Top 5 de las tendencias del diseño web en 2018
Escrito por Muriel Santoni el

Ya hace unos meses que lo hemos anunciado: el mundo de la web está siendo revolucionado. En particular, la llegada de las Progressive Web Apps modifica significativamente nuestra manera de utilizar la web, aportando una influencia ineludible del mundo del móvil.
Una presencia en la web es primordial para tu negocio, pero ya no es suficiente. Para desmarcarse y fidelizar sus usuarios, es imprescindible facilitarles la mejor experiencia posible, tanto al nivel del uso que del diseño. Todo el mundo está de acuerdo con este punto. En 2018, el usuario tendrá que estar puesto al centro de las preocupaciones de los diseñadores web y eso implica nuevos reflejos que adoptar, sobre todo en términos de experiencia, navegación e interacción.
Sin más demora, aquí tienes el top 5 de la tendencias a adoptar para representarse en la web de la mejor manera posible, tanto en los dispositivos móviles que en desktop.
Una presencia en la web es primordial para tu negocio, pero ya no es suficiente. Para desmarcarse y fidelizar sus usuarios, es imprescindible facilitarles la mejor experiencia posible, tanto al nivel del uso que del diseño. Todo el mundo está de acuerdo con este punto. En 2018, el usuario tendrá que estar puesto al centro de las preocupaciones de los diseñadores web y eso implica nuevos reflejos que adoptar, sobre todo en términos de experiencia, navegación e interacción.
Sin más demora, aquí tienes el top 5 de la tendencias a adoptar para representarse en la web de la mejor manera posible, tanto en los dispositivos móviles que en desktop.
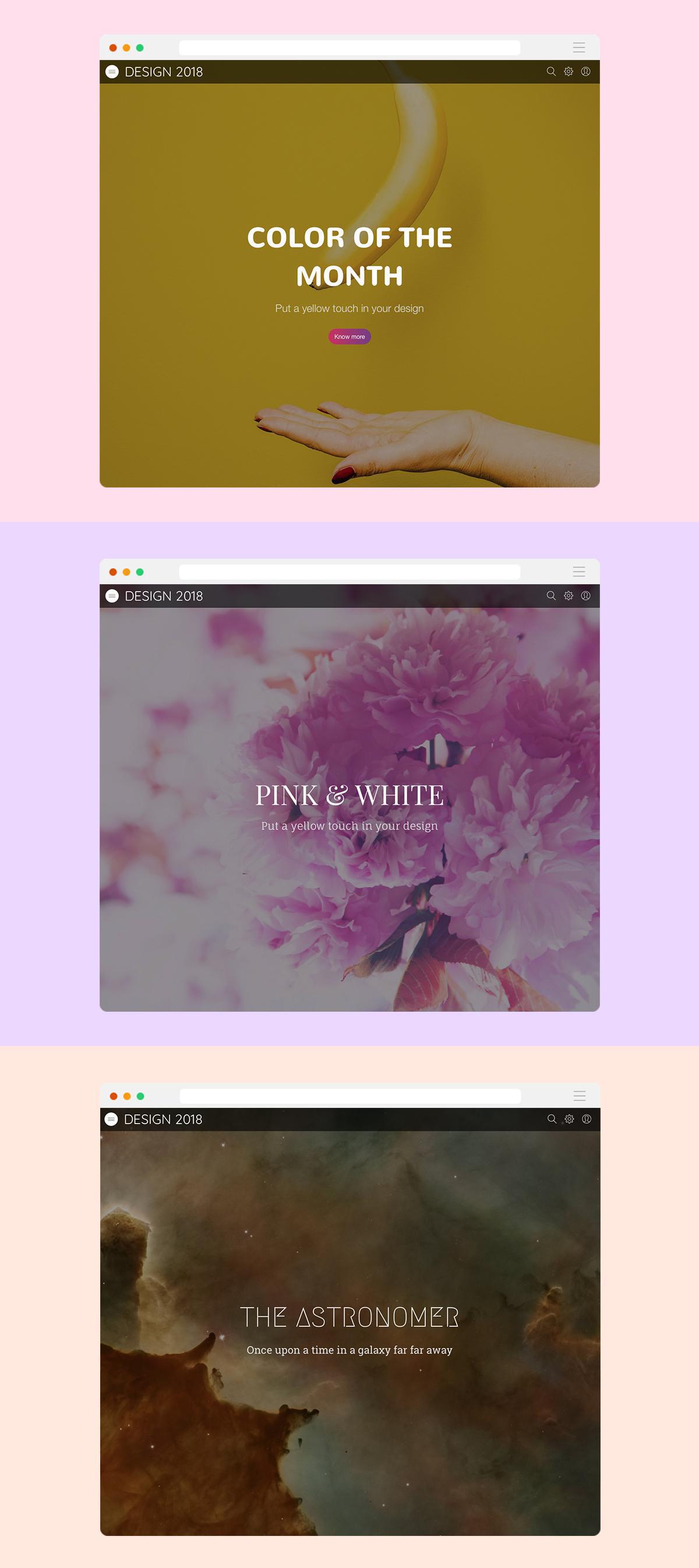
1/ Colores vivos y grados de colores

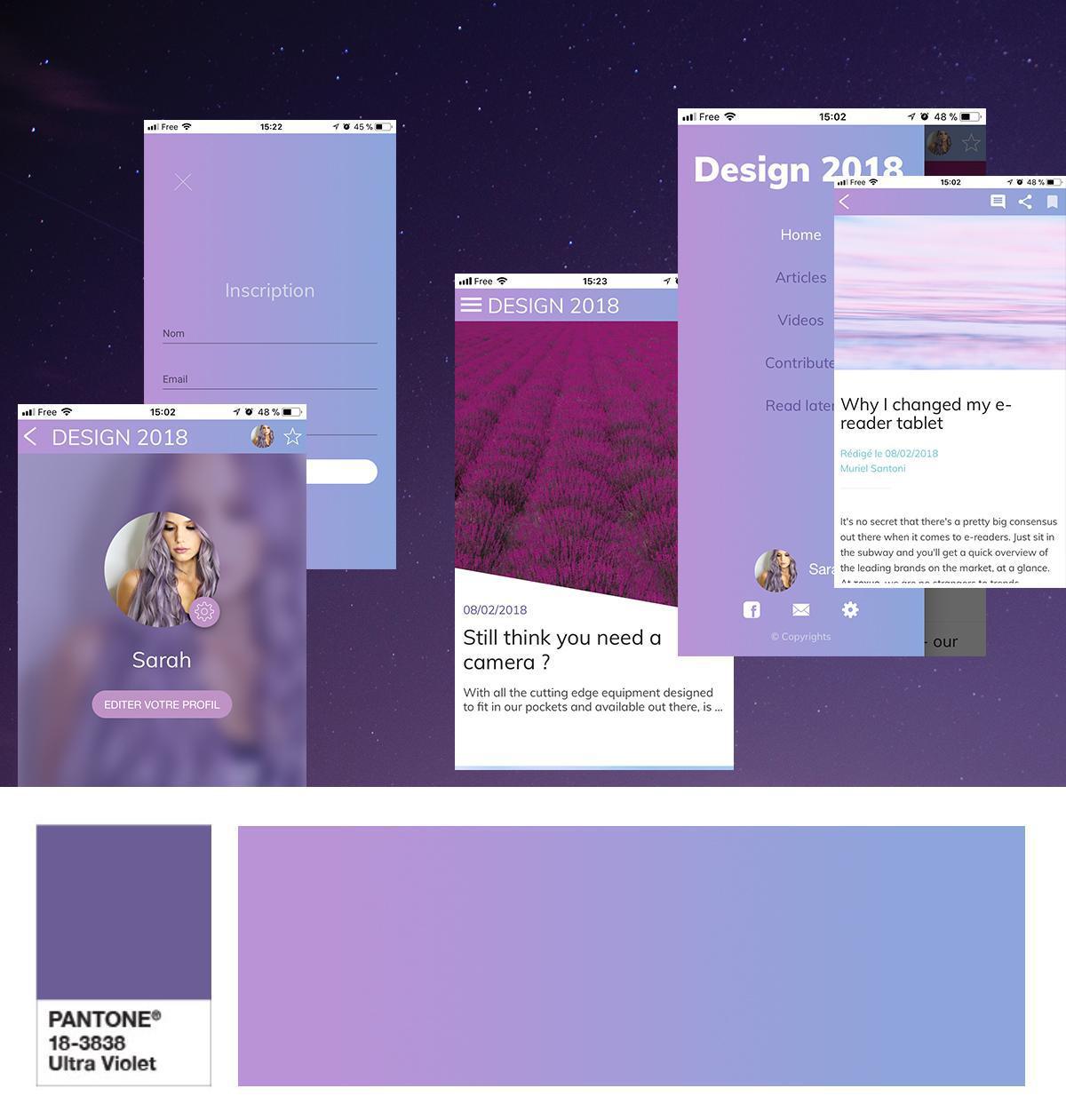
Este año, Pantone ha elegido un color muy contrastado como color del año: el Ultra Morado. Esta decisión introduje una de las grandes tendencias del 2018, que pondrá al honor los colores vivos. Aunque no tengas que integrar este color en tu branding, tengas en cuenta que las tonalidades vivas se verán por todos lados este año y que tus usuarios podrían apreciarlas.
Si no estas totalmente listo en integrar este tipo de colores, la segunda grande tendencia en término de colores debería encantarte: los grados de colores . Aplicados en los fondos, en filtro sobre tus imágenes, o también en tus modos de navegación, los grados de colores aportarán la dosis justa de color a cualquier tipo de diseño.
Si no estas totalmente listo en integrar este tipo de colores, la segunda grande tendencia en término de colores debería encantarte: los grados de colores . Aplicados en los fondos, en filtro sobre tus imágenes, o también en tus modos de navegación, los grados de colores aportarán la dosis justa de color a cualquier tipo de diseño.
2/ Nuevos modos de navegación

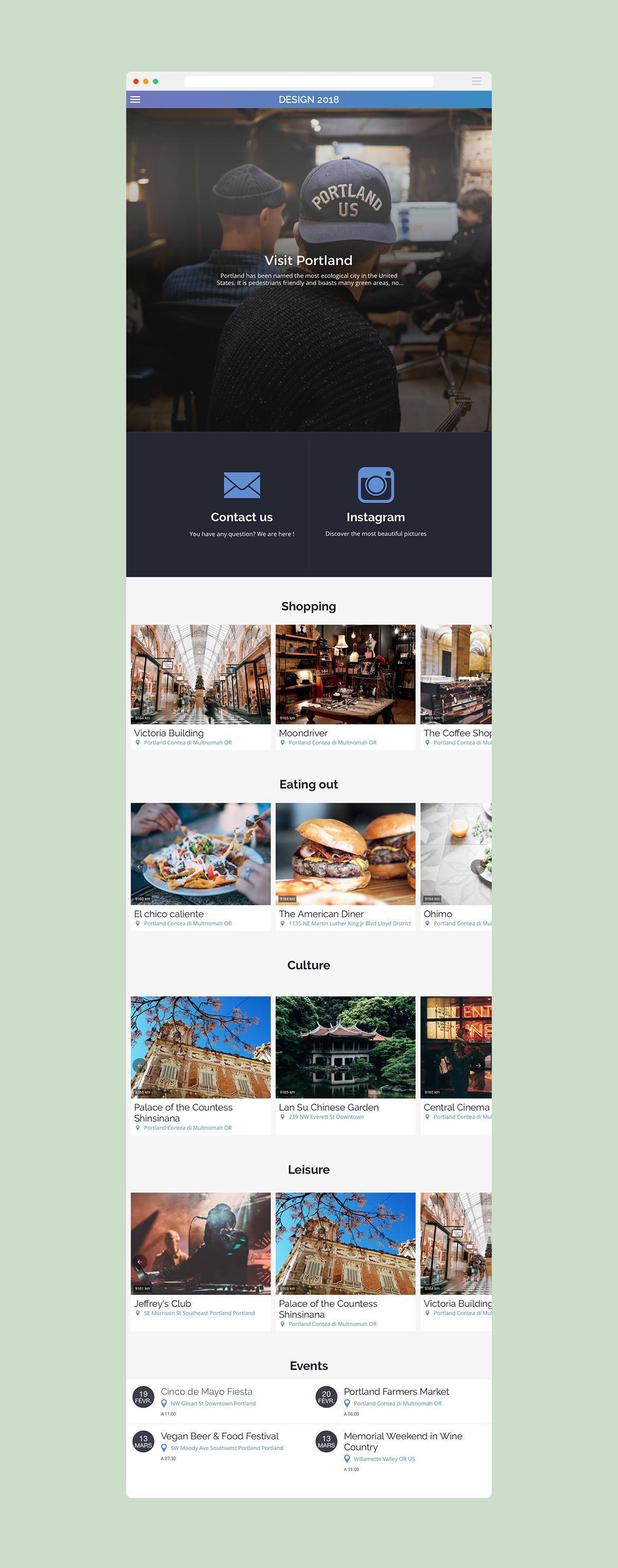
Como lo dijimos más arriba, el usuario está puesto al centro de las preocupaciones y unos nuevos modos de navegación surgieron para acercarse al máximo de los usos los más espontáneos: los usos móviles. El tiempo del diseño responsive, que consistía en crear una especie de página web que se adaptaba al formato móvil ahora es totalmente pasado para dejar sitio a un nuevo modo de navegación: pensar directamente móvil para extenderse sobre las pantallas más grandes .
Es por este motivo que, si antes estábamos acostumbrados a navegar sobre una página web desktop a través de categorías presentadas en un menú clásico, ahora es más intuitivo orientarse hacia diseños que utilizan un sistema de scrolling como herramienta de navegación. El usuario reanuda entonces con la principal información y las categorías útiles en una sóla y única página en la cual el puede navegar con un simple deslizamiento del dedo. Esta tendencia puede ser asociada a un modo de navegación secundario, más clásico, pero presenta la enorme ventaja de retener los usuarios, quien ya no podrán perderse en la arquitectura de la página web/app.
Es por este motivo que, si antes estábamos acostumbrados a navegar sobre una página web desktop a través de categorías presentadas en un menú clásico, ahora es más intuitivo orientarse hacia diseños que utilizan un sistema de scrolling como herramienta de navegación. El usuario reanuda entonces con la principal información y las categorías útiles en una sóla y única página en la cual el puede navegar con un simple deslizamiento del dedo. Esta tendencia puede ser asociada a un modo de navegación secundario, más clásico, pero presenta la enorme ventaja de retener los usuarios, quien ya no podrán perderse en la arquitectura de la página web/app.
3/ Espacios vacios

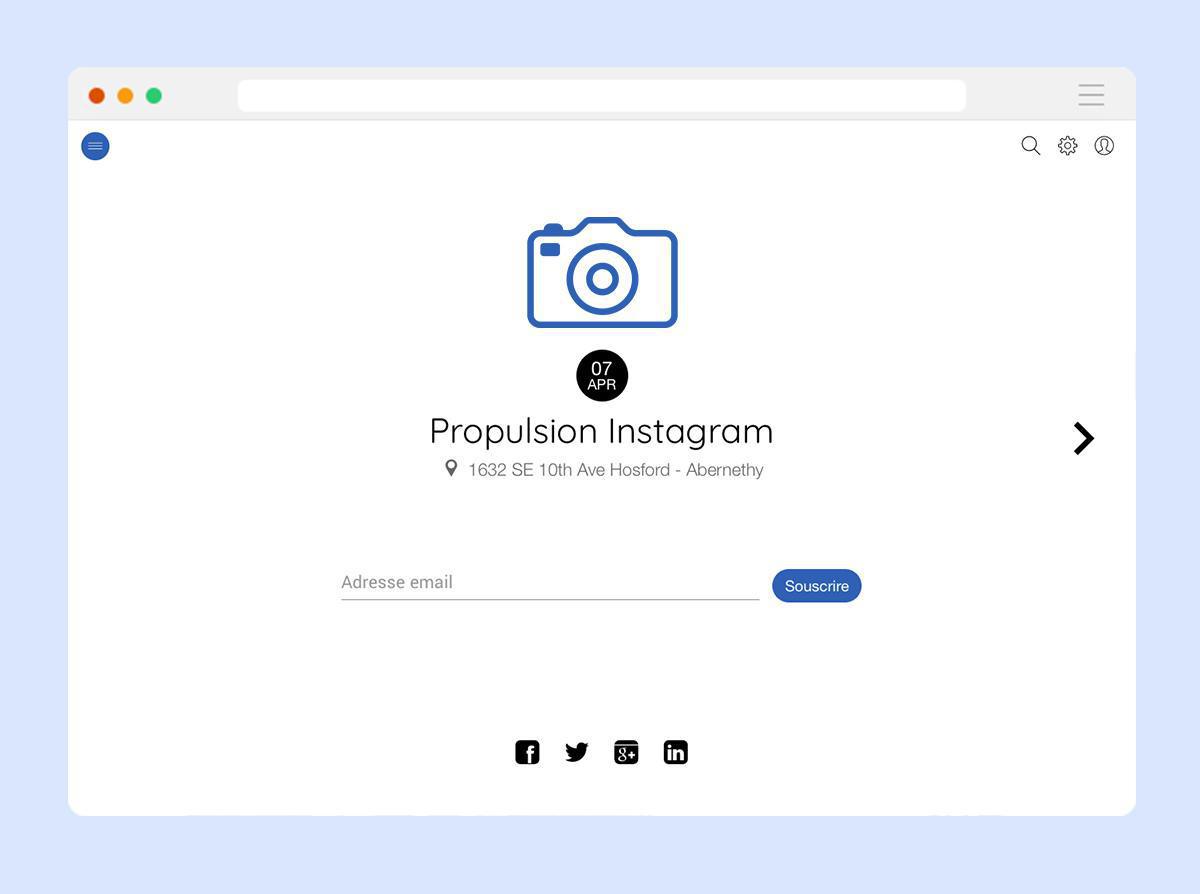
Aquí tienes una tendencia, al contrario de lo que piensas, que puede muy fácilmente combinarse con la primera que hemos presentado. Los espacios blancos son cada vez más omnipresentes en la web y no es para nada.
Ventilar tu diseño te permitirá poner de relieve los elementos que deseas: eventos que promover, ofertas comerciales, call to action… Tengas en cuenta que si cargas demasiado tu página, tus usuarios darán menos atención a los elementos importantes. No temes en no “llenar” todo el espacio disponible. Los espacios blancos reforzarán la puesta de relieve de los elementos que has elegido, y podrás acentuarlos si lo deseas con el uso de colores contrastados.
Ventilar tu diseño te permitirá poner de relieve los elementos que deseas: eventos que promover, ofertas comerciales, call to action… Tengas en cuenta que si cargas demasiado tu página, tus usuarios darán menos atención a los elementos importantes. No temes en no “llenar” todo el espacio disponible. Los espacios blancos reforzarán la puesta de relieve de los elementos que has elegido, y podrás acentuarlos si lo deseas con el uso de colores contrastados.
4/ Tipografías cuidadas

2018 es indudablemente el año de las tipografías. Durante un largo tiempo fueron restringidas a fin de mantener cierta claridad pero ahora vuelven con fuerza para dar vida y carácter a las páginas web. Ahora son un elemento del diseño al igual de las imágenes, permitiendo guiar tus usuarios.
Sin embargo, tengas en cuenta que tu página no tiene que ser muy cargada. Se puede olvidar utilizar una imagen demasiada cargada en detalles puesta en el fondo de una tipografía manuscrita para un texto de varias líneas. Encuentra el equilibrio justo y da libre curso a tu imaginación para poner de relieve tu contenido.
Sin embargo, tengas en cuenta que tu página no tiene que ser muy cargada. Se puede olvidar utilizar una imagen demasiada cargada en detalles puesta en el fondo de una tipografía manuscrita para un texto de varias líneas. Encuentra el equilibrio justo y da libre curso a tu imaginación para poner de relieve tu contenido.
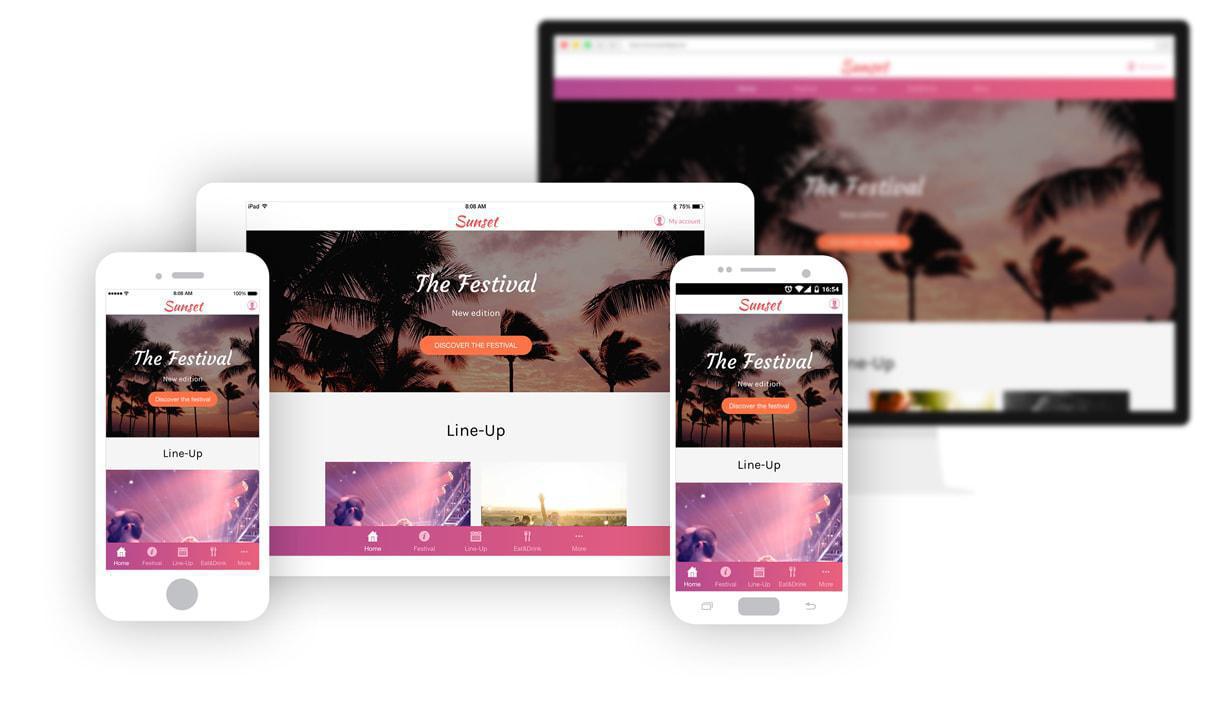
5/ Móvil antes de todo

Ya no es un secreto, el algoritmo de Google se basa ahora en las versiones móviles de las páginas web o de las web apps para referenciarlas. Eso significa que la optimización móvil ya no es una opción. Tu contenido tiene que ser asequible para todos los tipos de pantallas, con independencia de su tamaño, y con la mejor experiencia posible.
Entonces, orientarse hacia una Progressive Web App es la solución la más optimal ya que asegura la obtención de un resultado optimal en todos los dispositivos y adapta el contenido y las funcionalidades en función de las capacidades del dispositivo en el cual se utiliza.
Entonces, orientarse hacia una Progressive Web App es la solución la más optimal ya que asegura la obtención de un resultado optimal en todos los dispositivos y adapta el contenido y las funcionalidades en función de las capacidades del dispositivo en el cual se utiliza.
En 2018, no se tratará solamente del diseño pero también de la navegación y de la experiencia del usuario. Todo el reto será de parvenir a encontrar un equilibrio para proponer una página web o una web app tanto agradable de ver que de utilizar.
Aunque no tengas que seguir estrictamente las tendencias presentadas aquí, tengas en cuenta que se tratan de criterios que desempeñarán un papel en la fidelización y la conversión de tus usuarios. Además, la tendencia ineludible de este año, y que no parará de amplificarse con el tiempo, es el Mobile-First. Sean cual sean las tendencias que seguirás o no, no podrás dejarla de lado.
Aunque no tengas que seguir estrictamente las tendencias presentadas aquí, tengas en cuenta que se tratan de criterios que desempeñarán un papel en la fidelización y la conversión de tus usuarios. Además, la tendencia ineludible de este año, y que no parará de amplificarse con el tiempo, es el Mobile-First. Sean cual sean las tendencias que seguirás o no, no podrás dejarla de lado.
 Diseño
Diseño