PWAs - El móvil conduce a nuevas prácticas y comportamientos en el desktop
Escrito por Isabella Leland el

Sin duda alguna los móviles han invadido nuestra vida cotidiana, cada día estamos más conectados. Desde que nos despertamos son infinitas las acciones que realizamos con nuestros smartphones ya sea desde la reserva de un hotel, la búsqueda de un restaurante hasta pedir cita al médico... En este punto, encontrarnos con algunos rasgos y características del móvil en el desktop no debería sorprendernos.
La omnipresencia del móvil no sólo influencia nuestro comportamiento en el mundo físico sino también en el virtual. Las nuevas expectativas cuando navegamos por la web han llevado a la aparición de nuevas tendencias que afectan al desktop.
Incluso podríamos decir que las dos areas se están empezando a fusionar. Atrás quedan aquellos tiempos cuando las webs móviles y las de desktop se consideraban polos opuestos. Actualmente, la idea es que el usuario tendría que ser capaz de navegar por varios dispositivos sin dificultades, opción que crece y que es comúnmente aceptada por un número creciente de actores del sector, siempre en la búsqueda de una experiencia de usuario más unificada.
Incluso podríamos decir que las dos areas se están empezando a fusionar. Atrás quedan aquellos tiempos cuando las webs móviles y las de desktop se consideraban polos opuestos. Actualmente, la idea es que el usuario tendría que ser capaz de navegar por varios dispositivos sin dificultades, opción que crece y que es comúnmente aceptada por un número creciente de actores del sector, siempre en la búsqueda de una experiencia de usuario más unificada.

Esto se traduce en mejores prácticas en la navegación a través de ordenadores. Por ejemplo, quizás te has dado cuenta que cada día más webs han activado las notificaciones en sus webs. Asimismo, una nueva estética visual altamente inspirada en la navegación móvil está naciendo. Ésta se caracteriza por la ausencia de un pie de página y un scroll infinito, el cual da más poder al contenido del sitio.
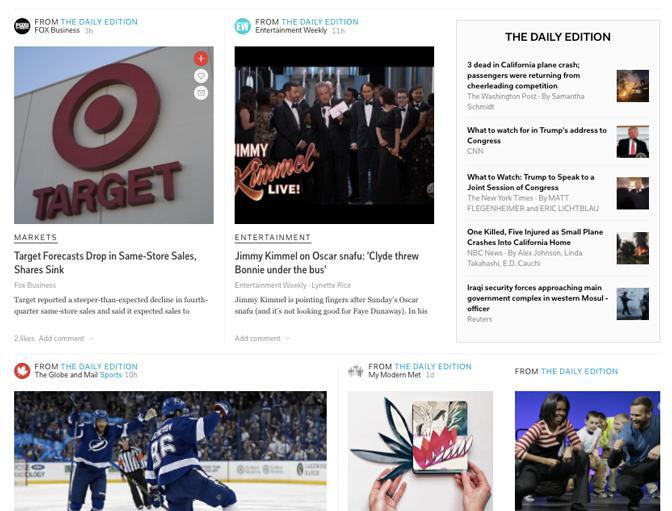
Este tipo de navegación también se caracteriza por un número elevado de llamadas a la acción ( CTA) en la parte superior de la pantalla:
Este tipo de navegación también se caracteriza por un número elevado de llamadas a la acción ( CTA) en la parte superior de la pantalla:

Como acabamos de ejemplificar, las páginas web cada vez se parecen más a las apps móviles.
Por supuesto, el modelo de diseño responsive aún tiene un largo recorrido por hacer, pero este tiene nuevos retos que afrontar, las PWA tiene un nuevo acercamiento en términos de diseño impulsados por el mobile.
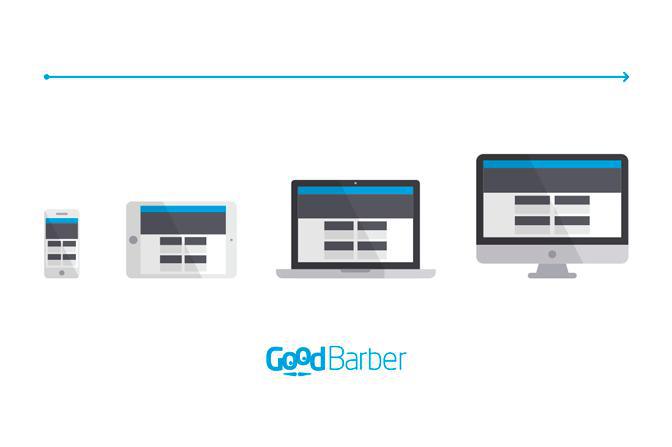
Estos nuevos sitios introducen una nueva estética, diseñando en bloque, desde el punto de vista visual y técnico. El punto de partida del diseño es la pantalla pequeña y a medida que ésta se va haciendo más bloques se van añadiendo. Antiguamente, la idea era pasar la web del ordenador a la web del móvil simplificándola al máximo, pero esta nueva manera de diseñar páginas tiene en consideración el número de usuarios móviles creciente, dándole la vuelta al proceso de creación. A través de los bloques, es muy fácil adaptar el contenido en base a la pantalla en la que se muestra.
Seguidamente podéis ver un ejemplo de esta arquitectura por bloques:
Por supuesto, el modelo de diseño responsive aún tiene un largo recorrido por hacer, pero este tiene nuevos retos que afrontar, las PWA tiene un nuevo acercamiento en términos de diseño impulsados por el mobile.
Estos nuevos sitios introducen una nueva estética, diseñando en bloque, desde el punto de vista visual y técnico. El punto de partida del diseño es la pantalla pequeña y a medida que ésta se va haciendo más bloques se van añadiendo. Antiguamente, la idea era pasar la web del ordenador a la web del móvil simplificándola al máximo, pero esta nueva manera de diseñar páginas tiene en consideración el número de usuarios móviles creciente, dándole la vuelta al proceso de creación. A través de los bloques, es muy fácil adaptar el contenido en base a la pantalla en la que se muestra.
Seguidamente podéis ver un ejemplo de esta arquitectura por bloques:
Esta evolución viene acompañada de nuevas funcionalidades, continúa con las características de una app móvil pero aún así con funcionalidades innovadoras en la versión desktop. Por ejemplo, es posible recibir notificaciones, acceder a contenido offline e incluso "instalar" la PWA en la pantalla principal.
Esto aún se trata de un nicho, pero está siendo explorado e incluso elogiado por desarrolladores. Esta tecnología rompe la división entre el móvil y el ordenador de mesa y da importancia a un concepto innegable, el usuario es el jefe.
Esto aún se trata de un nicho, pero está siendo explorado e incluso elogiado por desarrolladores. Esta tecnología rompe la división entre el móvil y el ordenador de mesa y da importancia a un concepto innegable, el usuario es el jefe.
Como resumía Jake Archibald en el Dev Summit 2016, hoy en día, los usuarios buscan una experiencia perfecta tanto en el móvil como en el desktop, con las mismas ventajas, independientemente del dispositivo que utilizan.
La buena noticia es que esta tecnología para habilitar dicho ecosistema ya existe. La Progressive Web Apps, Flipboard es un buen ejemplo, están asumiendo el desafío. Las Progressive Web Apps confían en las mejores tecnologías webs, y llevan la etiqueta "app, una clara señal que nos indica que esta revolución está impulsada por el móvil en primer lugar.
La buena noticia es que esta tecnología para habilitar dicho ecosistema ya existe. La Progressive Web Apps, Flipboard es un buen ejemplo, están asumiendo el desafío. Las Progressive Web Apps confían en las mejores tecnologías webs, y llevan la etiqueta "app, una clara señal que nos indica que esta revolución está impulsada por el móvil en primer lugar.
Por nuestro lado, nosotros somos uno de los grandes defensores de las apps nativas en primer lugar, ya que hasta el momento eran la mejor solución para ofrecer una buena experiencia de usuario, lo que siempre nos ha movido. Con esta idea en mente, era obvio que las PWA nos llamarían la atención.
¿Más? En el siguiente episodio ;)
¿Más? En el siguiente episodio ;)
 Diseño
Diseño