Ayuda online de GoodBarber
Alerta cookies
Las cookies son pequeños archivos que se almacenan en el navegador de un usuario.
Los datos que almacenan las cookies suelen ser algún tipo de información de seguimiento para ayudar al sitio web a realizar diversas tareas, como administrar una ID de sesión cuando inicia sesión o rastrear cookies si ha instalado Google Analytics, por ejemplo.
En la UE, la "ley de cookies" requiere que tu PWA obtenga el consentimiento de los visitantes antes de usar cookies.
Tus usuarios finales deben poder rechazar el uso de cookies y saber cómo se almacenará su información y para qué fines se utilizará.
Para eso está hecho el banner de cookies.
GoodBarber utiliza 3 tipos de cookies:
- Cookies relacionadas con la operación.
Estas son cookies utilizadas por el sistema para hacer que la PWA funcione correctamente.
Los usuarios no pueden desactivarlos.
- Servicios internos
Estas son cookies que GoodBarber deposita para recopilar estadísticas sobre el uso de las páginas, así como para mostrar contenido publicitario creado en el back office.
- Servicios externos
Estas son cookies de terceros agregadas a su aplicación cuando usa Google Tag Manager o Google Analytics
Muy importante:
Para seguir mostrando anuncios de los servicios de Google a los visitantes europeos en tu aplicación, debes configurar Founding choice en lugar de esta advertencia de cookies habitual.
Activar la advertencia de cookies
Para activar la advertencia de cookies en tu Progressive Web App (esta notificación es obligatoria en todos los sitios webs europeos):
1. Ve al menú Ajustes > Ajustes de App > Consentimientos de la UE.
2. Haz clic en el botón ON.

Personalizar la advertencia de cookies
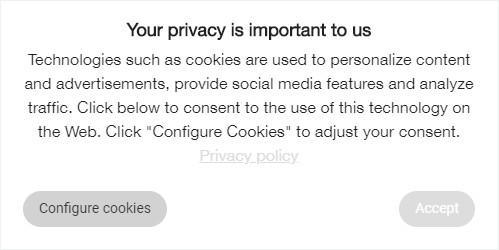
A. Consentimiento rápido
Esta es la ventana emergente que se muestra en tu PWA cuando la inicias, donde tus usuarios pueden aceptar rápidamente todas las cookies, leer tu política de privacidad o configurar cookies.
1. Personaliza el texto de la ventana emergente (opcional)
2. Establece el enlace a tu política de privacidad

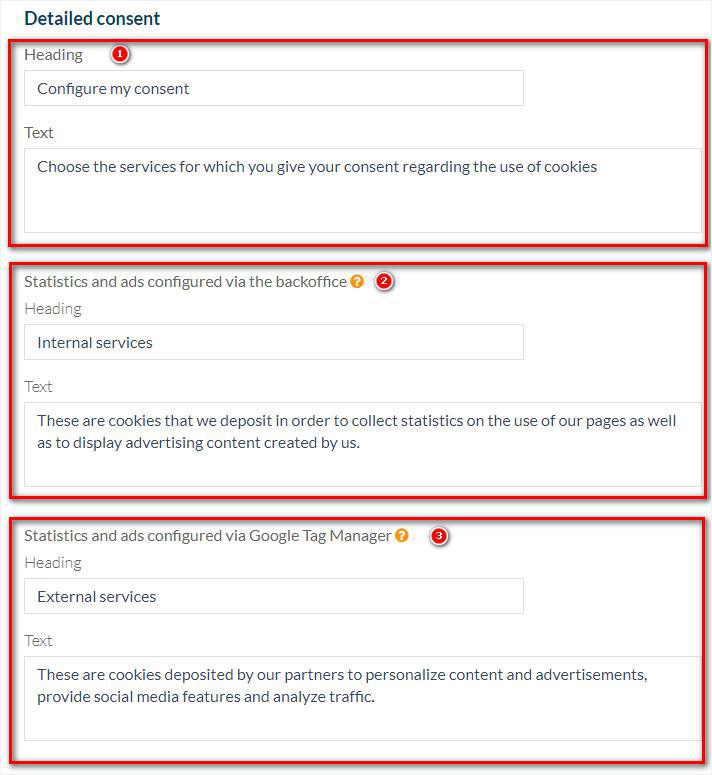
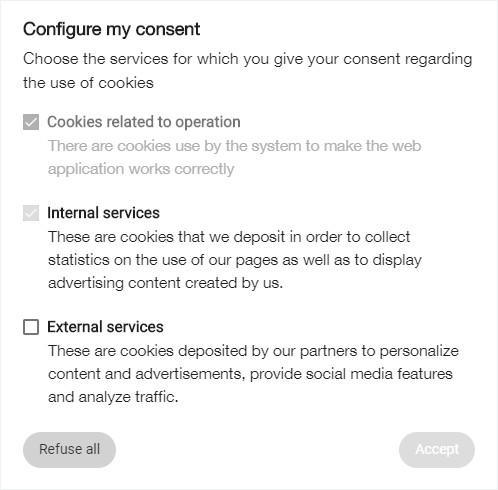
B. Consentimiento detallado
Esta es la ventana emergente que se muestra cuando los usuarios hacen clic en "Configurar cookies" en la ventana emergente de consentimiento rápido.
1. Personaliza el encabezado y el texto de la ventana emergente (opcional)
2. Personaliza el texto con respecto a las cookies relacionadas con estadísticas y anuncios configurados a través de la oficina administrativa (servicios internos)
3. Personaliza el texto sobre las cookies relacionadas con Google Analytics y Google Tag Manager (servicios externos) *
* Esas configuraciones solo están disponibles cuando Google Analytics y / o Google Tag Manager están activados en tu proyecto.

Advertencia: si un usuario decide rechazar los servicios externos, por ejemplo, Google Tag Manager y Google Analytics se desactivarán para este usuario en tu PWA.

C. Diseño de la ventana emergente.
1. Agrega tu logotipo. Se mostrará en el encabezado de las ventanas emergentes.
2. Establece el color principal que se utilizará para los botones y enlaces de validación.
3. Guarda tu configuración en la parte inferior de la página.
Publica la advertencia de cookies en tu PWA
1. Actualiza tus modificaciones en el menú Publicar> PWA> Actualizar
Tutorial video
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.
 Diseño
Diseño