Ayuda online de GoodBarber
How to create Custom Feeds
You can create your own custom feeds, respecting the specifications of the Content API. Once these JSON content feeds created on your website, you'll be able to add them as sources of your sections, using the Custom connector.
The values handled by the app are simple. Each element inherits from the Item type, and has some type specific attributes (like articles, videos, events, photos, ...).
The values are described here : Item Types Documentation
You can download some examples here: Custom feeds (articles, events, videos, photos, podcast ...) examples
For each source type, it's possible to define several types of actions:
- getLastItems => get the last items published, or items for a specific filter (like categories filters)
- search => takes a [KEYWORD] argument to make a search in the website's content
- getCommentsByItem => get the comments associated to an item
NB : The names getLastItems, search, getItemByCategorie, getCommentsByItem described in the documentation are the conventions that we use.
When you add a custom source, you'll have to enter the whole URL to access your custom feeds, so it's not mandatory to respect this naming convention.
When you add a custom source, you'll have to enter the whole URL to access your custom feeds, so it's not mandatory to respect this naming convention.
1
Add a custom source in your section
- In the left swipe menu go to Mi App > Estructura
- Click the green button "Add a section" from the right column
- Click two times on Load more
- Select the custom source you want to add (Articles, Photos, Videos, Calendar, Map, Event or Sound).
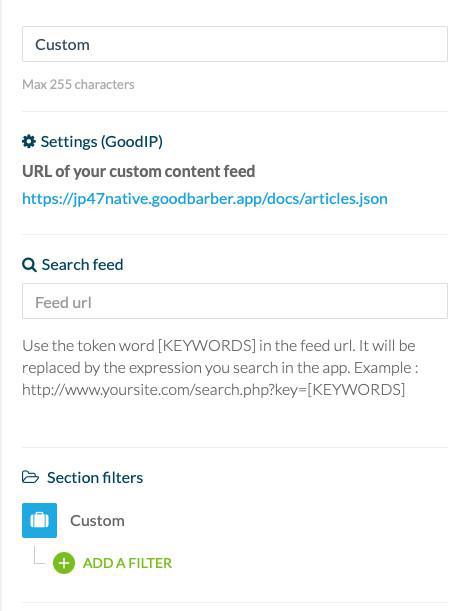
- Paste the URL of your custom content feed and click on Add.


 Diseño
Diseño