PWAs - Fundamentos Tecnológicos y Casos de Uso Potente
Escrito por GoodBarber Team el

En este artículo vamos a mostrar 10 experiencias de usuario que las Progressive Web App nos pueden ofrecer y echaremos un vistazo a algunas apps de empresas que ya están utilizando esta innovadora forma de construir sitios webs. Google lleva tiempo promocionado esta tecnología, su punto más fuerte: la experiencia de usuario similar a la una app nativa, independientemente del dispositivo o del sistema operativo en el que se utiliza.
Las web app de Smashing Magazine, Flipkart, Walmart, The Washington Post y Product Hunt son algunos de los ejemplos que nos ayudarán a entender como algunos aspectos de esta tecnología funcionan y cómo están ayudando a las empresas a tener aún más éxito online. ¡A por ello!
Las web app de Smashing Magazine, Flipkart, Walmart, The Washington Post y Product Hunt son algunos de los ejemplos que nos ayudarán a entender como algunos aspectos de esta tecnología funcionan y cómo están ayudando a las empresas a tener aún más éxito online. ¡A por ello!
Independiente de la conectividad

Una de las características principales de las Progressive Web Apps es su capacidad para funcionar cuando la conexión a Internet no es estable. La PWA ejecuta un script en el fondo llamado Service Worker, el propósito de este script incluye el almacenamiento en caché de contenido local, permitiendo así que las apps se carguen casi al instante. Además, en caso de que el usuario se desconecte, la app puede mostrar una pantalla personalizada para informar sobre la falta de conectividad o, en algunos casos, incluso entregar el contenido que se ha almacenado anteriormente en caché.
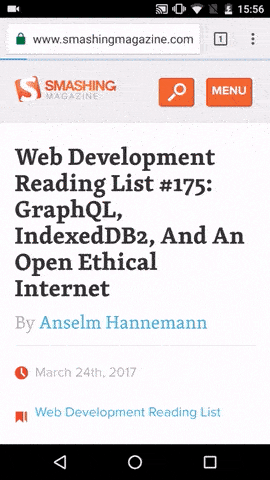
Smashing Magazine es uno de los grandes en la industria web, es una editorial web centrada en tendencias digitales. Ellos mismos, están probando esta tecnología con su Progressive Web App.
Smashing Magazine es uno de los grandes en la industria web, es una editorial web centrada en tendencias digitales. Ellos mismos, están probando esta tecnología con su Progressive Web App.

El objetivo es ofrecer la mejor experiencia de usuario posible, incluso sin conexión a Internet. Smashing Magazine permite a la app recuperar y almacenar datos en caché para que los usuarios puedan seguir navegando por la app. En el ejemplo anterior, hemos cargado un artículo y justo después hemos activado el modo avión, para estar seguros de que no teníamos ningún tipo de conexión. Cuando hemos actualizado la página, el artículo todavía estaba disponible para su lectura.
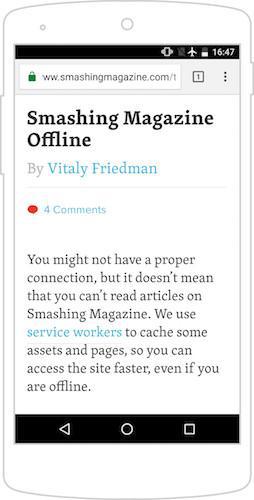
El equipo de desarrollo también pensó en la posible situación en la que el usuario no hubiera podido almacenar en caché el contenido. Con la misma idea en mente, de ofrecer la mejor UX, crearon una página a propósito para informar al usuario de lo que pasa y cómo funciona la app sin conexión.
El equipo de desarrollo también pensó en la posible situación en la que el usuario no hubiera podido almacenar en caché el contenido. Con la misma idea en mente, de ofrecer la mejor UX, crearon una página a propósito para informar al usuario de lo que pasa y cómo funciona la app sin conexión.
Fresca

De nuevo, la idea es poner al usuario en primer lugar y ofrecer una buena experiencia, como la que se encontrarían en una apps nativas. Proporcionar contenido actualizado es una característica sine qua non de las PWAs, que está habilitada, de nuevo, por el Service Worker.
Cuando el script del service worker se ha almacenado en el caché, no sólo tiene la capacidad de almacenar contenido para su uso sin conexión, sino que también activa sincronizaciones de fondo para descargar nuevos datos. De modo que cuando el usuario tiene una conexión estable a Internet, el navegador puede recopilar y almacenar más información.
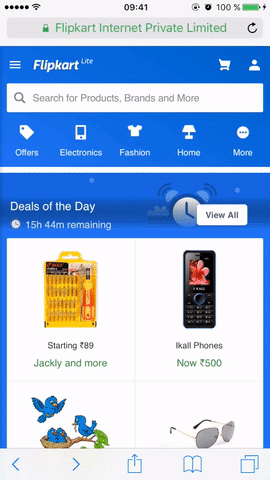
Filpkart es una empresa de comercio electrónico con sede en Bangalore, India. Son pioneros en el desarrollo de PWAs, las cuales utilizan para mejorar sus KPI de negocio, como la conversión, el tiempo dedicado a la página y la lealtad del usuario.
Cuando el script del service worker se ha almacenado en el caché, no sólo tiene la capacidad de almacenar contenido para su uso sin conexión, sino que también activa sincronizaciones de fondo para descargar nuevos datos. De modo que cuando el usuario tiene una conexión estable a Internet, el navegador puede recopilar y almacenar más información.
Filpkart es una empresa de comercio electrónico con sede en Bangalore, India. Son pioneros en el desarrollo de PWAs, las cuales utilizan para mejorar sus KPI de negocio, como la conversión, el tiempo dedicado a la página y la lealtad del usuario.
En la app de Flipkart, podemos percibir que parte del contenido se está cargando mientras navegamos dentro de la app. Como la aplicación sólo carga el contenido que se le pide, ayuda a los usuarios a ahorrar en el consumo de datos, pero también proporciona una experiencia rica y atractiva cuando buscan comprar algo en la aplicación.
Progresiva

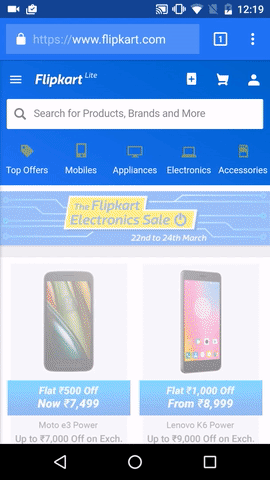
En principio las Progressive Web Apps evolucionan a medida que el usuario se compromete con estas. Por lo tanto, significa que si un usuario está navegando dentro de la app con Chrome, Safari o cualquier otro navegador, la PWA mejorará continuamente y, además, también aprovechará las funciones disponibles en el dispositivo y/o el navegador del usuario.
Para mostrarte esta característica he abierto la app de Flipkart en Chrome, en un Android. Cuando se carga la página, podemos percibir de inmediato cómo se ha adaptado a la interfaz de usuario del navegador, cambiando los colores para que coincidan con la PWA. Este es un buen ejemplo de cómo las apps pueden mejorar constantemente respondiendo a los recursos disponibles.
En este ejemplo, también se aprovechan las características del dispositivo como, por ejemplo, la vibración, para llamar la atención del usuario cuando se le invita a añadir la app en la pantalla de inicio de su smartphone. Al mismo tiempo que esto está pasando, nos encontramos con un conjunto de operaciones que se están ejecutando en segundo plano, para ofrecer la mejor experiencia de usuario a través de la recopilación de datos.
En este ejemplo, también se aprovechan las características del dispositivo como, por ejemplo, la vibración, para llamar la atención del usuario cuando se le invita a añadir la app en la pantalla de inicio de su smartphone. Al mismo tiempo que esto está pasando, nos encontramos con un conjunto de operaciones que se están ejecutando en segundo plano, para ofrecer la mejor experiencia de usuario a través de la recopilación de datos.
Adaptable

Para desafiar al diseño pixel perfect de las apps nativas, las Progressive Web Apps son extremadamente adaptables, lo que significa que el diseño de la app se adapta dependiendo de la forma (móvil, tableta y desktop) y del tamaño de la pantalla, que puede variar mucho, incluso sólo en los smartphones.
La adaptabilidad de la app puede variar en función de cómo se construye ésta. Puede estar construida con una arquitectura por bloques, a la que nos referimos en uno de los posts de esta serie, donde los bloques están dispuestos y multiplicados según el tamaño de la pantalla, o bien, estar construida con bloques individuales que cambian internamente respondiendo a los cambios de tamaño.
Walmart es un minorista internacional, cuyo objetivo principal es ayudar a la gente a ahorrar cuando compra. En su Progressive Web app ofrecen a los clientes la experiencia perfecta de compra online, independientemente de dónde están y de qué dispositivo están utilizando.
La adaptabilidad de la app puede variar en función de cómo se construye ésta. Puede estar construida con una arquitectura por bloques, a la que nos referimos en uno de los posts de esta serie, donde los bloques están dispuestos y multiplicados según el tamaño de la pantalla, o bien, estar construida con bloques individuales que cambian internamente respondiendo a los cambios de tamaño.
Walmart es un minorista internacional, cuyo objetivo principal es ayudar a la gente a ahorrar cuando compra. En su Progressive Web app ofrecen a los clientes la experiencia perfecta de compra online, independientemente de dónde están y de qué dispositivo están utilizando.
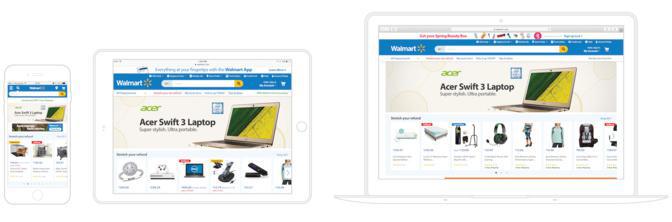
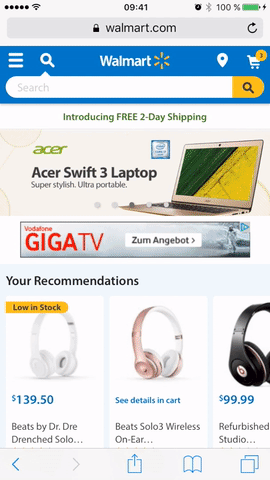
La página web de Walmart es un buen ejemplo de cómo un sitio web en sí puede adaptarse, cambiando el diseño en base a las capacidades del dispositivo del usuario. Por ejemplo, en la versión móvil, que se parece mucho a la interfaz de la app, la mayoría de los botones de navegación han sido movidos en el menú, al que ahora se puede acceder a través de un botón en la esquina superior. Además, parte de la información y publicidad interna se ha distribuido, para que parezca más nativa para los usuarios.
Los otros dos ejemplos, son mucho más similares, ya que la mida de la pantalla no cambia tanto, por lo que sólo algunos bloques se multiplica y cambian de tamaño.
Aún en este caso, es interesante prestar atención al banner superior en en iPad y el desktop. En iPad se invita al usuario a instalar la app nativa, pero en desktop se resaltan algunas promociones. En este ejemplo podemos ver cómo las estrategias de marketing se adaptan en función de la plataforma, y cómo el móvil es una herramienta significativa para convertir los usuarios en clientes premium.
Los otros dos ejemplos, son mucho más similares, ya que la mida de la pantalla no cambia tanto, por lo que sólo algunos bloques se multiplica y cambian de tamaño.
Aún en este caso, es interesante prestar atención al banner superior en en iPad y el desktop. En iPad se invita al usuario a instalar la app nativa, pero en desktop se resaltan algunas promociones. En este ejemplo podemos ver cómo las estrategias de marketing se adaptan en función de la plataforma, y cómo el móvil es una herramienta significativa para convertir los usuarios en clientes premium.
Estilo App
La arquitectura de una PWA es otro factor crucial en sus funcionalidades, todo esto siguiendo el modelo de shell de app. Esta estructura minimiza las peticiones de página, ya que separa las partes de la app "fijas", como el menú, el encabezado y el diseño de las páginas (que en conjunto se llaman el App Shell), de las partes que se están constantemente actualizando contenido.
En términos prácticos, las Progressive Web Apps imitan la navegación de las apps nativas con el fin de ofrecer interacciones similares. Para los usuarios recurrentes, significa que los elementos clave de la aplicación se mostrarán inmediatamente, ya que están en el caché, mejorando el rendimiento y el resto del contenido se recuperará durante el uso.
En términos prácticos, las Progressive Web Apps imitan la navegación de las apps nativas con el fin de ofrecer interacciones similares. Para los usuarios recurrentes, significa que los elementos clave de la aplicación se mostrarán inmediatamente, ya que están en el caché, mejorando el rendimiento y el resto del contenido se recuperará durante el uso.

Siguiendo el ejemplo de Walmart, el equipo de diseño y desarrollo que creó la aplicación realmente logró que su sitio web se sintiera como una aplicación. Analizando más en detalle los elementos del shell de la app, la cabecera se ha utilizado no sólo como recurso gráfico, sino que también para mantener la barra de búsqueda y otros botones relevantes para los usuarios. Como he mencionado anteriormente, ahora el menú contiene la mayoría de los botones de navegación del sitio web, y este se ha dividido en secciones para su fácil uso. Las páginas también siguen el diseño en bloque, mostrando el contenido de forma clara y habilitando la carga más rápida de la app.
Descubrible

Las Progressive Web App tienen una gran ventaja que las apps nativas no tienen, la posibilidad de ser descubiertas a través de los motores de búsqueda, de ese modo se indexan y distribuyen entre los resultados de búsqueda.
Desde el punto de vista del marketing, esto también significa que algunas técnicas de optimización en los motores de búsqueda ahora se pueden aplicar a las app. Esto abre un mar de posibilidades en la adquisición de los usuarios para apps, y nuevas oportunidades para combinar con las estrategias de ASO.
The Washington Post, fundado en 1877, es uno de los medios más tradicionales de Estados Unidos. Actualmente, la compañía está prosperando en el campo de las Progressive Web Apps para aumentar su alcance y compromiso digital.
Desde el punto de vista del marketing, esto también significa que algunas técnicas de optimización en los motores de búsqueda ahora se pueden aplicar a las app. Esto abre un mar de posibilidades en la adquisición de los usuarios para apps, y nuevas oportunidades para combinar con las estrategias de ASO.
The Washington Post, fundado en 1877, es uno de los medios más tradicionales de Estados Unidos. Actualmente, la compañía está prosperando en el campo de las Progressive Web Apps para aumentar su alcance y compromiso digital.
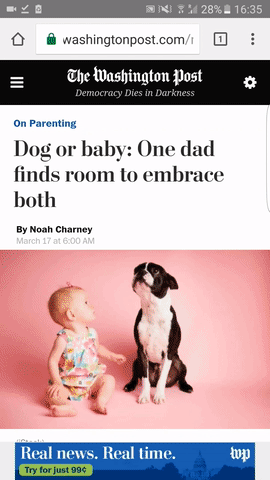
En el ejemplo anterior tenemos un artículo del The Washington Post que ha sido indexado en Google, incluso con funciones extras, como las miniaturas y los enlaces a su Progressive Web App. Para las empresas que están produciendo contenido propio, esto puede un nuevo modo de ganar clientes potenciales y empezar a crear conexiones con usuarios que, de lo contrario, no hubieran utilizado nunca la aplicación.
Vinculable

Una cosa que podemos decir con certeza sobre las Progressive Web Apps es que ofrecen varias herramientas para llegar a nuevos usuarios potenciales. En estas, cuando el usuario quiere compartir la app, o una página específica dentro de ésta, simplemente tiene que enviar la URL y la otra persona podrá abrir fácilmente el enlace sin necesidad de instalar la app o ser enviada a una landing page general.
Este es el ejemplo perfecto de una característica que se extendió ampliamente en las tecnologías web y ahora está potenciando las PWA. En el ejemplo anterior con la app del The Washington Post, el usuario puede simplemente usar las opciones de compartir nativas, copiar/pegar donde quiera, o incluso marcar la página como favorita.
Segura

A día de hoy, la seguridad en la Web es un tema importante, y desde que las Progressive Web Apps son páginas webs, hay algunos requisitos que deben cumplir. Para cumplir con los requisitos de seguridad necesarios para las aplicaciones, los desarrolladores tienen que servir las PWA en un HTTP seguro, o HTTPS, lo que permite el cifrado del tránsito de datos.
Incluso si la información del sitio web no es sensible, la privacidad y seguridad del usuario son las principales preocupaciones al pensar en esta característica. Además, con las nuevas especificaciones hechas por Apple, las apps de iOS y servicios como los pagos en línea ya requieren conexiones HTTPS. La implementación de esta característica está empezando a convertirse en una obviedad.
Incluso si la información del sitio web no es sensible, la privacidad y seguridad del usuario son las principales preocupaciones al pensar en esta característica. Además, con las nuevas especificaciones hechas por Apple, las apps de iOS y servicios como los pagos en línea ya requieren conexiones HTTPS. La implementación de esta característica está empezando a convertirse en una obviedad.
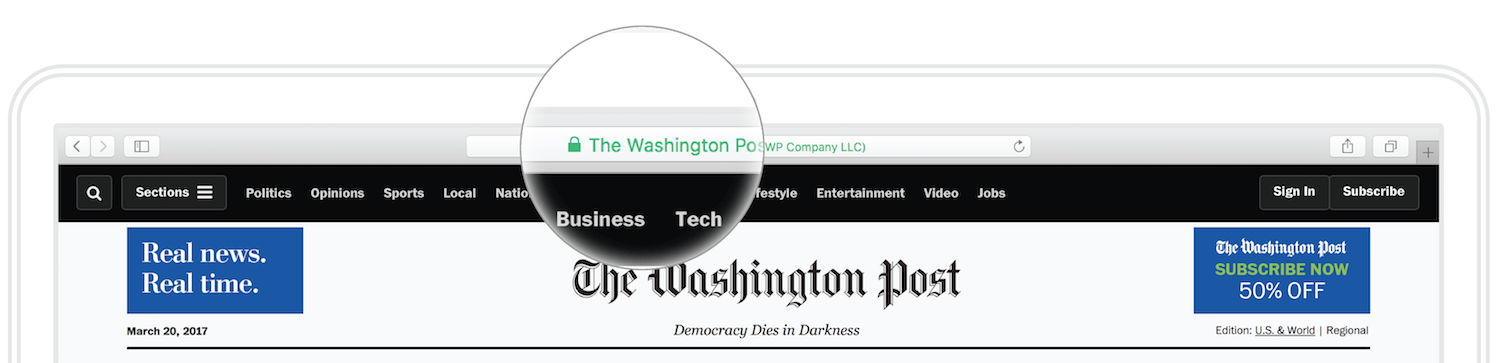
En la imagen de arriba podemos ver el signo que indica que esta es una página segura, protegida con un certificado HTTPs. Además del procedimiento de seguridad, The Washington Post fue un paso más allá y también hizo la Paper Validation, que les permite mostrar el nombre de la empresa en la barra de navegación, en vez del URL predeterminado de la página.
Instalable

Algunos consideraran que el proceso de instalación de una app nativa como un aspecto negativo, ya que requiere un mayor compromiso por parte del usuario. Con las Progressive Web Apps se le da la vuelta al proceso, convirtiéndolo en algo mucho más simple, incitando a usuario a añadir un acceso directo a la web app en la pantalla de inicio de su smartphone con un sólo clic.
Con la aplicación web, los desarrolladores pueden "alimentar" a los navegadores con un "paquete de instalación", que incluye elementos gráficos, como el icono y las pantallas de bienvenida , así como información sobre cómo debe comportarse la app cuando se abre. Una vez que la aplicación se ha instalado mejora la experiencia general.
La misión de Product Hunt es permitir a los usuarios compartir y descubrir nuevos productos. Ahora, con un PWA, el sitio web ofrece una experiencia perfecta como en su aplicación, ayudando a la comunidad a ser más activa y comprometida.
Con la aplicación web, los desarrolladores pueden "alimentar" a los navegadores con un "paquete de instalación", que incluye elementos gráficos, como el icono y las pantallas de bienvenida , así como información sobre cómo debe comportarse la app cuando se abre. Una vez que la aplicación se ha instalado mejora la experiencia general.
La misión de Product Hunt es permitir a los usuarios compartir y descubrir nuevos productos. Ahora, con un PWA, el sitio web ofrece una experiencia perfecta como en su aplicación, ayudando a la comunidad a ser más activa y comprometida.
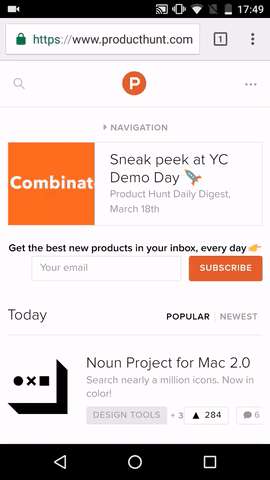
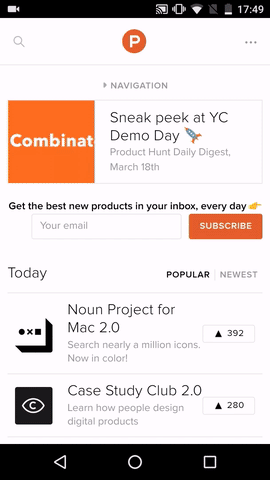
Product Hunt es un early adopter por naturaleza y ya comenzó a aprovechar esta característica y permitir a sus usuarios instalar la web app en la pantalla de inicio de su smartphone. La instalación se puede realizar o bien con un mensaje de solicitud de instalación o desde el botón Opciones del navegador, dos opciones sencillas y rápidas.
Además de los beneficios obvios de estar presente en la pantalla de inicio del dispositivo, cuando la PWA se instalada, ésta va mejorando progresivamente, perdiendo la UI del navegador, y permitiendo a los service workers responder más eficientemente y mejorando la experiencia general del usuario. Al no tener que instalar la app desde las tiendas, es mucho más fácil mantener una relación con los usuarios y convertirlos en clientes/usuarios leales.
Además de los beneficios obvios de estar presente en la pantalla de inicio del dispositivo, cuando la PWA se instalada, ésta va mejorando progresivamente, perdiendo la UI del navegador, y permitiendo a los service workers responder más eficientemente y mejorando la experiencia general del usuario. Al no tener que instalar la app desde las tiendas, es mucho más fácil mantener una relación con los usuarios y convertirlos en clientes/usuarios leales.
Posibilidad de volver a interactuar

Otra característica fundamental de las Progressive Web Apps son sus herramientas para volver a interactuar con los usuarios. Anteriormente, esto sólo era posible con las apps nativas, per con las PWA ahora se pueden enviar notificaciones push, que funciona como una tarea de fondo para los service workers. Actualmente, las notificaciones push de las PWA son compatibles con Chrome, Firefox, Opera, Safari en desktop, pero no en dispositivos móviles. Las aplicaciones que ya implementaron esta función han percibido un aumento del 72% en el tiempo invertido y un 50% más de visitas repetidas.
Asimismo, algunas interacciones y la posibilidad de ingresar en la aplicación con un sólo toque desde cualquier parte de la web, hacen que las probabilidades de usar la app de forma frecuente por parte de los usuarios sea mayor. Una buena noticia para varias empresas que si se saben jugar con todos estos elementos de las PWA pueden cambiar las reglas del juego.
Asimismo, algunas interacciones y la posibilidad de ingresar en la aplicación con un sólo toque desde cualquier parte de la web, hacen que las probabilidades de usar la app de forma frecuente por parte de los usuarios sea mayor. Una buena noticia para varias empresas que si se saben jugar con todos estos elementos de las PWA pueden cambiar las reglas del juego.
Una vez más, Product Hunt está utilizando las características del PWA a su favor, el ejemplo anterior muestra las notificaciones push web. Cuando los usuarios llevan un rato dentro de la app, se abre una pestaña pidiéndoles si quieres recibir notificaciones push en la PWA, esto activa al service worker, que desde ese momento puede enviar push a los usuarios, incluso cuando el usuario está en otras aplicaciones.
Juntando todas estas piezas y estudiándolas con perspectiva, vemos que las Progressive Web Apps son web apps mejoradas radicalmente que ofrecen una muy buena experiencia perfecta para los usuarios. Por lo tanto, la fiabilidad, la velocidad y el compromiso son los principales puntos de esta metodología.
Como podemos ver, los casos de uso de las Progressive Web Apps son bastante diversos, y seguramente con más app builder que lo abracen, seremos testigos del desarrollo de ejemplos mucho más sorprendentes. ¡Sólo podemos decir que estamos emocionados y con los ojos bien abiertos!
Juntando todas estas piezas y estudiándolas con perspectiva, vemos que las Progressive Web Apps son web apps mejoradas radicalmente que ofrecen una muy buena experiencia perfecta para los usuarios. Por lo tanto, la fiabilidad, la velocidad y el compromiso son los principales puntos de esta metodología.
Como podemos ver, los casos de uso de las Progressive Web Apps son bastante diversos, y seguramente con más app builder que lo abracen, seremos testigos del desarrollo de ejemplos mucho más sorprendentes. ¡Sólo podemos decir que estamos emocionados y con los ojos bien abiertos!
 Diseño
Diseño