Ayuda online de GoodBarber
Añade una sección Twitter en tu aplicación o configura la autenticación usando tu cuenta de Twitter*
*solo si ha activado la extension Autenticación
Crear una cuenta de desarrollador de Twitter
1. Ve a https://developer.twitter.com / y haga clic en "Sign up"
2. Completa el formulario con tu información, luego haz clic en "Next"
3. Lee y acepta el acuerdo y la política para desarrolladores de Twitter y haz clic en "Submit"
4. Verifica tu correo electrónico
5. Accede a tu portal de desarrollador para crear una aplicación en Twitter
Solicitar Elevated access
Haz clic en: https://developer.twitter.com/en/portal/products/elevated
Haz clic en "Apply for Elevated"
Basic Info:
1. Completa tu información básica y haz clic en "Next"
Team profile*:
Completa el perfil de tu equipo y haz clic en "Next"
*Si se lt dirige al siguiente paso sin perfil de equipo, no te preocupes, está perfectamente bien.
Uso previsto:
En tus palabras
"En inglés, describe cómo planeas usar los datos de Twitter y/o las API. Cuanto más detallada sea la respuesta, más fácil será revisarla y aprobarla".
Aquí debes explicar por qué deseas utilizar la API de Twitter, que es para permitir que tus usuarios inicien sesión en tu aplicación nativa a través de su cuenta de Twitter y/o para mostrar sus tweets de forma nativa en tu aplicación (200 caracteres como mínimo).
Los específicos
"Por favor, responde cada una de las siguientes preguntas con el mayor detalle y precisión posible. De no hacerlo, podría retrasar tu acceso a la plataforma de desarrollo de Twitter o solicitudes rechazadas".
Si planeas configurar una sección de Twitter en tu aplicación, explica que tus usuarios podrán responder o retwittear sus tweets desde tu aplicación nativa abriendo Twitter correctamente, pero también seguir tu cuenta abriendo la aplicación de Twitter en la página correcta de tu aplicación nativa.
Explica también que deseas mostrar sus tweets de forma nativa en tu aplicación para una mejor experiencia de usuario.
Review / Terms:
1. Verifica tu información básica y el uso previsto, luega haga clic en "Next"
2. Acepta el "Developer agreement & policy", luego haz clic en "Submit"
Nota: Si no se aprueba tu solicitud de cuenta de desarrollador de Twitter, debes comunicarse con el equipo de Twitter.
Crear tu app Twitter
Una vez que se te permitió el acceso elevado, ahora puedes crear tu aplicación Twitter.
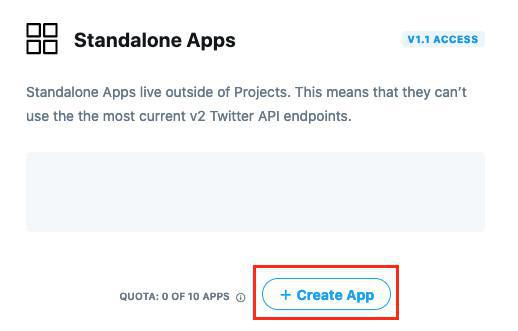
1. Ve al menú Projects & Apps > Overview , en Standalone Apps, haz clic en el botón "+ Create App".

2. Elige un entorno de aplicación: selecciona "Production" y haz clic en "Next"
3. Asigna un nombre a tu aplicación y haz clic en "Next"
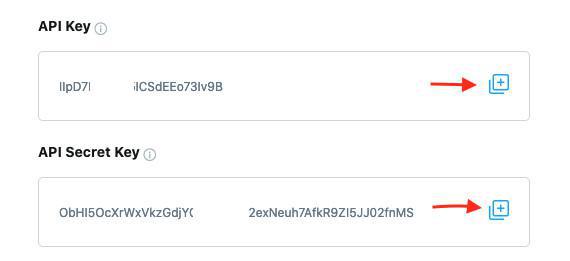
3. Se muestran la clave de API (clave de consumidor en tu back office) y la clave secreta de API (secreto de consumidor en tu back office).
4. Cópialos y pégalos en un lugar seguro, los necesitarás más adelante, esto es muy importante.

App settings
1. Accede a App settings una vez que hayas copiado tu clave API o desde el menú Projects & Apps > Overview, haz clic en el ícono de ajustes.
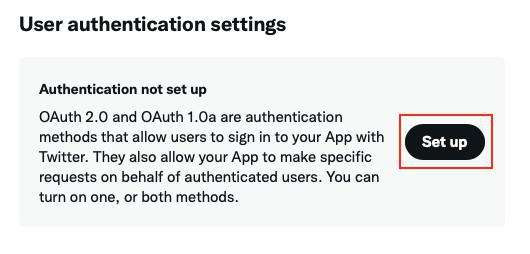
2. Haz clic en "Set Up" en "User authentication settings"

App permissions
1. Selecciona OAuth 1.0a"
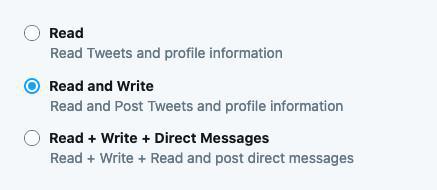
2. Marca la opción "read and write"

General authentication settings
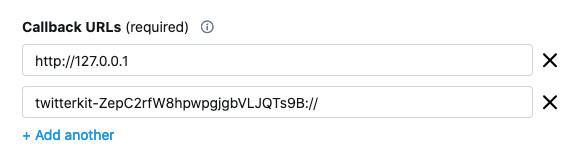
1. Completa el Callback URL: http://127.0.0.1
2. Completa el website URL (no olvide el https://)
3. Haz clic en "Save"
4. Haz clic en "Yes" para confirmar "¿Está seguro de que desea cambiar los permisos?"
Nota: Cuando completas Callback URL, los espacios se pueden agregar automáticamente al final de la URL. Esto te dará un error "Not a valid callback URL format". Deberás eliminarlo y continuar con la validación de la aplicación.
5. EstablezcaCallback URLpara la aplicación nativa de iOS (solo plan Premium); otros planes pueden omitir este paso.
- Agrega otro Callback URL en la configuración de autenticación:
Será bajo la forma: twitterkit-YOURAPIKEY://
Si tu clave API es, por ejemplo, ZepC2rfW8hpwpgjgbVLJQTs9B (la clave API que guardó anteriormente), el callback URLse verá así:
twitterkit-ZepC2rfW8hpwpgjgbVLJQTs9B://
- Haz clic en "Save" en la parte inferior de la página.

Keys y tokens
1. Ve a la pestaña "Key and Tokens".
2. Haz clic en el botón "Generate" junto a "Access token & secret".
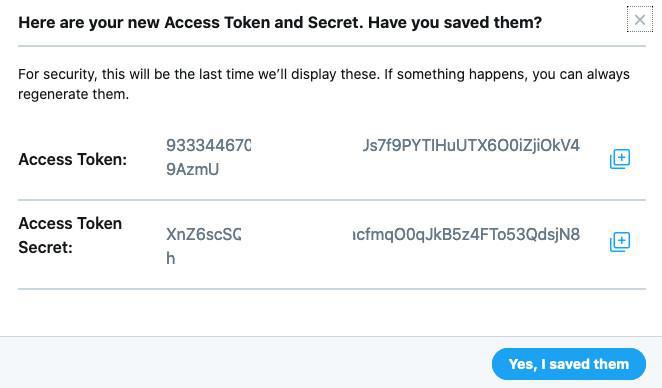
3. Se muestran el Access Tokey el Access Token Secret, cópialos y pégalos en un lugar seguro, los necesitará más adelante.
Esto es muy importante.

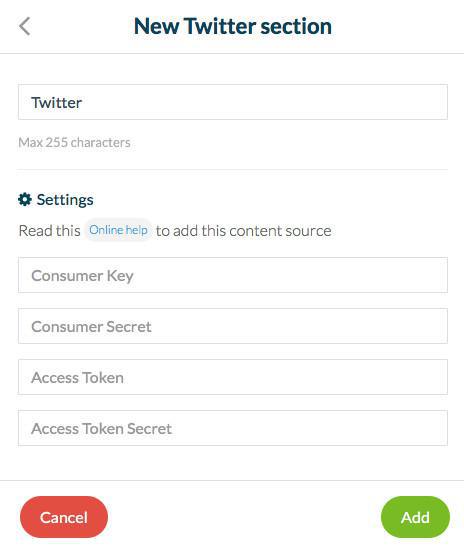
1. Agrega una sección de Twitter
2. Completa la información sobre tu cuenta de Twitter que obtuvo en la imagen de arriba:
- Consumer Key & Consumer Secret
( = API Key y API Secret Key en la configuración de tu aplicación de Twitter)
- Access Token and Access Token Secret
-Haz clic en "Agregar".

3. Tu sección de Twitter en GoodBarber ahora está vinculada a tu cuenta de Twitter.
Nota:
- La aplicación iOS debe actualizarse a la tienda para que todas las funciones de la sección de Twitter funcionen correctamente.
- PWA y Android solo necesitan que se actualice la configuración de la aplicación.
Consulta esta ayuda online para obtener más detalles.
 Diseño
Diseño