tu app Facebook publica
Tu aplicación nativa de Android ya debe estar publicada en Google Play Store.
De lo contrario, debes eliminar la plataforma Android de tu aplicación de Facebook antes de continuar con los siguientes pasos.
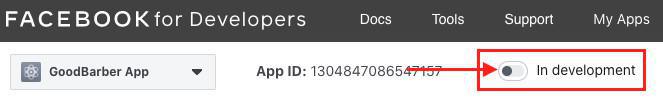
1. Toca el botón para hacer pública tu aplicación en la barra superior de la plataforma de Facebook.

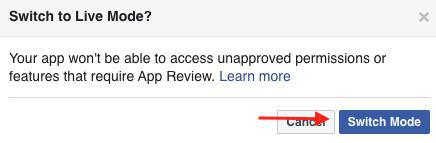
2. Haz clic en "Cambiar modo" en la ventana emergente.

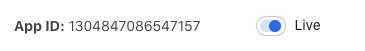
3. Comprueba si tu aplicación está correctamente activada.
El botón debe mostrar "Publicada" como se muestra a continuación:

Envía una actualización de tus app a las tiendas para activar autentificación FB para tus usuarios
1/ Android - Actualizar la app Android en la Google Play Store
2/ iOS - Actualizar la app en la tienda (App Store Connect)
3/ Si estas subscrito al servicio GoodBarber Se Hace Cargo, pide una actualización, nosotros nos encargaremos de hacerlo para ti.
- Extensión Autentificación
- Extension Grupos de Usuarios
- Añade la casilla de verificación para aceptar los términos de la app antes de inscribirse
- Exportar o importar una lista de usuarios
- Facebook Autentificación - 1/2 Regístrate como desarrollador en Facebook
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicaciones nativas
- Autenticación de Facebook - 2/2 | Configura el inicio de sesión con Facebook | Aplicación Web Progresiva
- Migración de aplicaciones GoodBarber a Android 11 - Autenticación de Facebook
- Autenticación de X (Twitter) | Configurar el inicio de sesión con X (Twitter)
- Inicia sesión con Apple Autenticación (solo en el plan Premium)
- Creando una Cuenta de Prueba (Requerido para publicar la app iOS)
- Cambiar el Color del Marcador de Posición Login (solo PWA)
 Diseño
Diseño