Ayuda online de GoodBarber
Publicación de Aplicación Web Progresiva (PWA)- Información General
¿Qué es una Aplicación Web Progresiva (PWA)?
Las Aplicaciones web progresivas (PWA) pueden funcionar en cualquier dispositivo y tienen la capacidad de adaptarse totalmente a la pantalla en la que se visualizan. Las PWA se desarrollan con tecnologías web y son accesibles desde todos los navegadores web. Por lo tanto, es compatible con todos los dispositivos móviles (en particular, los teléfonos con Windows, Blackberry o todos los demás dispositivos, incluso si no usan la tecnología iOS o Android) y también en la computadora de escritorio. El PWA no se publica en la Tienda como las aplicaciones nativas. Se publica en la web como un sitio web tradicional.
- Puedes enviar notificaciones push en PWAs.
- PWA pueden ser indexadas por motores de búsqueda .
- PWA pueden ser instaladas directamente a las pantallas de Inicio de tus usuarios, sin que tengan que descargar nada o entrar a una tienda.
Publica tu Aplicación Web Progresiva (PWA)
1. Ve al menu Publicación > PWA > Publicar
2. Haz clic en el botón verde "Publicar mi PWA" para generar tu PWA.
Puede tardar varios minutos. Es el comportamiento regular.

Por defecto, tu PWA se puede acceder desde esta URL : http: // <appname> .goodbarber.app
Pero puedes (y debes) personalizar esta URL (para obtener información sobre cómo hacerlo, leas las ayudas en línea ).
Redirecciona a tus usuarios móviles desde tu sitio web externo a tu PWA creado con GoodBarber
Sigue estos pasos solo si tienes un sitio web creado fuera de GoodBarber que no sea tu GoodBarber PWA.
Para redirigir automáticamente a tus usuarios usando un dispositivo móvil, desde tu sitio web externo (creado fuera de GoodBarber) a tu PWA:
1. Ve al menú Publicacion> PWA> Publicar
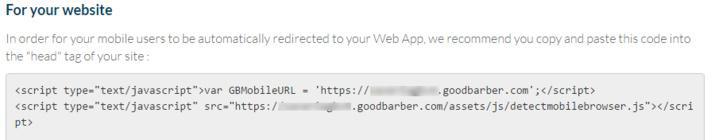
2. Copia el código dado en tu back office
3. Pégalo en la etiqueta "head" de tu sitio web externo (creado fuera de GoodBarber).

Desactiva tu Aplicación Web Progresiva (PWA)
Si no deseas que tus usuarios puedan acceder a tu PWA:
1. Ve al menú Publicación > PWA> Publicar
2. Haz clic en "Deshabilitar"
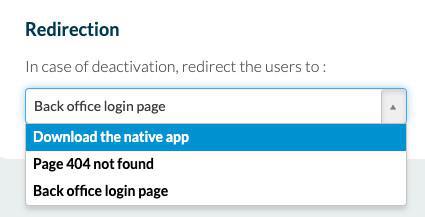
3. En la parte inferior de la página, selecciona la página a la que deseas que tus usuarios sean redirigidos cuando accedan a la URL de tu versión de PWA:
-Page 404 not found: El usuario será redireccionado a una página en la que se le indicará "Error 404- The requested URL was not found on this server".
- Página de registro a la back office: el usuario será redireccionado a la página de acceso de tu back office, en la que normalmente se rellenan los campos de nombre de usuario y contraseña para el registro en la web.
- Descarga la app nativa: El usuario será redireccionado a la correspondiente store según el tipo de dispositivo usado (App Store para usuarios de iOS y Google play para usuarios de Android si estas subscrito a una oferta GB nativa).

 Diseño
Diseño