Las Progressive Web Apps: compatibilidad de las funcionalidades en función de los navegadores
Escrito por Muriel Santoni el

Una de las grandes potencias de las Progressive Web Apps es que son adaptativas, es decir que siempre ofrecerán la mejor experiencia posible en funcion de la pantalla utilizada para consultarlas pero también del navegador en el cual se ejecutan. Así, es interesante conocer las capacidades de cada navegador y su compatibilidad con las funcionalidades de las Progressive Web Apps.
Aqui tienes la lista de los principales navegadores del mercado, y de su compatibilidad con las funcionalidades mayores de las PWAs. La tabla interactiva de abajo da un resumen. Selecciona el navegador que te interesa y consulta su compatibilidad con las diferentes funcionalidades, también en función del tipo de pantalla y del sistema de explotación utilizado.
Aqui tienes la lista de los principales navegadores del mercado, y de su compatibilidad con las funcionalidades mayores de las PWAs. La tabla interactiva de abajo da un resumen. Selecciona el navegador que te interesa y consulta su compatibilidad con las diferentes funcionalidades, también en función del tipo de pantalla y del sistema de explotación utilizado.
1/ Experiencia del usuario avanzada y funcionamiento sin conexión Internet

Compatibilidad de los navegadores con los Service Workers
La ventaja n°1 de las Progressive Web Apps en comparación con la Web Apps clásicas es indudablemente la experiencia del usuario excepcional que ofrecen.
No es la primera vez que lo hablamos, el uso de los Service Workers permite a los desarrolladores de PWAs de integrar numerosas funcionalidades avanzadas. El Service Worker está instalado en el navegador durante el primer uso de la PWA y efectúa enseguida las tareas asignadas de manera independente.
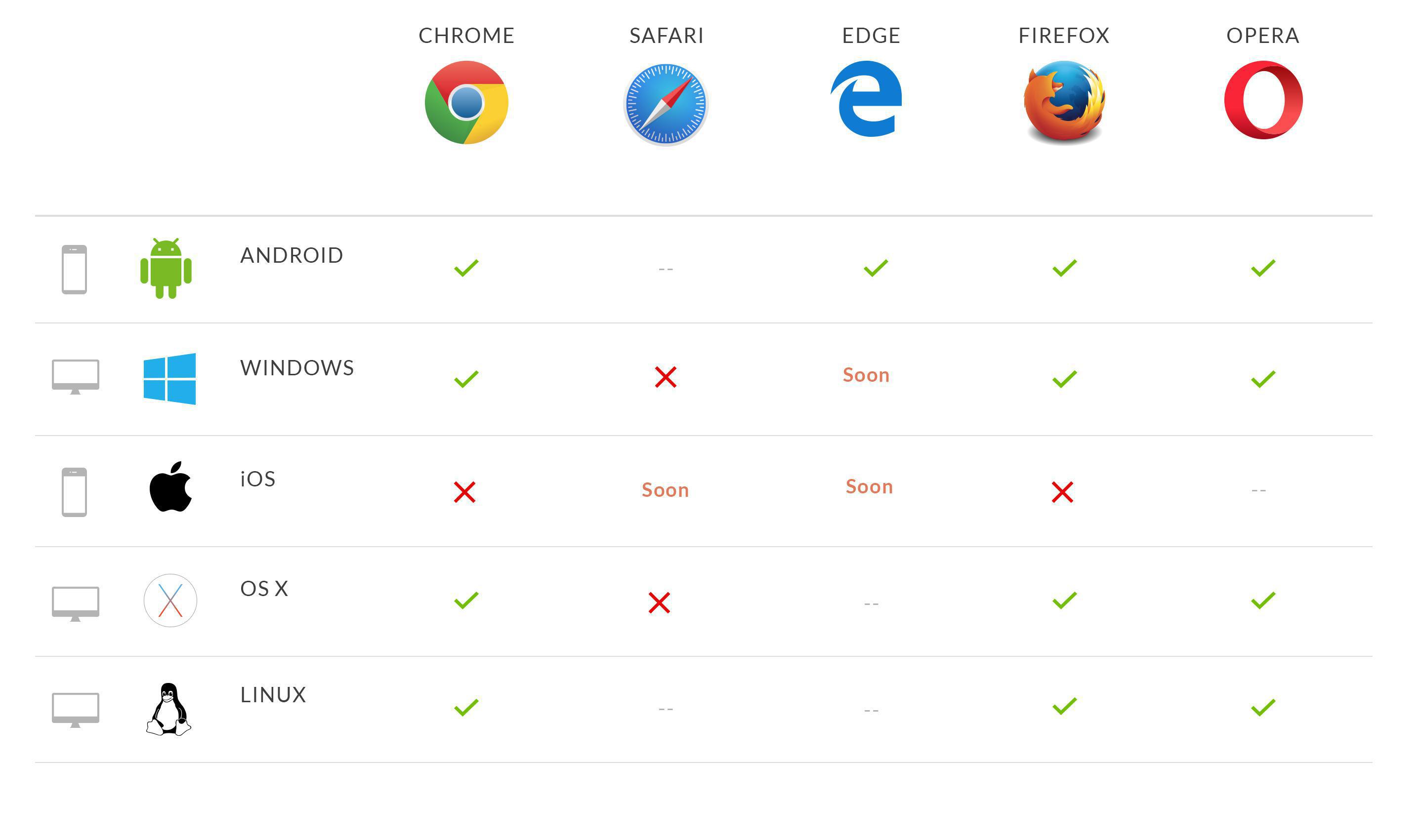
Aqui tienes la lista de los navegadores que soportan la instalación de un service worker:
No es la primera vez que lo hablamos, el uso de los Service Workers permite a los desarrolladores de PWAs de integrar numerosas funcionalidades avanzadas. El Service Worker está instalado en el navegador durante el primer uso de la PWA y efectúa enseguida las tareas asignadas de manera independente.
Aqui tienes la lista de los navegadores que soportan la instalación de un service worker:
Como lo dijimos, el Service Worker permite construir funcionalidades avanzadas como la sincronización en el fondo, lo que permite la visualización directa de los datos actualizados cuando llega el usuario (gracias a la actualización regular de estos datos en el fondo). La sincronización permite entonces ofrecer una experiencia del usuario con mucha fluidez, lo que aumenta considerablemente la rapidez de ejecución de la aplicación.

Compatibilidad de los navegadores con el Funcionamiento Fuera de Linea
El acceso sin conexion Internet cuando se apoya también sobre el Service Worker que, una vez instalado en el navegador, va gestionar el almacenamiento en caché de los ficheros de la app, e interceptar las solicitudes de la Red y efectuar acciones adecuadas cuando la red esta disponible o no. Esta funcionalidad permite a la vez consultar la app sin conexión, pero también aprovechar de una experiencia del usuario mejorada porque, aunque con una conexión Internet, ciertos ficheros no tendrán que estar cargado desde el servidor web, ya que ya seran almacenados localmente.
2/ Notificaciones Push para la Web

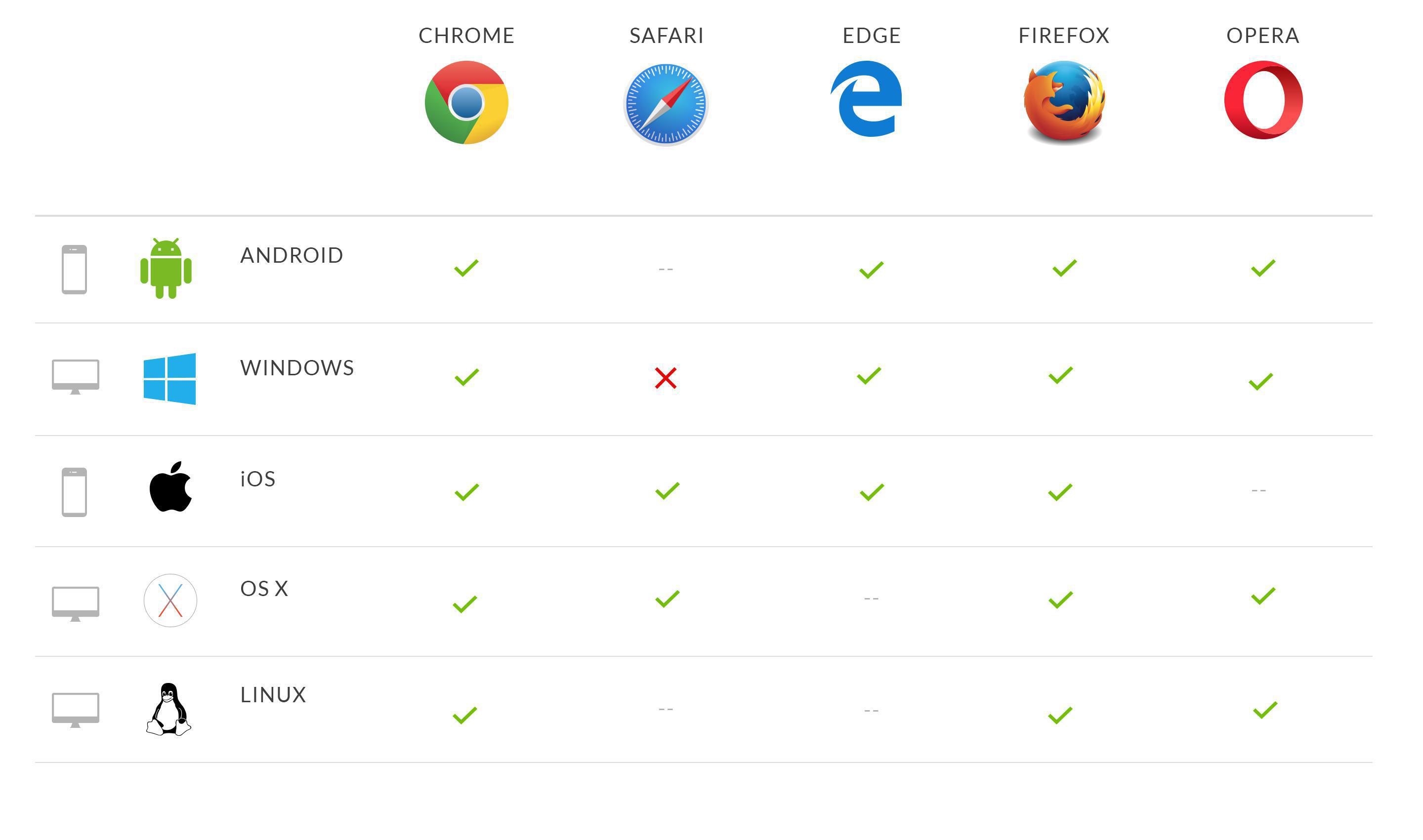
Compatibilidad de los navegadores con las Notificaciones Push
Esta funcionalidad es posible gracias a la capacidad de los service workers de funcionar en el fondo. Para permitir este uso, dos dispositivos van a funcionar de manera complementaria: el API Push y el API Notification.
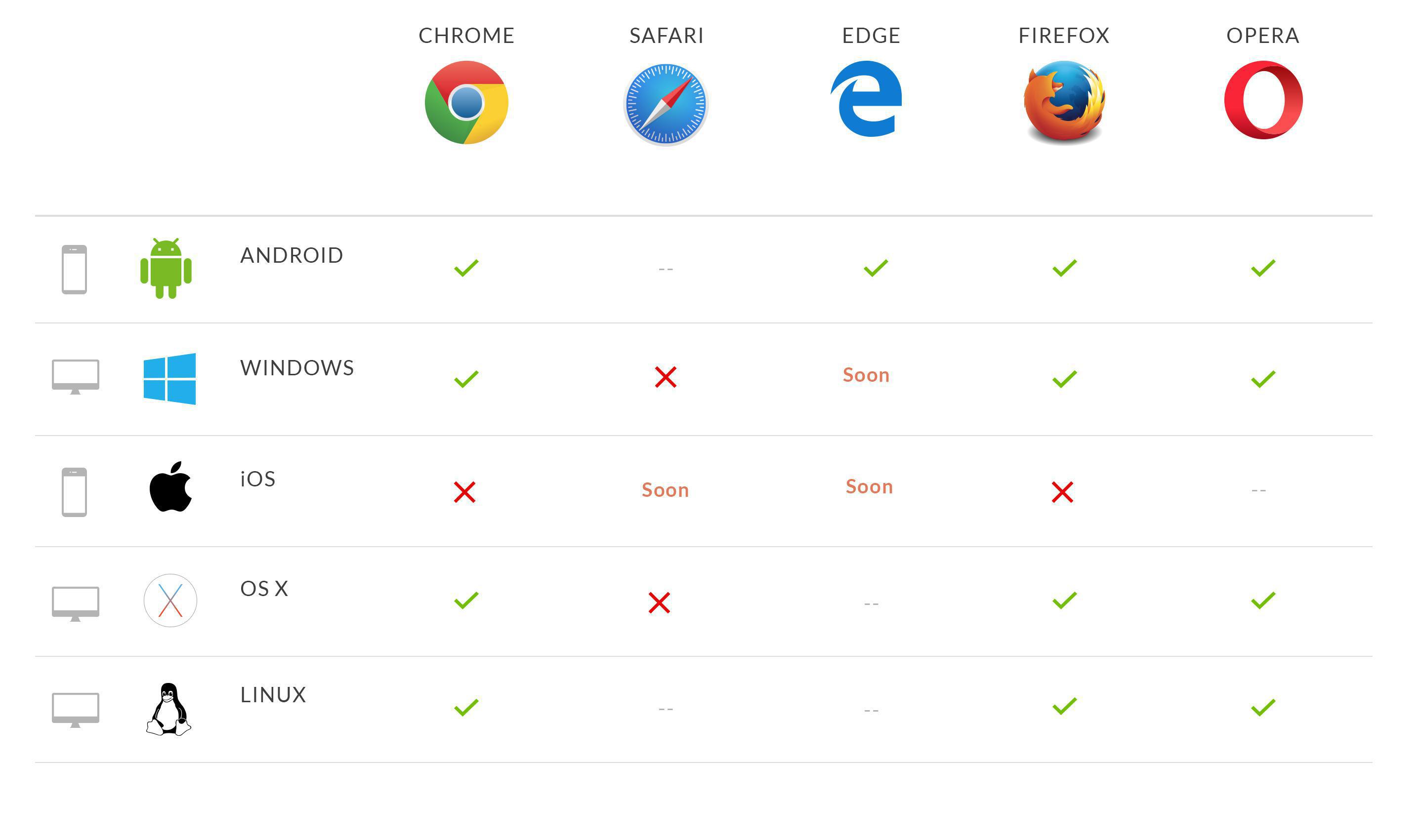
La tabla de abajo te informa sobre las compatibilidades de los diferentes navegadores con este sistema de gestión de recepción y de visualización de las notificaciones push . Todos, salvo Safari, se apoyan sobre los Service Workers para obtener este resultado. En cuanto a Safari, utiliza un sistema propio a Apple llamado APNs, que permite recibir notificaciones en OS X, pero no en iOS.
- El API Push se utiliza para notificar un service worker de la presencia de una notificación.
- El API Notification se utiliza para activar la visualización de la notificación en el navegador.
La tabla de abajo te informa sobre las compatibilidades de los diferentes navegadores con este sistema de gestión de recepción y de visualización de las notificaciones push . Todos, salvo Safari, se apoyan sobre los Service Workers para obtener este resultado. En cuanto a Safari, utiliza un sistema propio a Apple llamado APNs, que permite recibir notificaciones en OS X, pero no en iOS.
3/ Home screen y Splashscreen

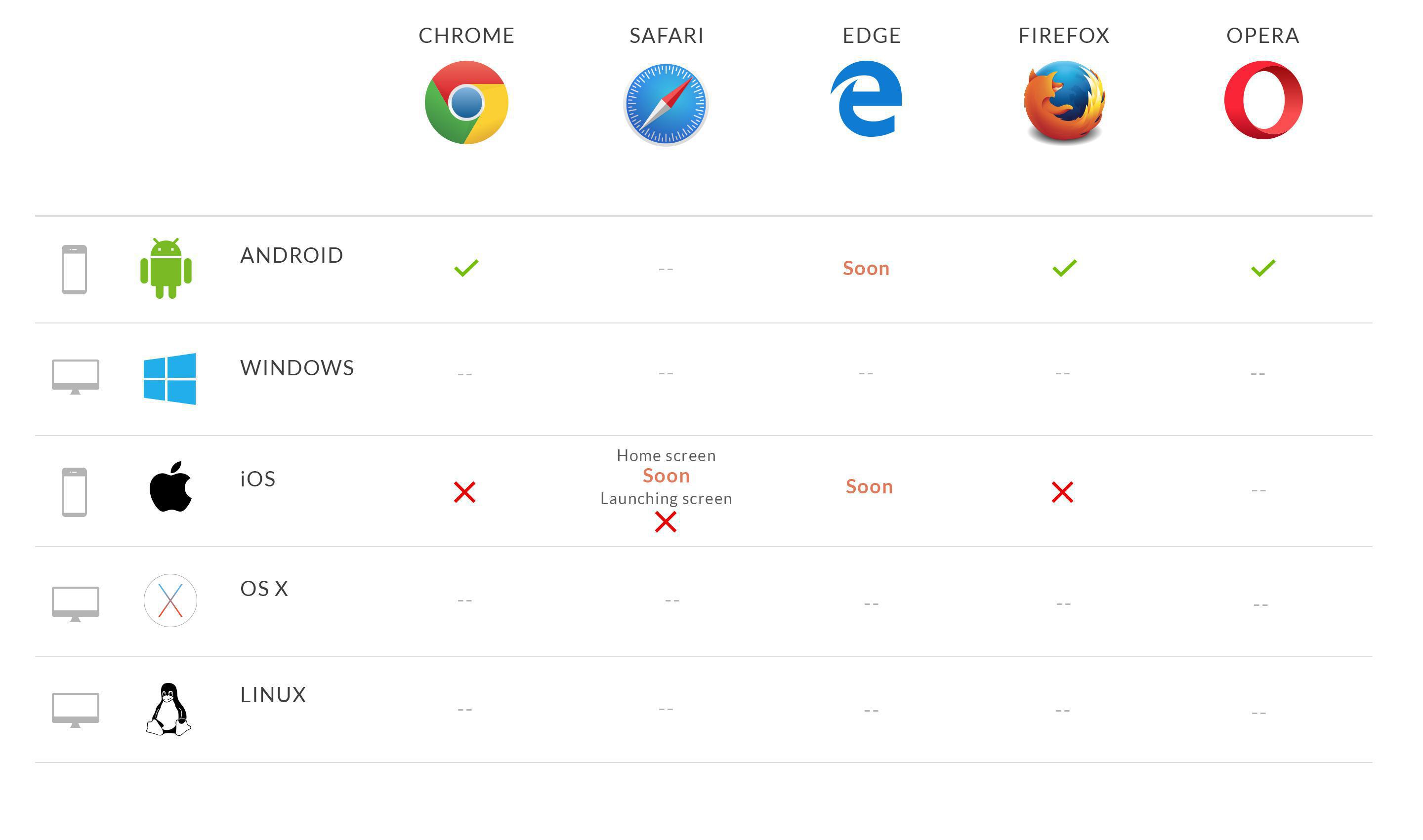
Compatibilidad de los navegadores con las Home Screens y Splashscreens
Otra particularidad de las PWAs es que aunque se ejecutan a través de un navegador, pueden estar instaladas directamente en la pantalla de inicio del usuario y ofrecen una experiencia inmersiva en una pantalla completa.
Estos dos comportamientos estan posible gracias a un manifiesto JSON que es en realidad un fichero descriptivo que permite a los desarrolladores de controlar la manera cuya la Progressive Web App se va a comportar.
El manifiesto JSON va entonces permitir salvaguardar la aplicación sobre la pantalla de inicio de un dispositivo a partir del navegador. La app dispondrá entonces de un icono y de un nombre único, previamente elegidos en el manifiesto.
Estos dos comportamientos estan posible gracias a un manifiesto JSON que es en realidad un fichero descriptivo que permite a los desarrolladores de controlar la manera cuya la Progressive Web App se va a comportar.
El manifiesto JSON va entonces permitir salvaguardar la aplicación sobre la pantalla de inicio de un dispositivo a partir del navegador. La app dispondrá entonces de un icono y de un nombre único, previamente elegidos en el manifiesto.
El manifiesto permite también la visualización de una pantalla de lanzamiento que el usuario verá a la apertura de la app, cuando se descargan los datos, o cuando se recuperan a partir del caché.
4/ Geolocalización

Compatibilidad de los navegadores con la Geolocalización
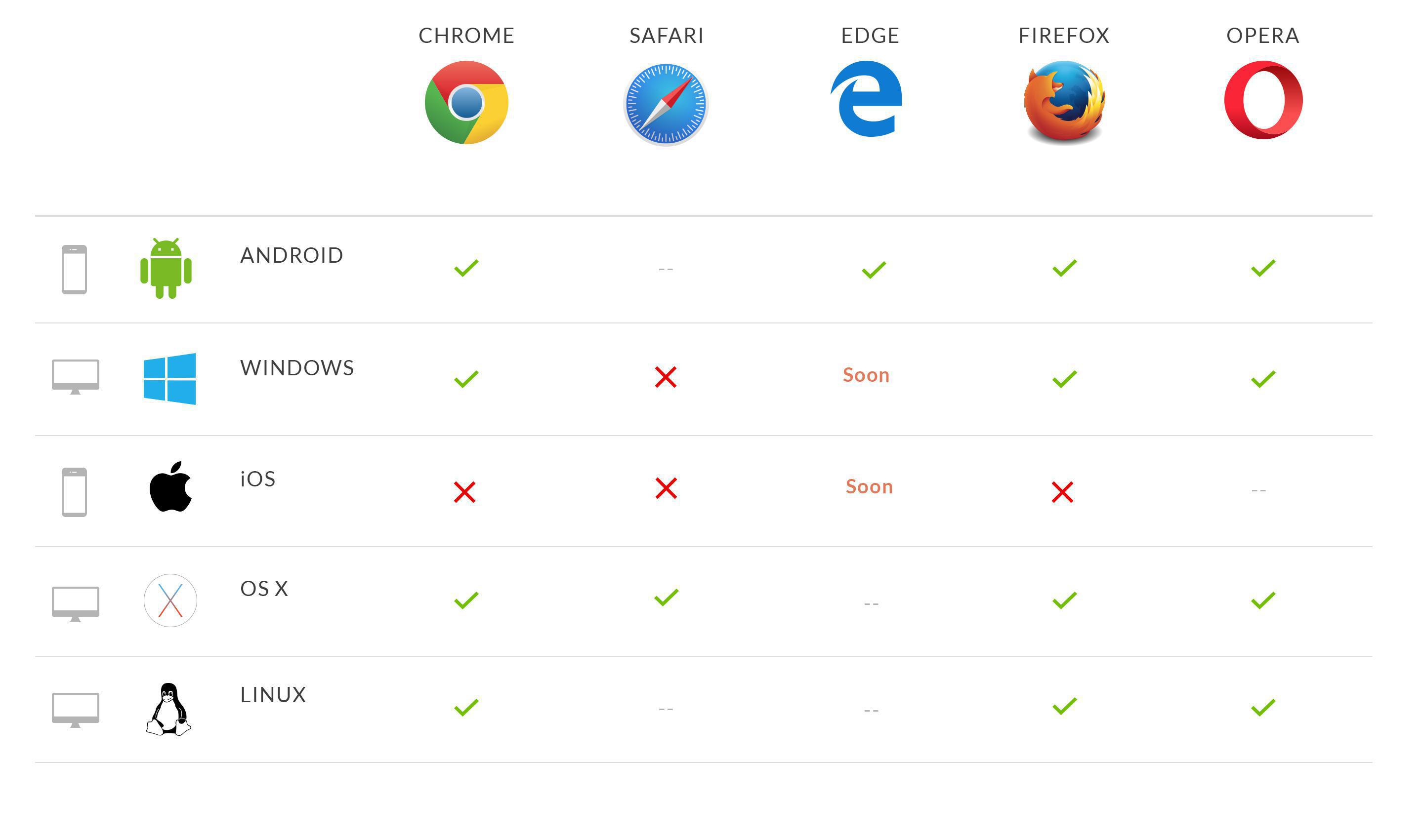
La información que concierne la geolocalización del usuario de la app puede ser recuperada gracias al uso del API Geolocation que permite, con el consentimiento del usuario identificar su localización.
Permite también seguir el usuario y ser notificado cuando cambia su posición.
Permite también seguir el usuario y ser notificado cuando cambia su posición.
El API Geolocation solo funciona para las apps bajo HTTPS, y permite entonces obtener informaciones preciosas, de manera securizada.
Gracias a ello, es posible construir estrategias de compromiso y de fidelización hasta ahora inconcebible en el mundo de la web.
Gracias a ello, es posible construir estrategias de compromiso y de fidelización hasta ahora inconcebible en el mundo de la web.
5/ Video y captura de imagen

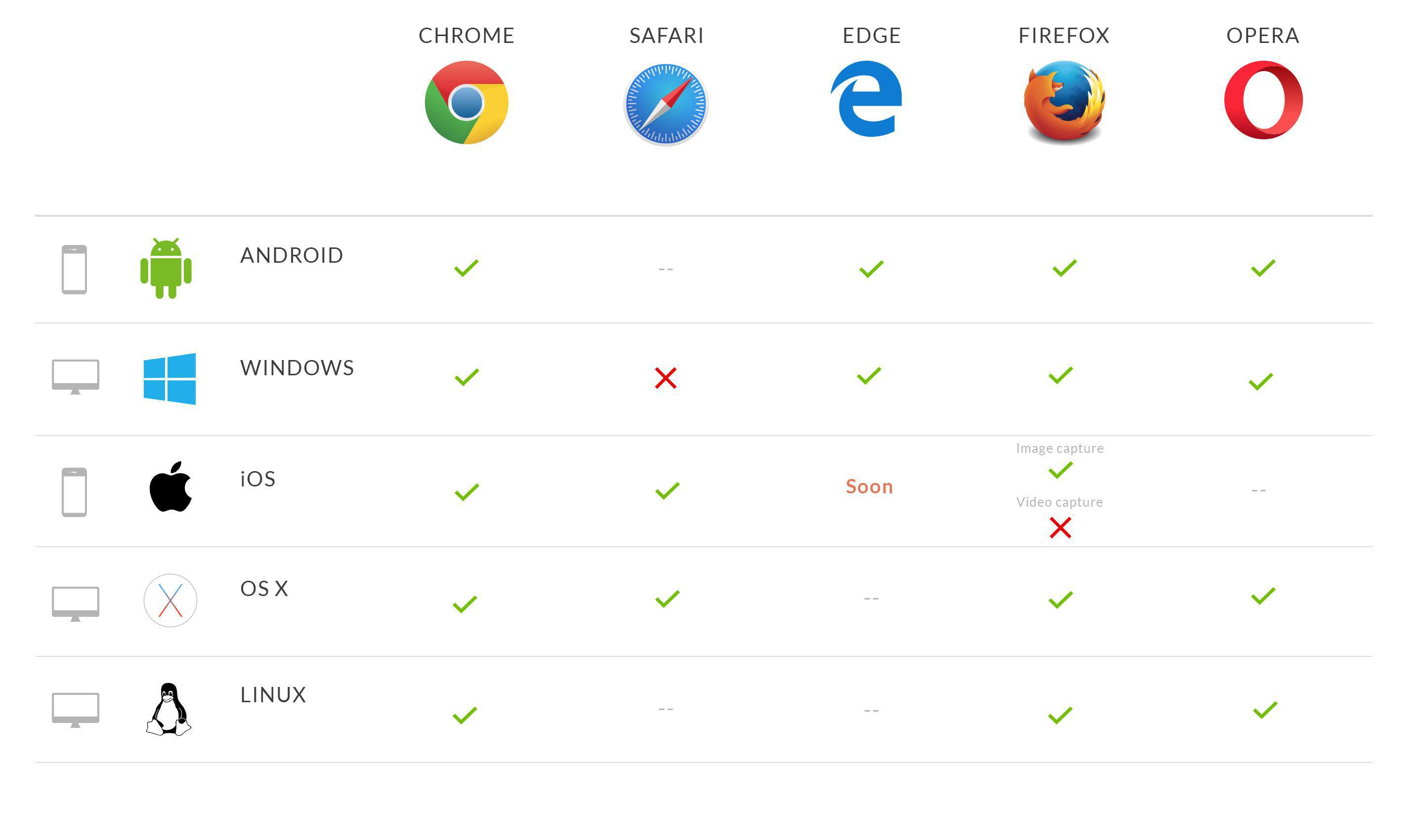
Compatibilidad de los navegadores con las Capturas de Imágenes y de Videos
Hasta poco tiempo, la única manera de manipular imágenes y videos sobre los aparatos móviles era utilizar un elemento HTML estándar que permitía lanzar aplicaciones proveedoras de imágenes, como la cámara de foto. No había entonces otra alternativa de quitar la Web App. Ahora, el “Media Capture API” permite a las Web Apps de tener directamente acceso a los flujos audio y video del dispositivo (es decir la camara y el micro). Estos flujos se pueden leer y manipular desde la Web App. Entonces es posible por ejemplo de tomar una foto y registrar una video, sin quitar el navegador.
6/ Bluetooth

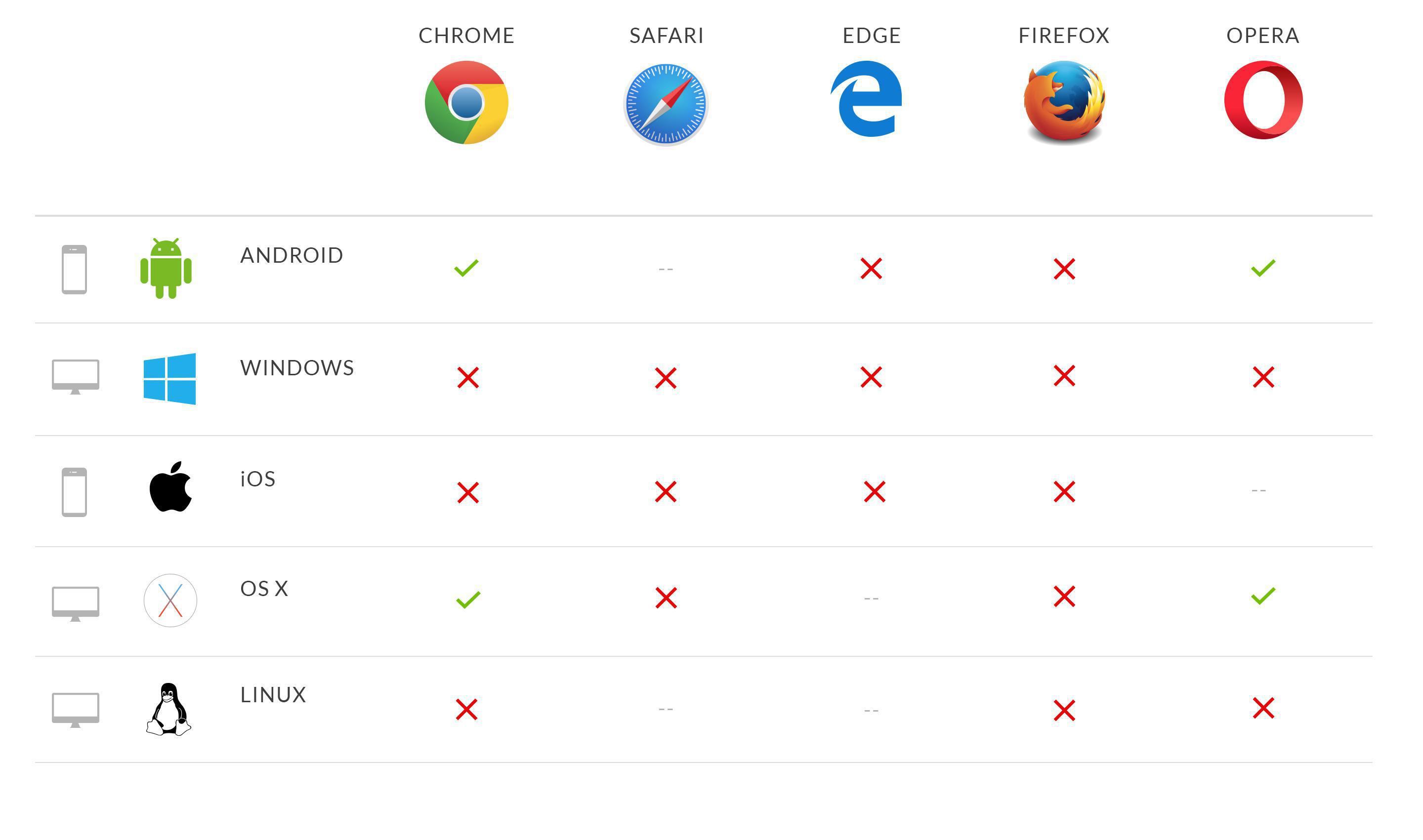
Compatibilidad de los navegadores con el uso del Bluetooth
Las Progressive Web Apps también tienen la posibilidad de comunicar con dispositivos Bluetooth de manera securizada. Hasta ahora reservado a las app nativas, el uso del Bluetooth en la web es posible gracias al API Web Bluetooth.
Este API permite entonces la comunicación entre una aplicación web y un dispositivo Bluetooth: la app pide al navegador de visualizar una lista de dispositivo Bluetooth a proximidad, y el usuario elige un dispositivo o cierra la caja de diálogo. Para evitar cualquier riesgo, en términos de seguridad, para poder utilizar el API Web Bluetooth, la aplicacion debe imperativamente funcionar bajo HTTPS.
Aqui tienes la lista de los navegadores compatibles con el uso de este API:
Este API permite entonces la comunicación entre una aplicación web y un dispositivo Bluetooth: la app pide al navegador de visualizar una lista de dispositivo Bluetooth a proximidad, y el usuario elige un dispositivo o cierra la caja de diálogo. Para evitar cualquier riesgo, en términos de seguridad, para poder utilizar el API Web Bluetooth, la aplicacion debe imperativamente funcionar bajo HTTPS.
Aqui tienes la lista de los navegadores compatibles con el uso de este API:
 Diseño
Diseño