Ayuda online de GoodBarber
Promocionar la app
GoodBarber ofrece una serie de excelentes herramientas para ayudarte a promover tu aplicación y para aumentar la cantidad de descargas en las tiendas.
Son accesibles desde el menú Marketing > Promocionar
Nota: Estas herramientas estarán activas después de que la aplicación esté en las tiendas y marcadas como publicadas en el servidor (puedes verificar si están en el menú Canales de ventas> ...> Versiones ).
Compartir
Utiliza esta herramienta para mostrar un enlace para descargar tu aplicación en las redes sociales.
Para ellos, selecciona la plataforma y haz clic en Compartir.
Puedes seleccionar el canal de ventas (app iOS, app Android, PWA) que quieres promocionar con las pestañas en la parte superior de la pagina.

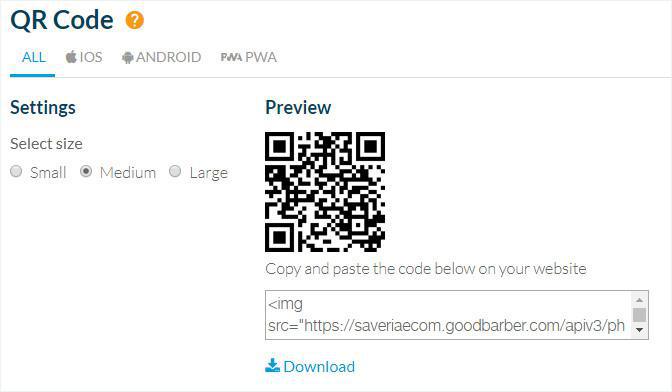
Código QR
Utiliza esta herramienta para facilitar la descarga con un código QR mostrándolo en tu sitio web.
El usuario escaneará esta imagen con su dispositivo y será re-dirigido a la tienda para descargar tu aplicación.
Puede elegir integrar el código QR específico de una plataforma o un código QR universal que dirigirá automáticamente al usuario al almacén correcto de acuerdo con el sistema operativo que utilicen.

Smart App Barnner
El Smart App Banner es un banner en el que se puede hacer clic que se mostrará automáticamente cuando tu PWA/sitio web se abra desde un dispositivo móvil y le sugerirá que descargue tu aplicación directamente desde la tienda.
iOS
Apple proporciona un Smart App Banner para tu PWA, para implementarlo:
1. Asegúrate de que tu aplicación iOS nativa esté publicada y que el backoffice esté desbloqueado después de la primera publicación de tu aplicación en la App Store.
2. Reconstruye tu PWA.
Android
Si un usuario no tiene instalado tu GoodBarber PWA o aplicación nativa en tu dispositivo móvil, se te preguntará si deseas descargar la aplicación desde Play Store.
1. Asegúrate de que el Apple Touch icon tenga el tamaño correcto en su back office (512 x 512 px)
2. Reconstruye tu PWA.
 Diseño
Diseño