Ayuda online de GoodBarber
Habilita certificado push | PWA
Creando un proyecto Firebase
1 - Inicias sesión en la página Firebase Console: https://console.firebase.google.com/
Nota: La información de inicio de sesión es la misma que tu cuenta de Google habitual. Si no tienes una cuenta de Google, es necesario crear una para continuar este proceso.
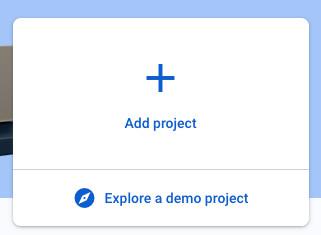
2 - Haz clic en "Añadir Proyecto"

Se abre un iBox llamado Crear un proyecto.
3. Pon nombre a tu proyecto
4. Haz clic en "Continuar" y luego habilita o no Google Analytics
5. Haz clic en "Crear proyecto"
Configuración del proyecto de Firebase
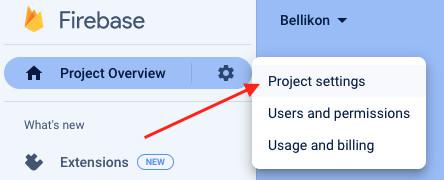
1. En el menú de Firebase, en la parte superior izquierda de la página, haz clic en el ícono de ajustes, luego en "Configuración del proyecto":

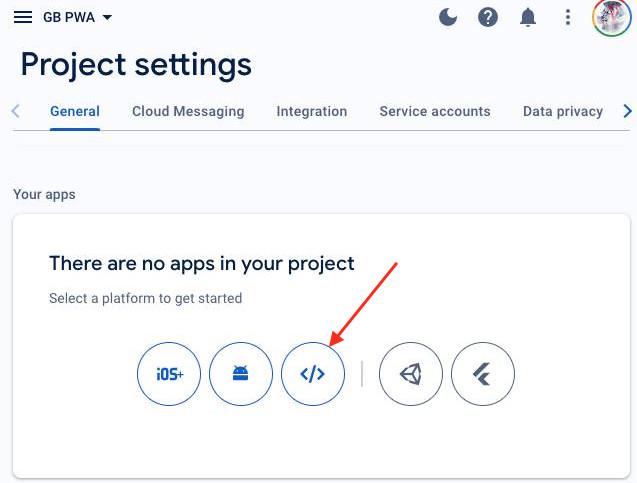
2. Ve a la pestaña "General"
3. En "Tus apps", haz clic en el ícono web.

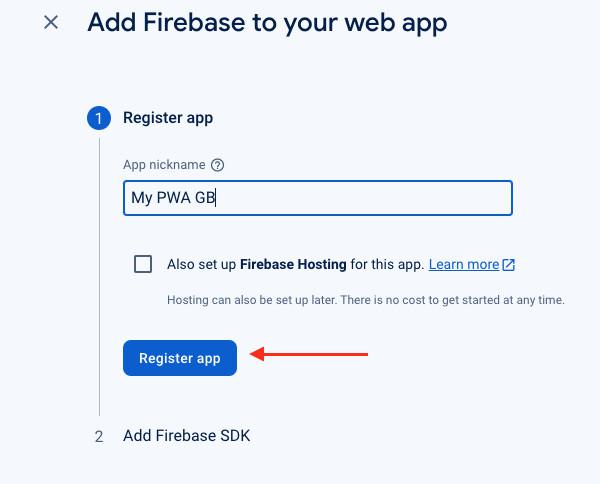
4. Ingresa el nombre de la aplicación y haz clic en "Registrar app".

5. Copie el segundo fragmento de código.

7. Pega el código en tu back office en el menú Publicación > PWA > Certificados de Push .
8. Haz clic en "Siguiente paso"
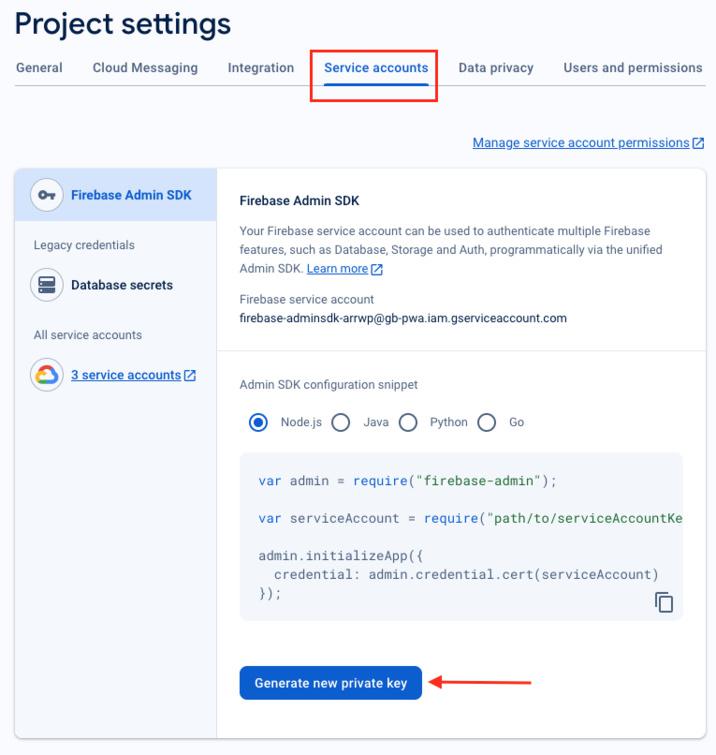
Cuentas de servicio
1. Ve al menú "Cuentas de servicio" de la configuración de tu proyecto de Firebase.
2. Haz clic en "Generar nueva clave privada".

3. Sube el archivo .JSON generado a tu back office de GoodBarber en el menú Publicación > PWA > Certificados de Push en el paso 2.3 del proceso.
4. Haz clic en "Siguiente paso"
Reconstruye tu PWA
1 - Ve al menú Publicación > PWA > Actualizar > Motor de la Progressive Web App
2 - Haz clic en "Reconstruir mi PWA" para integrar la llave servidor a tu app.
Cuando el PWA este regenerado, estarás listo para mandar notificaciones push a tus usuarios PWA.
- Habilita certificado push | PWA
- Cómo utilizar las notificaciones push | PWA
- Cómo utilizar las notificaciones push | Apps Nativas
- Notificaciones Push Automáticas | Apps nativas
- Notificaciones Push Automáticas | PWA
- Ajustes de notificaciones push desde el lado de los usuarios | Apps Nativas
- Notificaciones Push -Solución de problemas | Apps Nativas
- Estadísticas de las notificaciones Push
- PWA - Actualización Firebase Cloud Messaging API
 Diseño
Diseño