Ayuda online de GoodBarber
Google Tag Manager | PWA
Google Tag Manager es un "Sistema de gestión de etiquetas" (TMS). Es un servicio que te permite usar una pequeña porción de código javascript en una página web para llamar a otras piezas de códigos javascript. Para simplificar, es un cuadro vacío (llamado contenedor) en el que puedes mostrar lo que desees (una etiqueta) cuando lo desees.
El principal interés de TMS es que realice una intervención técnica en tu sitio solo una vez. Una vez que se agrega el JavaScript TMS, no hay necesidad de preocuparse por ello. El resto de la configuración se realiza en la interfaz de administración de TMS.
Google Tag Manager (GTM) es un servicio ofrecido por Google. Desde la interfaz de administración de GTM, agrega etiquetas y define disparadores.
Las etiquetas son los diferentes códigos de JavaScript que deseas ejecutar en el contenedor de tu sitio.
Los disparadores son reglas que tu defines para activar la visualización de etiquetas.
GTM ofrece una gran cantidad de etiquetas y disparadores por defecto.
Recupera tu ID de contenedor
1. Ve a la interfaz de Google Tag Manager *
2. Crea una cuenta si aún no está hecha
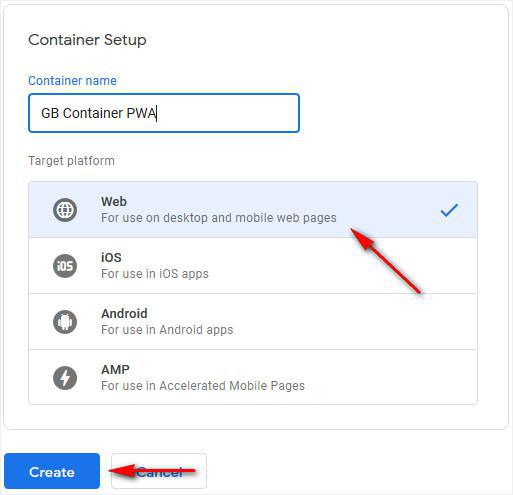
3. Crea un contenedor mientras apuntas a la plataforma Web

4. Agrega y publica tus etiquetas
5. Haz clic en "Workspace".
Cerca de la parte superior de la ventana, busca tu ID de contenedor, formateada como "GTM-XXXXXX" (ve el ejemplo a continuación)
6. Copia tu ID de contenedor

* Consulta el Centro de ayuda de Tab Manager si necesitas más detalles para configurar Google Tag Manager.
Agrega el Google Tag Manager a tu PWA GoodBarber
1. En tu back office GoodBarber, ve al menú Estadísticas> Herramientas externas :: pestaña PWA
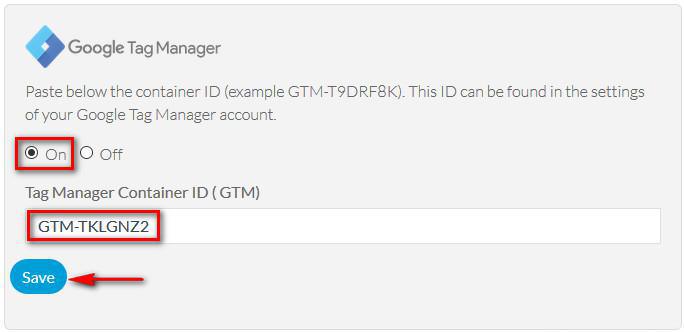
2. En el bloque Google Tag Manager, haz clic en ON
3. Pega el ID del contenedor* copiado en el paso 1.6 anterior
4. Haz clic en "Guardar"
* Asegúrate de que no haya espacio pegado antes o después de la identificación del contenedor en tu back office.

Actualizar / Reconstruir tu PWA
1. Ve al menú Publicación > PWA > Actualizar :: Pestaña Motor de la Progressive Web App
2. Comprueba si la última versión de tu PWA admite la función Administrador de etiquetas de Google:
Sí: haz clic en "Actualizar" en el menú Publicación > PWA > Actualizar :: Ajustes
No: haz clic en "Reconstruir" en el menú Publicación > PWA > Actualizar :: Pestaña Motor de la Progressive Web App
- Facebook Meta Pixel & App Events - Configuración PWA
- App Events de Facebook - Configuración de aplicaciones nativas
- Configurar Google Analytics | Progressive Web App
- Configurar Google Analytics - Firebase | Android
- Configurar Google Analytics - Firebase | iOS
- Utiliza Google Analytics - Firebase | Aplicaciones nativas
- Google Tag Manager | PWA
 Diseño
Diseño