
GoodBarber
Design System
Descubre cómo estamos revolucionando la creación de aplicaciones para ofrecer experiencias fluidas y hermosas en todas las plataformas.
El Design System GoodBarber
El sistema de diseño GoodBarber es una solución integral que sirve de marco, caja de herramientas y carta gráfica para diseñadores y desarrolladores. Ofrece guías evolutivas para un lenguaje de diseño coherente, que garantiza la eficiencia y la escalabilidad.
Establece principios y patrones de diseño comunes al tiempo que permite flexibilidad y personalización cuando es necesario. En definitiva, ayuda a agilizar el desarrollo de aplicaciones y a crear aplicaciones bonitas y funcionales.
¿Por qué estas pautas de diseño?
GoodBarber, un creador de aplicaciones sin código lanzado en 2011, permite a los usuarios crear impresionantes aplicaciones nativas o aplicaciones web progresivas sin esfuerzo. Manteniendo nuestro compromiso con la excelencia, proporcionamos continuamente las mejores soluciones para la creación de aplicaciones hermosas.
En los primeros días de GoodBarber, el diseño UX no se entendía completamente, haciendo que el desarrollo de aplicaciones fuera un reto sin directrices coherentes. Nuestro viaje nos llevó a desarrollar el Sistema de Diseño GoodBarber, que ofrece guías completas y mejores prácticas para lograr coherencia visual, agilizar el desarrollo, y garantizar una experiencia de usuario consistente.
Al compartir nuestros principios de diseño, capacitamos a los usuarios para lograr consistencia, eficiencia y escalabilidad en el desarrollo de sus aplicaciones, mejorando la calidad general de las aplicaciones creadas con nuestra tecnología.

Los desarrolladores tienen acceso a las especificaciones técnicas de las páginas y componentes: su tamaño, su posicionamiento, sus comportamientos y sus propiedades.

Los diseñadores pueden confiar en un conjunto de reglas de espaciado, tamaños de fuente, proporciones de imagen o distribución de color para la creación de nuevas páginas.
Objetivos

Optimiza la creación y producción de plantillas mediante la implementación de principios de construcción.

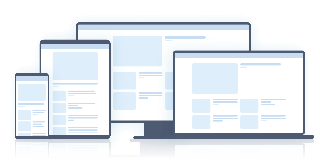
Garantiza la coherencia visual entre las páginas de una aplicación en diferentes plataformas.

Garantiza una experiencia de usuario fluida y óptima
¿Qué es un buen diseño?
 Buen manejo del espacio
Buen manejo del espacio
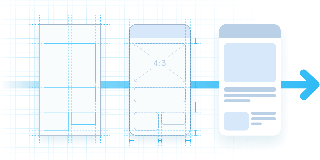
En diseño, el espacio "blanco", también conocido como espacio negativo, desempeña un papel crucial en la creación de un diseño limpio y despejado al separar y resaltar elementos. Además, ayuda a establecer una jerarquía y a guiar la mirada del usuario hacia la información clave. Garantizar la coherencia visual entre páginas implica utilizar valores de espaciado recurrentes y alinear los elementos utilizando una cuadrícula para una experiencia de lectura fluida.
 Jerarquía clara
Jerarquía clara
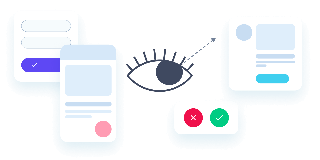
Conseguir un buen contraste entre los niveles de texto es crucial para un diseño organizado y legible. Utilizamos la golden ratio para establecer las proporciones de tamaño entre los títulos y el cuerpo de texto, garantizando el atractivo estético y la funcionalidad. Además, empleamos técnicas tipográficas como el peso, el color y el espaciado para realzar el contraste y guiar la atención del usuario, dando como resultado un diseño visualmente organizado y fácil de leer.
 Buena gestión de fuentes y colores
Buena gestión de fuentes y colores
Restringir el número de fuentes y colores mejora la claridad y evita confusiones en la presentación del diseño. Los usuarios eligen entre temas preestablecidos con un conjunto definido de fuentes, lo que facilita la coherencia estética y la personalización por parte del usuario. La utilización de cuatro colores principales garantiza una jerarquía eficiente de la información, con una asignación estratégica para la identidad de marca y los elementos interactivos.
Este marco permite aplicar un diseño predeterminado eficiente a las aplicaciones, pero GoodBarber también permite a los usuarios avanzados personalizar tu producto de una manera muy precisa, mucho más allá de las recomendaciones básicas.
Explore el Design System de GoodBarber y desbloqueen el poder de un diseño de aplicaciones fluido.
Explore nuestro Design System Diseño
Diseño