Ayuda online de GoodBarber
Promocionar la app
GoodBarber ofrece varias herramientas para ayudarte a promocionar tu aplicación y aumentar la cantidad de descargas en las tiendas.
Cuando tu app haya sido publicada en las tiendas, puedes usar cinco herramientas diferentes que te permiten compartir en redes sociales, mostrar widgets, botones o un códigos QR en tu sitio web.
Son accesibles desde el menú de la izquierda Publicación > Promoción.
Nota :
- Estas herramientas estarán activas después de que la aplicación esté en las tiendas y marcadas como publicadas en el back-end (puedes verificar si se encuentran en el menú Publicación> Android / iOS App > Versiones ).
- La URL de tu aplicación en las tiendas también debe registrarse en el menú Publicación> Android / iOS App > URL de la Tienda.
Widget
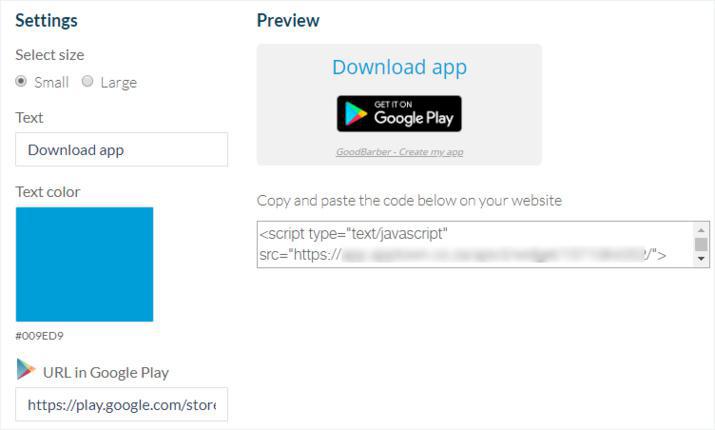
Usa esta herramienta para crear un widget que pueda insertar en tu sitio web. Este widget mostrará una captura de pantalla de tu aplicación y utiliza los botones ofrecidos por las tiendas para vincular a las páginas respectivas para descargar.
Para crear el widget:
1. Ve al menu Publicación > Promoción> Widget
2. Selecciona el tamaño del widget (Pequeño o Grande). Si eliges Grande, la pantalla de bienvenida de tu aplicación se mostrará en el widget
3. Selecciona el texto y el color del texto para mostrar
4. Indica la URL para descargar tu aplicación en las Tiendas (la URL de la App Store y la URL de Google Play). Puede proporcionar la URL solo cuando tu aplicación se publique en esa Tienda.
5. Copia el código HTML generado automáticamente por GoodBarber y pégalo en el sitio web en el que deseas mostrar tu widget.

Botones
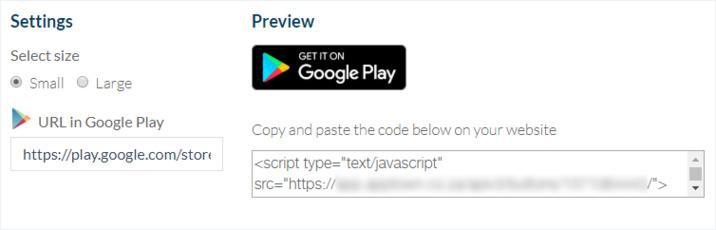
Usa esta herramienta para crear un botón para mostrar en tu sitio web. El botón invita a los usuarios a descargar tu aplicación de las tiendas.
Para crear un botón:
1. Ve al menu Publicación > Promoción> Botones
2. Selecciona el tamaño del botón (Pequeño o Grande)
3. Indica la URL para descargar tu aplicación en las Tiendas (la URL de la App Store y la URL de Google Play). Puedes proporcionar la URL solo cuando tu aplicación se publique en esa Tienda
4. Copia el código HTML generado automáticamente por GoodBarber y pégalo en el sitio web en el que desea mostrar su botón.

Compartir
Usa esta herramienta para mostrar un enlace para descargar tu aplicación en las redes sociales.
1. Ve al menú Publicación > Promoción> Compartir
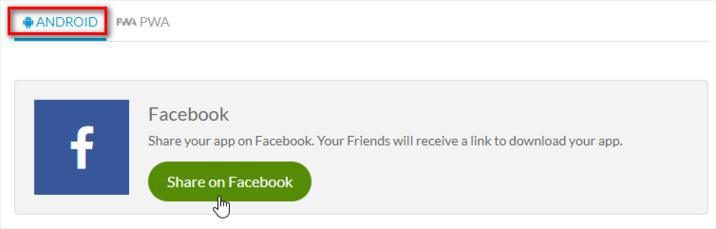
2. Selecciona la plataforma en las pestañas superiores
3. Haz clic en el botón verde "Compartir en ..."
En la siguiente captura de pantalla, como ejemplo, compartiremos el enlace para descargar nuestra aplicación nativa de Android en nuestra cuenta de Facebook:

Código QR
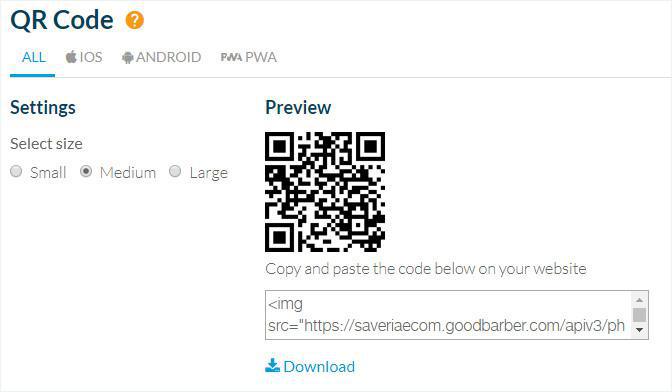
Usa esta herramienta para facilitar la descarga con un código QR para mostrar en tu sitio web.
El usuario escaneará esta imagen con su dispositivo y será redirigido a la tienda para descargar tu aplicación.
Puedes elegir integrar el código QR específico de una plataforma o un código QR universal que dirigirá automáticamente al usuario a la tienda correcta de acuerdo con el sistema operativo que utilice.
1. Ve al menú Publicación > Promoción> Código QR
2. Selecciona el tamaño del código QR (Pequeño, Mediano o Grande)
3. Descarga o copia el código HTML generado automáticamente por GoodBarber y pégalo en el sitio web en el que desea mostrar tu código QR.

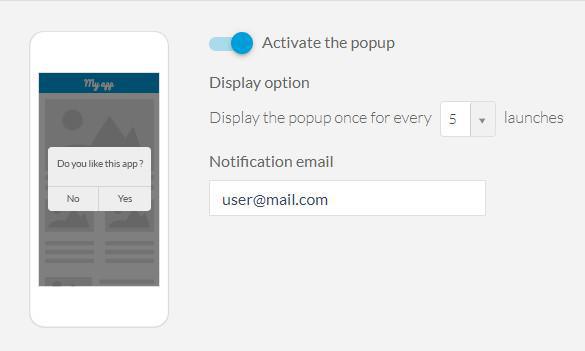
Rating Pop-up
Usa esta herramienta para activar la calificación popup y permitir a tus usuarios comentar y calificar tu aplicación en las tiendas.
1. Ve al menu Publicación > Promoción> Rating Pop-Up
2. Indica el número de lanzamientos necesarios antes de mostrar el popup
3. Completa la dirección de correo electrónico en la que recibirás una notificación si los usuarios te envían comentarios sobre tu aplicación por correo.

Smart App Barnner
iOS
Apple proporciona un Smart App Banner para tu PWA, para implementarlo:
1. Asegúrate de que tu aplicación iOS nativa esté publicada y que el backoffice esté desbloqueado después de la primera publicación de tu aplicación en la App Store.
2. Reconstruye tu PWA.
Android
Si un usuario no tiene instalado tu GoodBarber PWA o aplicación nativa en su dispositivo móvil, se le preguntará si desea descargar la aplicación desde Play Store.
1. Asegúrate de que Apple Touch icon tenga el tamaño correcto en tu back office (512 x 512 px)
2. Reconstruye tu PWA.
 Diseño
Diseño