Ayuda online de GoodBarber
Etiquetas META
La información de las etiquetas META se añade en los índices de los motores de búsqueda, y también se utilizan para mostrar los resultados de búsqueda relacionados con tu Progressive Web App (PWA).
GoodBarber te ofrece diferentes opciones para rellenar las 2 etiquetas más importantes, la etiqueta Título y la etiqueta Meta Descripción.
Etiqueta meta predeterminada
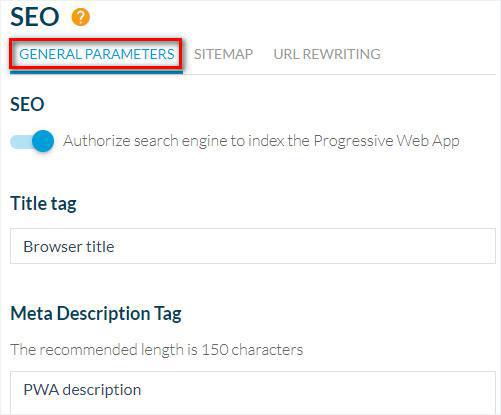
1. Ve al menú izquierdo Publicación > PWA> Referencia :: pestaña Parámetros Generales
2. Completa:
- La etiqueta Título: correspondiente al título del navegador
- La etiqueta Meta Descripción: correspondiente a la descripción de Progressive Web App (PWA)
Esta operación permite completar el título y las etiquetas de descripción:
- para la sección de inicio de la PWA
- por defecto en todas las demás secciones de la PWA, si no se aplica ninguna otra configuración

Las etiquetas de tus secciones principales
1 - Ve al menú Swipe a la izquierda Diseño & Estructura > Estructura > Secciones
2 - Haz clic en los 3 puntos a un lado de tu sección
3 - Haz clic en "Ajustes"
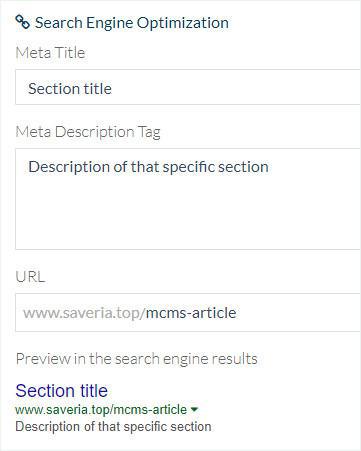
4 - Desplazate hacia abajo en el panel de la mano derecha al bloque Posicionamiento en buscadores
Rellena:
- El campo Descripción te permite agregar una descripción de etiqueta específica para tus secciones.
Puedes ver una vista previa del resultado en un motor de búsqueda desde este panel.
5- Haz clic en "Guardar"

Etiquetas del contenido de tus secciones CMS
De forma predeterminada, para las secciones Artículo, Sonido, Vídeo, Mapa y Calendario :
- La etiqueta Título se rellena con el título del elemento.
- La etiqueta Descripción se rellena con el contenido introducido en :
- El Resumen o si este campo está vacío o no está disponible.
- Los primeros 200 caracteres del primer párrafo o si este campo está vacío.
- La descripción por defecto.
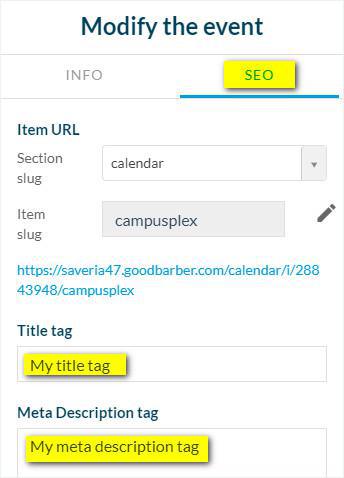
2 - Haz clic en el item especifico (video, articulo, evento, etc...)
3 - Haz clic en la pestaña SEO en la columna derecha de tu back office
4 - Personaliza tus etiquetas.

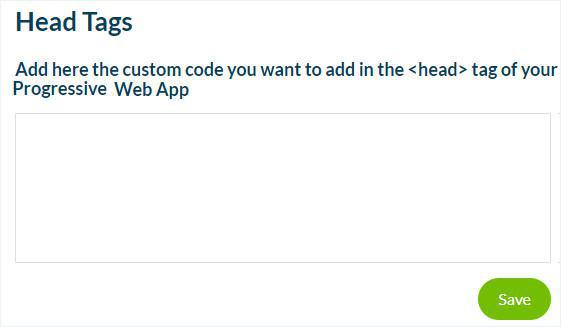
La Baliza Head
Ve al menú Ajustes > Otros ajustes > Baliza Head
Puedes añadir manualmente el código HTML a la baliza Head de tu PWA.
Este código se mostrará en la baliza Head de todas las páginas.
Advertencia, no utilices esta pestaña para ingresar texto simple, se mostrará en tu PWA y dañará tu SEO.

 Diseño
Diseño