Ayuda online de GoodBarber
Añade un icono en la pantalla de Inicio para tu PWA en móviles
Android
1 / Agrega una imagen en el menú Contenido & diseño> Diseño> Diseño general> Icono> Personalizado> PWA> Icono de Apple Touch .
2 / Reconstruye tu PWA para vincular esta imagen a tu PWA.
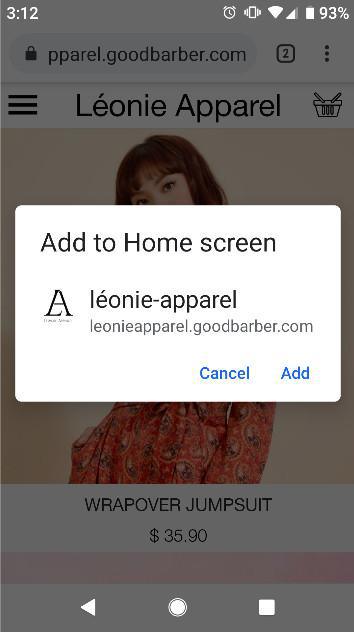
El navegador Chrome mostrará automáticamente un popup "Agregar a la pantalla de inicio" una vez que tus usuarios publiquen y examinen tu PWA, como se muestra en el siguiente ejemplo:

iOS
Por el momento, Safari móvil no permite mostrar esta ventana, necesitas usar los ajustes del navegador.
1/ Abre el navegador pulsando el icono de Safari.
2/ Entre a la PWA que quieres añadir como un icono en la pantalla de Inicio.
3/ Pulsa el botón de Compartir al fondo de la ventana del navegador. Es el botón mostrado como un cuadro con una flecha arriba en el primer plano.
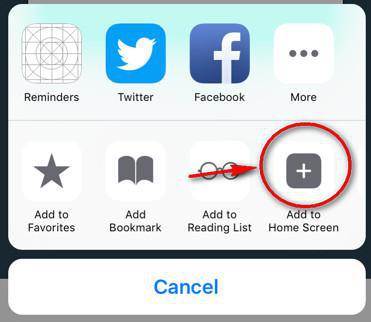
4/ El iOS Share Sheet ahora esta visible, sobre la ventana principal del navegador. Selecciona la opción marcada "Add to Home Screen".

5/ La interfaz Agregar a Inicio debería estar visible. Puedes editar el nombre que se mostrara debajo del icono de acceso directo que estas creando en su pantalla de Inicio.
6/ Cuando terminas, pulsa el botón "Agregar".
Vas a estar enviado a la pantalla de Inicio de tu iPad/iPhone, que ahora contiene el nuevo icono conectado a tu PWA.
Nota: Si quieres desactivar la ventana modal , solo es posible para la versión de Android, eliminando el icono de Apple Touch ".
 Diseño
Diseño