Todo lo que necesitas saber sobre las aplicaciones web progresivas
Escrito por Muriel Santoni el

Progressive Web App
El advenimiento de las Progressive Web Apps
Hace ahora unos meses que las Progressive Web Apps han llegado en el mundo de la web y del móvil pero, ¿conoces realmente sus ventajas y beneficios que te puedan aportar?
Aunque sean cada vez más presentes, las PWAs todavía no se han totalmente democratizado, y son numerosos los usuarios que todavía no tienen consciencia de su potencia y su potencial.
El paisaje de la web ha evolucionado mucho durante estos últimos diez años. El alza vertiginosa del uso de los dispositivos móviles y más particularmente de las apps nativas ha totalmente modificado nuestra manera de utilizar la web. Las restricciones del móvil - un espacio limitado por parte de las “pequeñas” pantallas, así como de un puntero menos preciso que sobre un desktop, el dedo - empujaron los diseñadores a conceptualizar interfaces de usuarios totalmente alejados de los que estábamos acostumbrados a utilizar en los años 2000.
Mas claras, depuradas y sobre todo más intuitivas, estas interfaces lograron en abrirse un lugar en el mercado, hasta las pantallas más grandes. Sin embargo, hoy en dia, para conservar la atención de un usuario, necesitas absolutamente proponer una UX perfecta, cualquier sea el tamaño del dispositivo utilizado.
Las Progressive Web Apps permiten cumplir con esta hazaña, combinando lo mejor de las apps y de la web, y permitiendo ofrecer una experiencia incomparable del móvil hasta el desktop.
De esa manera, las PWAs, disponibles en la web directamente a través de una URL, permiten adquirir en promedio 3 veces más visibilidad que una app nativa. La experiencia del usuario que proponen permite retener los usuarios durante 8 veces más tiempo que una página web clásica. Y todo eso es posible a través de un solo producto. ¿Revolucionario, verdad?
Para conocer verdaderamente el concepto de las Progressive Web Apps y entender cómo logran en obtener estos rendimientos imbatibles, hay que conocer todas sus funcionalidades.
Aunque sean cada vez más presentes, las PWAs todavía no se han totalmente democratizado, y son numerosos los usuarios que todavía no tienen consciencia de su potencia y su potencial.
El paisaje de la web ha evolucionado mucho durante estos últimos diez años. El alza vertiginosa del uso de los dispositivos móviles y más particularmente de las apps nativas ha totalmente modificado nuestra manera de utilizar la web. Las restricciones del móvil - un espacio limitado por parte de las “pequeñas” pantallas, así como de un puntero menos preciso que sobre un desktop, el dedo - empujaron los diseñadores a conceptualizar interfaces de usuarios totalmente alejados de los que estábamos acostumbrados a utilizar en los años 2000.
Mas claras, depuradas y sobre todo más intuitivas, estas interfaces lograron en abrirse un lugar en el mercado, hasta las pantallas más grandes. Sin embargo, hoy en dia, para conservar la atención de un usuario, necesitas absolutamente proponer una UX perfecta, cualquier sea el tamaño del dispositivo utilizado.
Las Progressive Web Apps permiten cumplir con esta hazaña, combinando lo mejor de las apps y de la web, y permitiendo ofrecer una experiencia incomparable del móvil hasta el desktop.
De esa manera, las PWAs, disponibles en la web directamente a través de una URL, permiten adquirir en promedio 3 veces más visibilidad que una app nativa. La experiencia del usuario que proponen permite retener los usuarios durante 8 veces más tiempo que una página web clásica. Y todo eso es posible a través de un solo producto. ¿Revolucionario, verdad?
Para conocer verdaderamente el concepto de las Progressive Web Apps y entender cómo logran en obtener estos rendimientos imbatibles, hay que conocer todas sus funcionalidades.
Parte 1: Las promesas de las PWAs

Multiplataforma PWAs
Las Progressive Web Apps proponen varias ventajas tanto para ti como creador que para los usuarios finales de estas aplicaciones. Visibilidad, diseño, rendimiento, compromiso… Son tantos beneficios que puedes aprovechar para satisfacer tus usuarios y enriquecer tu negocio.
1. Ganas en visibilidad y comprometes tus usuarios
a. Multiplataforma: ganas tiempo y dinero
Las Progressive Web Apps pueden ser ejecutadas sobre cualquier dispositivo, y tienen la capacidad de adaptarse totalmente a la pantalla sobre la cual se visualizan. Este funcionamiento presenta dos ventajas mayores.
1. Ganas en visibilidad y comprometes tus usuarios
a. Multiplataforma: ganas tiempo y dinero
Las Progressive Web Apps pueden ser ejecutadas sobre cualquier dispositivo, y tienen la capacidad de adaptarse totalmente a la pantalla sobre la cual se visualizan. Este funcionamiento presenta dos ventajas mayores.

Características de PWAs
La primera es obviamente que la PWA está desarrollada con las tecnologías de la web. La oferta de competencias en las tecnologías de la web es superior a la demanda. Cuesta globalmente menos desarrollar una PWA que una app nativa, sobre todo porque si se quiere orientarse hacia iOS y Android, se tendría que realizar 2 desarrollos nativos distintos.
La segunda ventaja se basa en la idea que las Progressive Web Apps se ejecutan en una app universal: el navegador web. Todos los dispositivos conectados a Internet poseen uno, tanto los dispositivos móviles y las tablets que los desktops. Otra vez, al desarrollar solamente una app, se racionaliza tus gastos.
b. Ejecutada en la Web: domina tu aplicación y su distribución
Las Progressive Web Apps se distribuyen como una página web, es decir a través de una URL llamada por un navegador. Como es de suponer, esto es una grande ventaja para las Progressive Web Apps: no se tiene que pasar por la App Store o Google Play Store para distribuir tu aplicación.
¿En qué medida es una ventaja?
Primero al nivel de los costes: no hay ningún coste adicional que pagar para poder distribuir tu aplicación (de momento 25€ para Google, y 89€ por año para Apple).
Ademas, eres totalmente libre y independiente en cuanto al diseño, a las funcionalidades y el contenido de tu aplicación: puedes distribuir de manera libre sin necesitar enviar tu app a una revisión cualquiera.
Este segundo punto permite poner de relieve una ventaja considerable de este modo de distribución: la actualización de tu PWA. Todas tus mejoras se aplican inmediatamente, no tienes que esperar o pasar por una revisión. Sin embargo, hay que notar que las aplicaciones nativas son hechas con código compilado, lo que significa que para aprovechar de tus actualizaciones, tus usuarios tienen que descargarla de nuevo en sus dispositivos, lo que no es el caso con una Progressive Web App.
Así, tus usuarios podrán jugar un papel determinante en la mejora de tu PWA. Tener en cuenta sus feedbacks es mucho más rápido con una Progressive Web App ya que puedes hacer modificaciones a tu PWA de manera instantánea en función de sus comentarios. Puedes realizar pruebas de usuarios, analizar las estadísticas al respecto y descubrir lo que tienes que mejorar. En otros términos, con una PWA, si algo no les gusta a tus usuarios o no funciona; puedes muy rápidamente re-ajustarla, lo que maximizará el compromiso de tus usuarios.
c. Fácil de promover: gana en visibilidad
La integralidad de los contenidos que produces para tu Progressive Web App es indexable por los motores de búsqueda. Tu PWA posee la misma visibilidad que una página web en Google. La facilidad de acceso de las PWAs es una ventaja innegable para tu negocio ya que se puede imaginar aplicar a las PWAs las técnicas de optimización ampliamente difundidas en la web.
Como lo decimos más arriba, las PWAs estan asequibles gracias a una URL, como una página web. Referencia natural, compra de enlaces esponsorizados, retargeting… ¡Todas estas herramientas de Marketing se convierten en tus mejores aliados!
La segunda ventaja se basa en la idea que las Progressive Web Apps se ejecutan en una app universal: el navegador web. Todos los dispositivos conectados a Internet poseen uno, tanto los dispositivos móviles y las tablets que los desktops. Otra vez, al desarrollar solamente una app, se racionaliza tus gastos.
b. Ejecutada en la Web: domina tu aplicación y su distribución
Las Progressive Web Apps se distribuyen como una página web, es decir a través de una URL llamada por un navegador. Como es de suponer, esto es una grande ventaja para las Progressive Web Apps: no se tiene que pasar por la App Store o Google Play Store para distribuir tu aplicación.
¿En qué medida es una ventaja?
Primero al nivel de los costes: no hay ningún coste adicional que pagar para poder distribuir tu aplicación (de momento 25€ para Google, y 89€ por año para Apple).
Ademas, eres totalmente libre y independiente en cuanto al diseño, a las funcionalidades y el contenido de tu aplicación: puedes distribuir de manera libre sin necesitar enviar tu app a una revisión cualquiera.
Este segundo punto permite poner de relieve una ventaja considerable de este modo de distribución: la actualización de tu PWA. Todas tus mejoras se aplican inmediatamente, no tienes que esperar o pasar por una revisión. Sin embargo, hay que notar que las aplicaciones nativas son hechas con código compilado, lo que significa que para aprovechar de tus actualizaciones, tus usuarios tienen que descargarla de nuevo en sus dispositivos, lo que no es el caso con una Progressive Web App.
Así, tus usuarios podrán jugar un papel determinante en la mejora de tu PWA. Tener en cuenta sus feedbacks es mucho más rápido con una Progressive Web App ya que puedes hacer modificaciones a tu PWA de manera instantánea en función de sus comentarios. Puedes realizar pruebas de usuarios, analizar las estadísticas al respecto y descubrir lo que tienes que mejorar. En otros términos, con una PWA, si algo no les gusta a tus usuarios o no funciona; puedes muy rápidamente re-ajustarla, lo que maximizará el compromiso de tus usuarios.
c. Fácil de promover: gana en visibilidad
La integralidad de los contenidos que produces para tu Progressive Web App es indexable por los motores de búsqueda. Tu PWA posee la misma visibilidad que una página web en Google. La facilidad de acceso de las PWAs es una ventaja innegable para tu negocio ya que se puede imaginar aplicar a las PWAs las técnicas de optimización ampliamente difundidas en la web.
Como lo decimos más arriba, las PWAs estan asequibles gracias a una URL, como una página web. Referencia natural, compra de enlaces esponsorizados, retargeting… ¡Todas estas herramientas de Marketing se convierten en tus mejores aliados!

También, no hay que olvidar que el acceso a las PWAs se hace a través de una simple URL, que se puede utilizar en cualquier sitio, incluso en los que olvidamos muy a menudo. Uso de enlaces de referencia, posts en las redes sociales, inscripciones sobre los directorios, campañas emailing… Son ejemplos de medios que puedes utilizar para difundir la URL de tu Progressive Web App, y reducir la distancia entre tus usuarios potenciales y ti mismo. Una vez tu URL expuesta, tus usuarios estarán solo al alcance de un clic. Ya lo decimos más arriba, las Progressive Web Apps obtienen en promedio 3 veces más visibilidad que las apps nativas, una cifra que puede tener peso en la balanza al momento de desarrollar tu aplicación.
d. Funcionalidades avanzadas: comprometer y fidelizar tu audiencia
Una otra característica fundamental de las Progressive Web Apps es indudablemente la posibilidad de comprometer. Hasta ahora reservada a las apps nativas, también los desarrolladores pueden ahora activar las notificaciones push para las PWAs.
Hablaremos del funcionamiento de las notificaciones push para la web más abajo, pero que sepas que las PWAs que ya han activado esta funcionalidad han podido observar un salto de 72% en el tiempo pasado en la PWA y un aumento del 50% de las visitas recurrentes (Why Build a Progressive Web App? por Udacy).
Ya no es un debate, las notificaciones push son un elemento esencial que tener en consideración en la construcción de tu comunicación con tus usuarios. Ineludible en el mundo del nativo, no solo se invitan ahora en las aplicaciones web móviles, sino también en desktop. Este nuevo concepto va a revolucionar la integralidad de los usos en la web, ¿porqué no aprovecharlo desde ahora?
2. Tus usuarios aprovechan de una experiencia única
a. Fluidez, intuitiva: una experiencia “app-like”
Una PWA es sobre todo una experiencia de usuario. Entonces, es teniendo en cuenta el usuario que los desarrolladores se orientan hacia un panel de tecnologías resultantes de la web, de herramientas y de buenas prácticas, para establecer a cambio nuevos estándares, en la web, y sobre todas las pantallas.
En la práctica, las Progressive Web Apps imitan la navegación de las apps nativas con la meta de ofrecer interacciones fluidas, como una app. Para los usuarios recurrentes significa que los elementos claves de la PWA se visualizarán inmediatamente, en la medida en que ya estuvieron puesto en caché, para un rendimiento incrementado, el contenido siendo recuperado a cada uso - veremos este punto más en detalle, más abajo.
Pensadas inicialmente para el móvil, las Progressive Web Apps ofrecen una experiencia de usuario perfecta, utilizando los códigos de desarrollo móvil para todos los demás tipos de pantalla. Esta nueva manera de ver la concepción tanto para el móvil que para el desktop corresponde de hecho a las nuevas expectativas de los usuarios, y participa entonces a su fidelización.
b. Asequible y ligera: una consultación sin restricción
Como lo puedes entender, con las Progressive Web Apps, tus usuarios están a un solo clic de tu contenido, al cual pueden acceder de inmediato, sobre cualquier dispositivo (móvil tablet, desktop, laptop), con una pequeña o grande pantalla, gracias a sus navegadores. Las Progressive Web Apps no necesitan cualquier instalación para estar consultada, lo que permite a tus usuarios consultar tu contenido fácilmente, sin ninguna restricción de instalación de la PWA.
d. Funcionalidades avanzadas: comprometer y fidelizar tu audiencia
Una otra característica fundamental de las Progressive Web Apps es indudablemente la posibilidad de comprometer. Hasta ahora reservada a las apps nativas, también los desarrolladores pueden ahora activar las notificaciones push para las PWAs.
Hablaremos del funcionamiento de las notificaciones push para la web más abajo, pero que sepas que las PWAs que ya han activado esta funcionalidad han podido observar un salto de 72% en el tiempo pasado en la PWA y un aumento del 50% de las visitas recurrentes (Why Build a Progressive Web App? por Udacy).
Ya no es un debate, las notificaciones push son un elemento esencial que tener en consideración en la construcción de tu comunicación con tus usuarios. Ineludible en el mundo del nativo, no solo se invitan ahora en las aplicaciones web móviles, sino también en desktop. Este nuevo concepto va a revolucionar la integralidad de los usos en la web, ¿porqué no aprovecharlo desde ahora?
2. Tus usuarios aprovechan de una experiencia única
a. Fluidez, intuitiva: una experiencia “app-like”
Una PWA es sobre todo una experiencia de usuario. Entonces, es teniendo en cuenta el usuario que los desarrolladores se orientan hacia un panel de tecnologías resultantes de la web, de herramientas y de buenas prácticas, para establecer a cambio nuevos estándares, en la web, y sobre todas las pantallas.
En la práctica, las Progressive Web Apps imitan la navegación de las apps nativas con la meta de ofrecer interacciones fluidas, como una app. Para los usuarios recurrentes significa que los elementos claves de la PWA se visualizarán inmediatamente, en la medida en que ya estuvieron puesto en caché, para un rendimiento incrementado, el contenido siendo recuperado a cada uso - veremos este punto más en detalle, más abajo.
Pensadas inicialmente para el móvil, las Progressive Web Apps ofrecen una experiencia de usuario perfecta, utilizando los códigos de desarrollo móvil para todos los demás tipos de pantalla. Esta nueva manera de ver la concepción tanto para el móvil que para el desktop corresponde de hecho a las nuevas expectativas de los usuarios, y participa entonces a su fidelización.
b. Asequible y ligera: una consultación sin restricción
Como lo puedes entender, con las Progressive Web Apps, tus usuarios están a un solo clic de tu contenido, al cual pueden acceder de inmediato, sobre cualquier dispositivo (móvil tablet, desktop, laptop), con una pequeña o grande pantalla, gracias a sus navegadores. Las Progressive Web Apps no necesitan cualquier instalación para estar consultada, lo que permite a tus usuarios consultar tu contenido fácilmente, sin ninguna restricción de instalación de la PWA.

PWAs : 2G 3G LTE 4G EDGE
Si tus usuarios están seducidos por tu contenido, pueden acceder aún más fácilmente a tu app: las Progressive Web Apps pueden estar instaladas directamente en la pantalla de inicio de tus usuarios de manera instantánea, sin necesitar un descargo y sin tener que pasar por las Tiendas.
Además, su ligereza incomparable quita cualquier restricción de memoria en los dispositivos al momento de la instalación. Tus usuarios ya no tienen que preocuparse del espacio de memoria disponible sobre su dispositivo. Cuando un usuario intenta acceder a una página en particular, solo se cargan los elementos necesarios para visualizar esta página, lo que preserva el espacio de memoria de los dispositivos. Por ejemplo, en promedio, una PWA utiliza 200x menos de espacio que una aplicación nativa iOS.
c. Rápida: un cargamento instantáneo
Las PWAs están construidas con la idea de privilegiar el usuario, ofreciendole una experiencia máxima. Por ello, una actualización dinámica del contenido está asegurada para que el usuario siempre tenga acceso al contenido más reciente.
Las Progressive Web Apps tienen la posibilidad de ejecutar codigos JavaScript sin tener que ser al primer plano o sin que ninguna página web sea abierta en el navegador. Así, la actualización regular de los datos de la PWA es posible, lo que permite la visualización directa de los datos actualizados al llegar el usuario. Los rendimientos de la PWA también están mejoradas gracias al cargamento inicial de los recursos estadísticos así como de las páginas completas.
Ya se acaban los tiempos de cargamento interminables. Tus usuarios navegarán en tu PWA con una fluidez y una rapidez inigualable en la Web.
d. Funcionamiento fuera de línea: zero frustración para el usuario
Una de las características mayores de una Progressive Web App es su capacidad de funcionar sin la presencia de una conexión internet fiable. Durante la primera visita del usuario, el sistema de puesta en caché permite almacenar localmente una parte o la integralidad del contenido disponible. Así, durante la próxima visita, aunque sin conexion internet, el usuario podrá tener acceso a este contenido y podrá navegar entre las páginas de la PWA.
Además, su ligereza incomparable quita cualquier restricción de memoria en los dispositivos al momento de la instalación. Tus usuarios ya no tienen que preocuparse del espacio de memoria disponible sobre su dispositivo. Cuando un usuario intenta acceder a una página en particular, solo se cargan los elementos necesarios para visualizar esta página, lo que preserva el espacio de memoria de los dispositivos. Por ejemplo, en promedio, una PWA utiliza 200x menos de espacio que una aplicación nativa iOS.
c. Rápida: un cargamento instantáneo
Las PWAs están construidas con la idea de privilegiar el usuario, ofreciendole una experiencia máxima. Por ello, una actualización dinámica del contenido está asegurada para que el usuario siempre tenga acceso al contenido más reciente.
Las Progressive Web Apps tienen la posibilidad de ejecutar codigos JavaScript sin tener que ser al primer plano o sin que ninguna página web sea abierta en el navegador. Así, la actualización regular de los datos de la PWA es posible, lo que permite la visualización directa de los datos actualizados al llegar el usuario. Los rendimientos de la PWA también están mejoradas gracias al cargamento inicial de los recursos estadísticos así como de las páginas completas.
Ya se acaban los tiempos de cargamento interminables. Tus usuarios navegarán en tu PWA con una fluidez y una rapidez inigualable en la Web.
d. Funcionamiento fuera de línea: zero frustración para el usuario
Una de las características mayores de una Progressive Web App es su capacidad de funcionar sin la presencia de una conexión internet fiable. Durante la primera visita del usuario, el sistema de puesta en caché permite almacenar localmente una parte o la integralidad del contenido disponible. Así, durante la próxima visita, aunque sin conexion internet, el usuario podrá tener acceso a este contenido y podrá navegar entre las páginas de la PWA.
Es al momento del desarrollo de la aplicación que se elige de poner en caché todo o una parte del contenido. También se puede decidir de mostrar al usuario una simple página personalizada informándole de la falta de conexión internet.
Este funcionamiento permite a tu usuario de tener acceso al contenido, cualesquiera que sean sus condiciones de conexión. Hemos de admitir que esto quita gran parte de la frustración que se puede sentir al navegar en una página web con una conexión limitada.
Este funcionamiento permite a tu usuario de tener acceso al contenido, cualesquiera que sean sus condiciones de conexión. Hemos de admitir que esto quita gran parte de la frustración que se puede sentir al navegar en una página web con una conexión limitada.
Parte 2: El funcionamiento de las PWAs

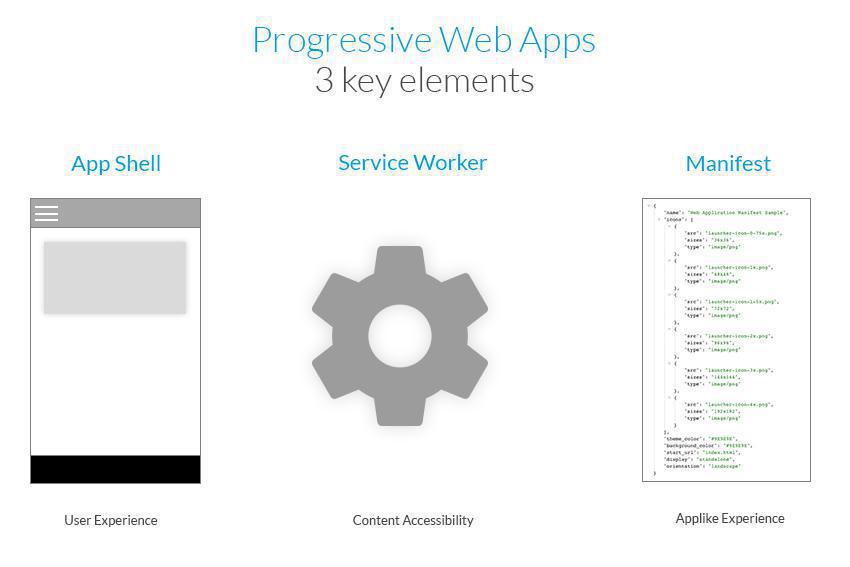
App Shell - Service Worker - Manifest
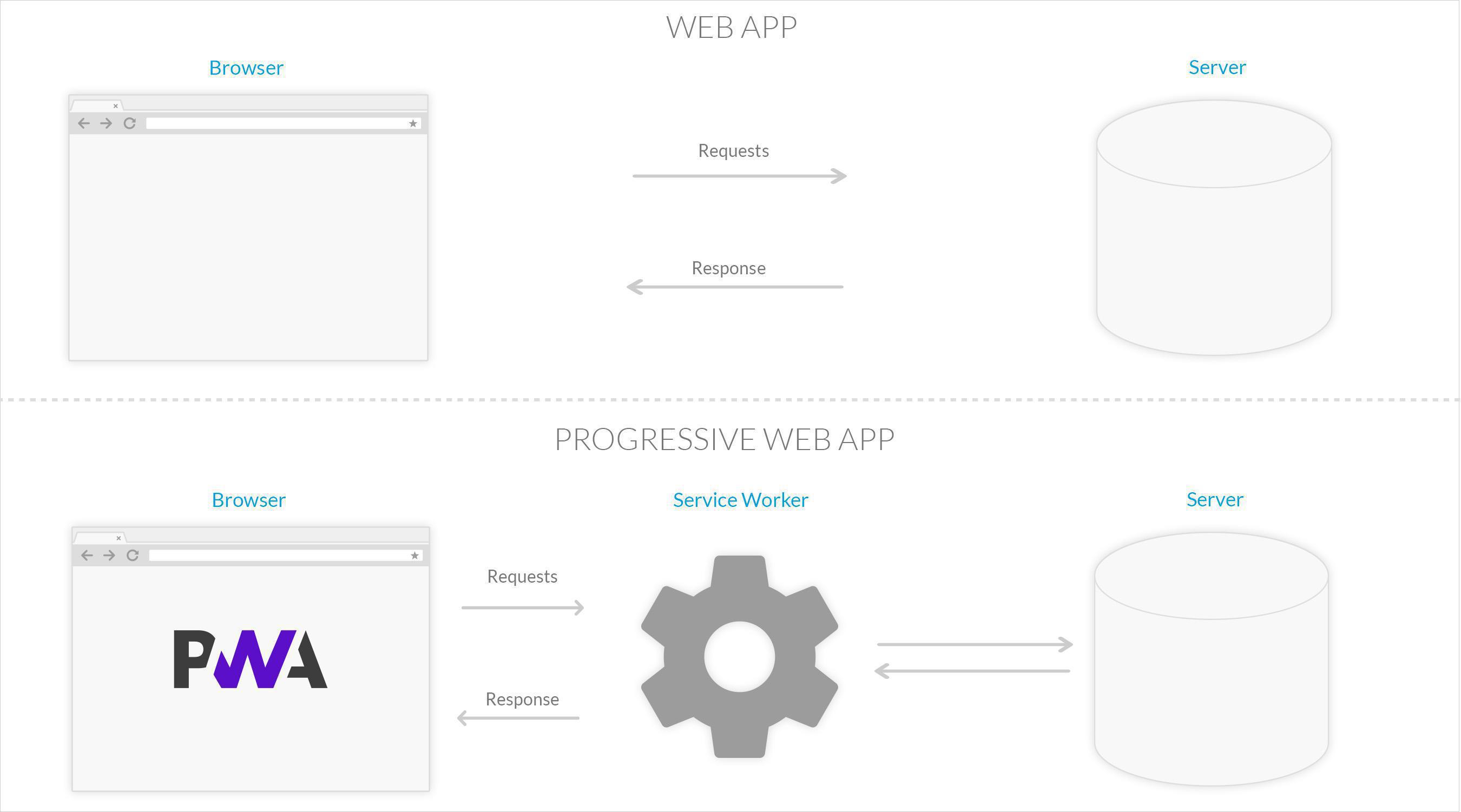
Como lo puedes entender, las Progressive Web Apps están a medio camino entre las páginas web y las apps nativas, utilizando el mejor de estos dos conceptos. Su funcionamiento se basa entonces sobre la combinación exclusiva de conceptos existentes que, puestos en común, les permiten alcanzar rendimientos increíbles.
1. ¿Como una web app vuelve a ser Progressive?
a. Los retos de las Progressive Web Apps
Para poder ser qualificada de PWA, una aplicación web debe absolutamente cumplir con unos requisitos, lo que le permite proporcionar la experiencia única que caracteriza las Progressive Web Apps.
Por definición, una PWA debe de ser:
Ahora que tenemos en la mente los principios claves que tiene que respetar una Progressive Web App, descubrimos lo que, en concreto, le permite alcanzar sus retos.
b. El funcionamiento de las Progressive Web Apps
Las Progressive Web Apps están desarrolladas a partir de lenguajes web cliente, que van a permitir gestionar la interfaz de usuario de cada página.
En GoodBarber, por ejemplo, hemos elegido desarrollar nuestras Progressive Web Apps en JavaScript y utilizar Angular 4.0, un framework desarrollado por Google, que proporciona a los desarrolladores las herramientas para concebir experiencias de usuarios web comparables a las de las apps nativas.
Hemos elegido crear apps isomórficas, es decir aplicaciones capables de ejecutar el código JavaScript tanto del lado servidor (Server Side Rendering - SSR) que del lado cliente (Client Side Rendering - CSR).
Para que puedas entender bien cuales son las ventajas de este mecanismo, así es como funcionan las Progressive Web Apps con GoodBarber:
La primera página de la aplicación está generada del lado servidor (SSR), lo que permite a los robots de los motores de búsqueda de referenciar una página ya completamente construida. Sin embargo, la aplicación efectúa también cálculos al interior del navegador (CSR), lo que permite a la aplicación de funcionar fuera de línea, ya que todo el JavaScript de la PWA ha sido descargado en el fondo y almacenado en caché.
c. Arquitectura de las Progressive Web Apps
Las Progressive Web Apps funcionan, como lo decimos más arriba, bajo la combinación de conceptos existentes:
1. ¿Como una web app vuelve a ser Progressive?
a. Los retos de las Progressive Web Apps
Para poder ser qualificada de PWA, una aplicación web debe absolutamente cumplir con unos requisitos, lo que le permite proporcionar la experiencia única que caracteriza las Progressive Web Apps.
Por definición, una PWA debe de ser:
- Progresiva - tiene que funcionar para todos los usuarios, cualquier sea el navegador utilizado. Lo más evolucionado es el navegador, lo más enriquecedoras son las funcionalidades que ofrece la PWA.
- Responsiva - tiene que adaptarse a todos los tipos de pantallas: ordenador de oficina, smartphone, tablet y todo lo que está por venir.
- Independiente de la red - tiene que funcionar si no hay conexión Internet o si la conexión es de mala calidad.
- App like - tiene que proporcionar la misma experiencia que una aplicación nativa, gracias a la App Shell que permite hacer la distinción entre el funcionamiento de la aplicación y su contenido.
- Recién - tiene que proporcionar contenido siempre actualizado gracias al proceso de actualización de los service workers.
- Segura - tiene que funcionar con HTTPS para asegurar que los intercambios entre el cliente y el servidor no estén alterados.
- Disponible - tiene que ser posible su referencia en los motores de búsqueda y su cualificación de aplicación por estos mismos gracias al manifiesto JSON.
- Comprometedora - tiene que facilitar el compromiso de los usuarios gracias a funcionamientos como las notificaciones push.
- Instalable - su descarga en las pantallas iniciales de los usuarios interesados tiene que ser posible, sin tener que pasar por una tienda de aplicaciones.
- Fácil de promover - su promoción tiene que ser posible gracias a una simple URL, sin necesitar una instalación compleja.
Ahora que tenemos en la mente los principios claves que tiene que respetar una Progressive Web App, descubrimos lo que, en concreto, le permite alcanzar sus retos.
b. El funcionamiento de las Progressive Web Apps
Las Progressive Web Apps están desarrolladas a partir de lenguajes web cliente, que van a permitir gestionar la interfaz de usuario de cada página.
En GoodBarber, por ejemplo, hemos elegido desarrollar nuestras Progressive Web Apps en JavaScript y utilizar Angular 4.0, un framework desarrollado por Google, que proporciona a los desarrolladores las herramientas para concebir experiencias de usuarios web comparables a las de las apps nativas.
Hemos elegido crear apps isomórficas, es decir aplicaciones capables de ejecutar el código JavaScript tanto del lado servidor (Server Side Rendering - SSR) que del lado cliente (Client Side Rendering - CSR).
Para que puedas entender bien cuales son las ventajas de este mecanismo, así es como funcionan las Progressive Web Apps con GoodBarber:
La primera página de la aplicación está generada del lado servidor (SSR), lo que permite a los robots de los motores de búsqueda de referenciar una página ya completamente construida. Sin embargo, la aplicación efectúa también cálculos al interior del navegador (CSR), lo que permite a la aplicación de funcionar fuera de línea, ya que todo el JavaScript de la PWA ha sido descargado en el fondo y almacenado en caché.
c. Arquitectura de las Progressive Web Apps
Las Progressive Web Apps funcionan, como lo decimos más arriba, bajo la combinación de conceptos existentes:

Los Service Workers
- La App Shell
La App Shell permite, a partir de la segunda vista en la aplicación, una visualización rápida de la aplicación, un consumo del ancho de banda al más bajo nivel posible, un cargamento de los recursos estadísticos desde el caché local, y por fin la separación del contenido de la navegación, lo que permite así obtener tiempos de cargamiento de la aplicación muy cortos.
- Un Service Worker
- Un Manifiesto JSON
d. Los Service Workers
Los Service Workers son un elemento clave de las PWAs. Merecen entonces un focus para tener consciencia de las nuevas posibilidades que ofrecen a la web. De un punto de vista técnico, un Service Worker es un script ejecutado en el fondo por un navegador. Es capaz de ejecutar acciones en respuesta a acontecimientos como las consultas de la red, o a informaciones transmitidas por el sistema de explotación (modificaciones de conectividad por ejemplo). Permite a los desarrolladores de construir funcionalidades avanzadas como la gestión de notificaciones push y la gestión del caché. Una vez el Service Worker instalado en el navegador, efectúa las tareas asignadas de manera independiente, aunque el usuario no navigue en la página web. El funcionamiento de un service worker se acerca del servidor proxy. Sirve de intermediario entre el navegador e Internet para mejorar la experiencia de usuario, particularmente almacenando los datos de una página web en caché.

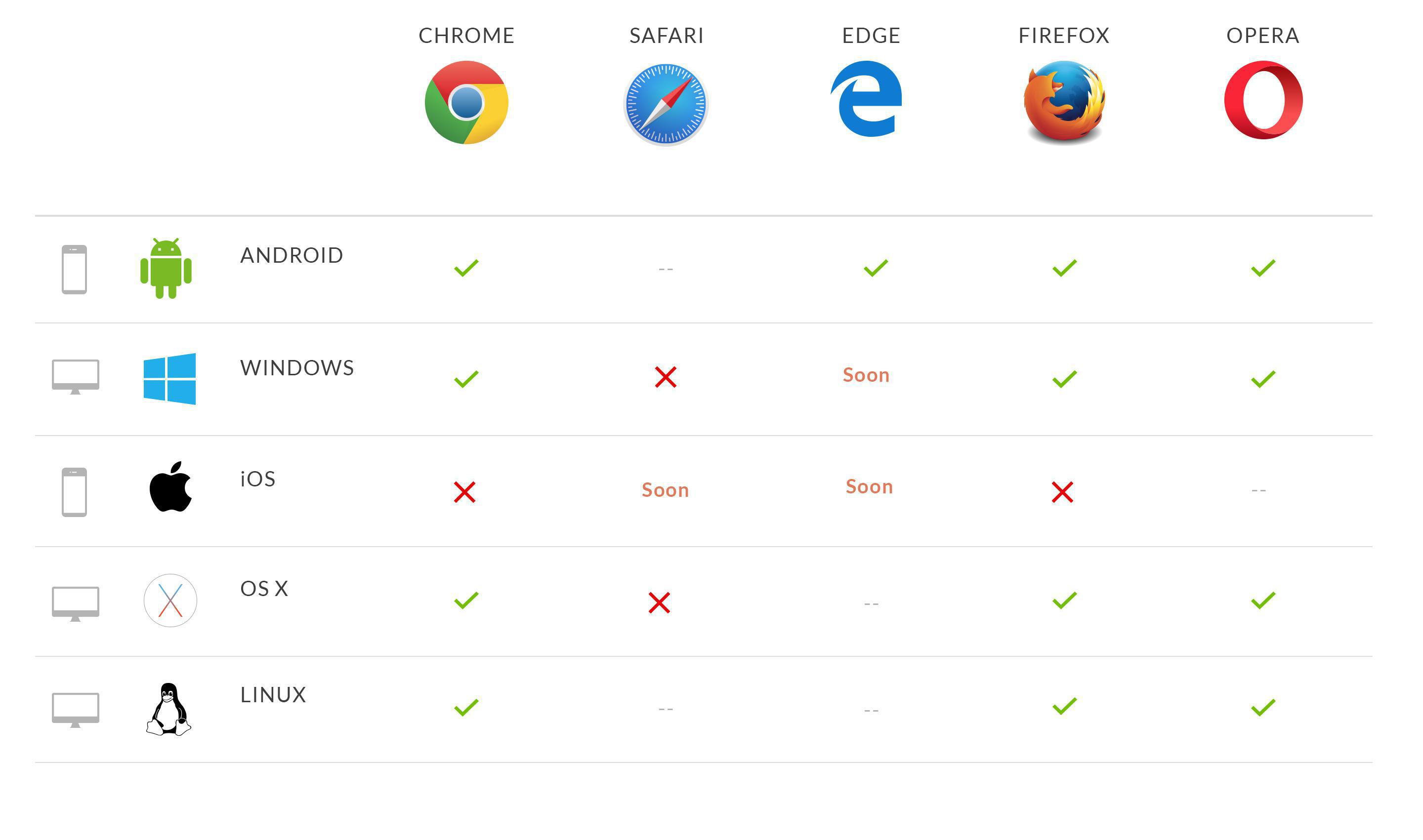
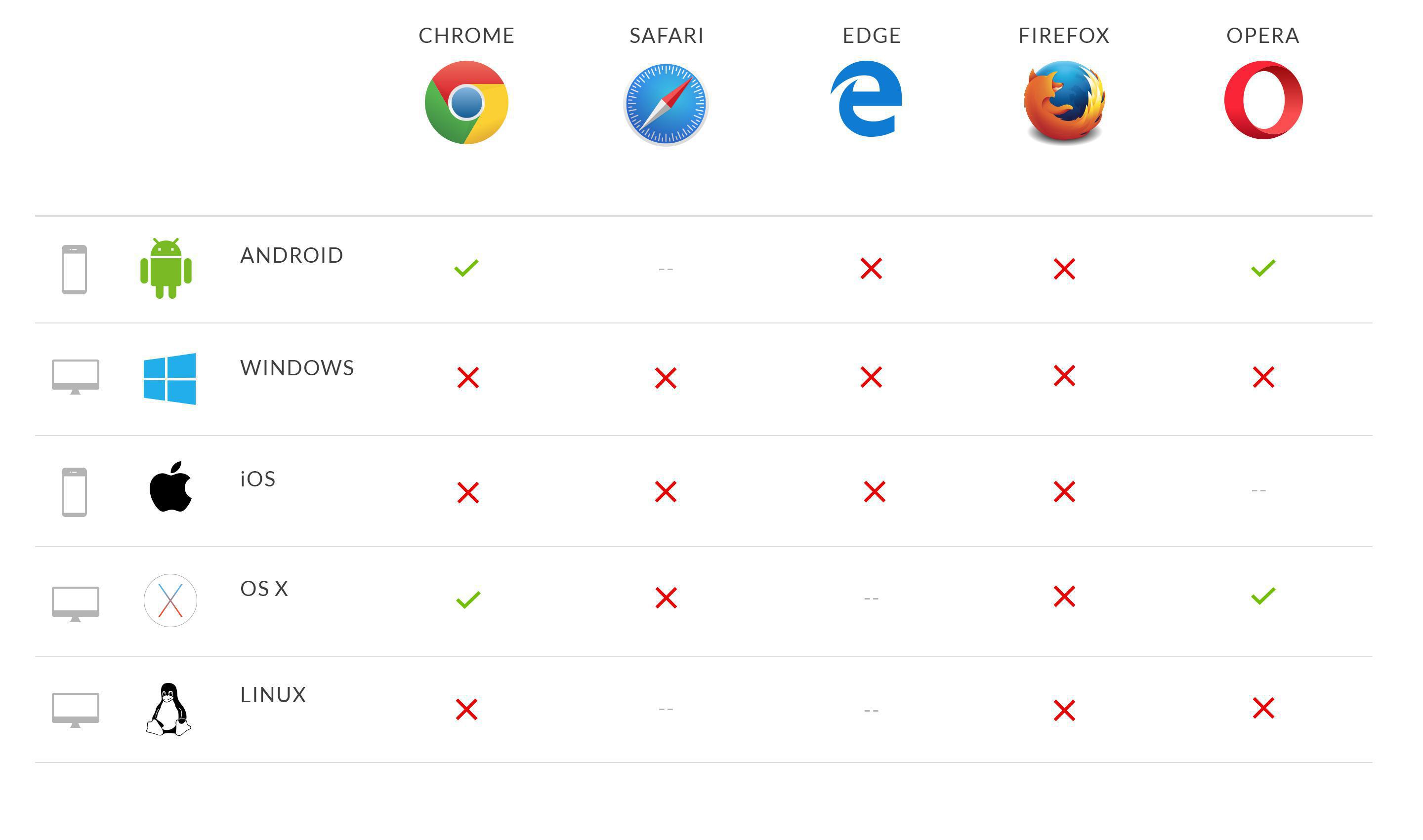
Compatibilidad del navegador con PWAs
Para resumir, un Service Worker es al final un simple fichero JavaScript que se ejecuta en el fondo y que se activa a la consulta de ciertos acontecimientos. Va a interceptar las consultas hechas al servidor y será capaz de reenviar una respuesta transmitiendo el recurso recibido por el servidor o proporcionando una versión local del recurso si ya pedido.
En el caso de las Progressive Web Apps de GoodBarber, por ejemplo, va a permitir optimizar la manera en la que el navegador visualiza las tipografías descargándolas durante la primera visita del usuario y almacenándolas en caché. Durante las siguientes visitas, las tipografías se visualizan de manera local, lo que permitirá su visualización instantánea y garantizará una visualización de la aplicación más rápida.
En el caso de las Progressive Web Apps de GoodBarber, por ejemplo, va a permitir optimizar la manera en la que el navegador visualiza las tipografías descargándolas durante la primera visita del usuario y almacenándolas en caché. Durante las siguientes visitas, las tipografías se visualizan de manera local, lo que permitirá su visualización instantánea y garantizará una visualización de la aplicación más rápida.

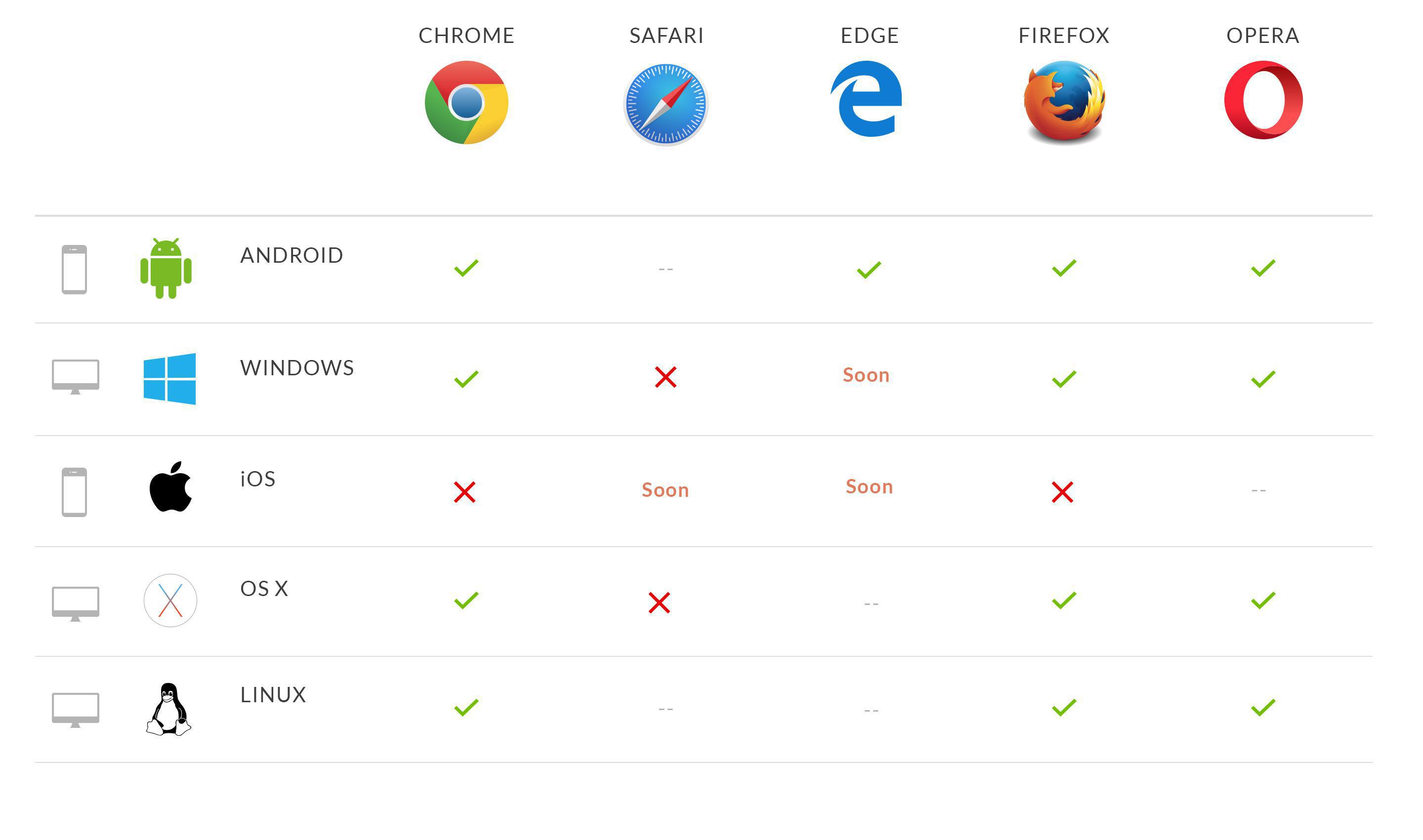
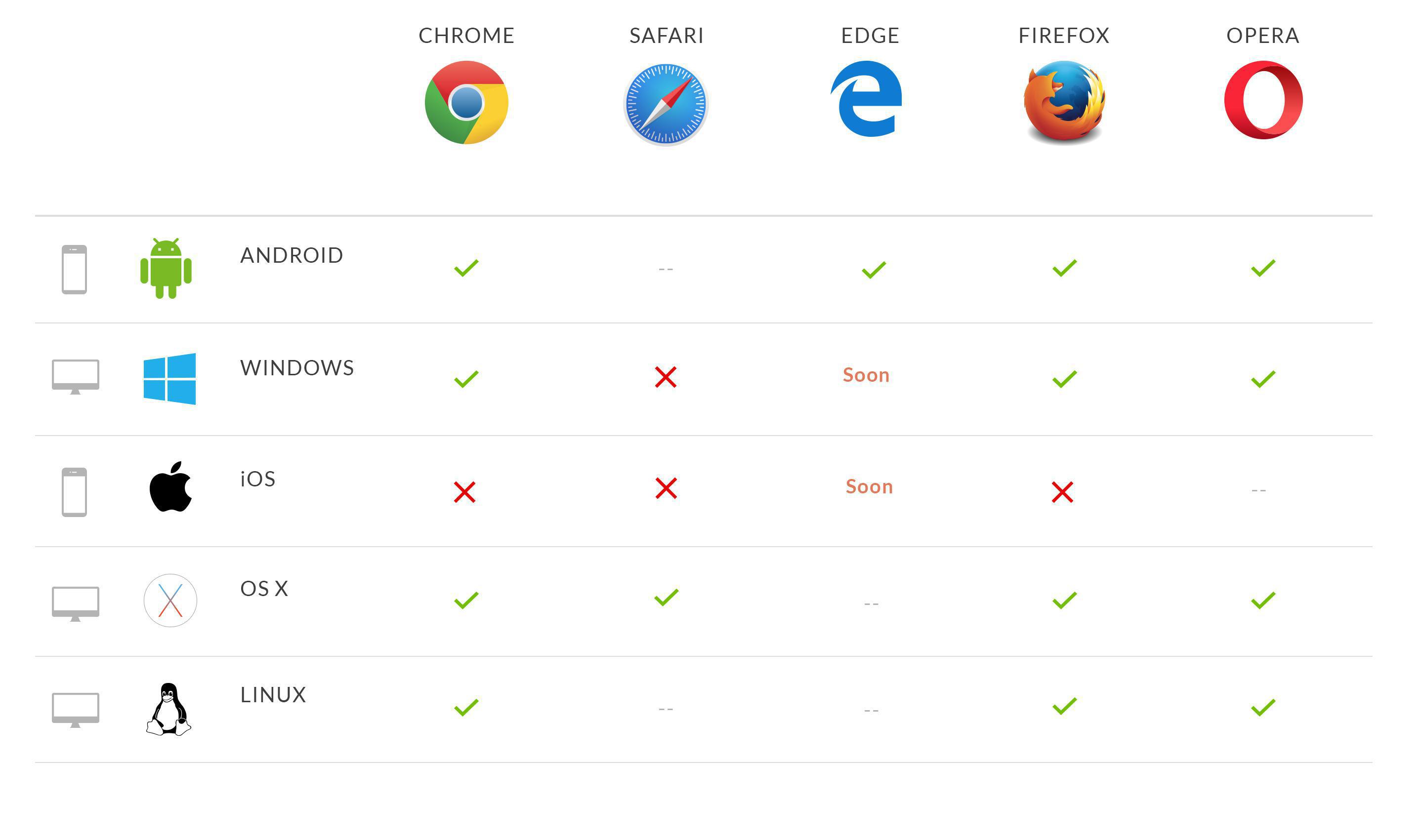
Compatibilidad del navegador con PWAs
Como lo puedes observar, Apple todavía no está listo para utilizar los service workers en su navegador. Sin embargo, Safari y Safari iOS no deberían tardar en aparecer en la lista de los navegadores compatibles. A propósito del navegador Edge, los Service Workers ya son compatibles con Android y otros desarrollos están en curso.
Como ya lo hemos comentado, el Service Worker permite construir funcionalidades avanzadas como la sincronización en el fondo, permitiendo la visualización en directo de los datos actualizados a la llegada del usuario (gracias a la actualización regular de estos datos en el fondo). La sincronización permite entonces ofrecer una experiencia de usuario muy fluida aumentando la rapidez de ejecución de la aplicación.
El uso de los Service Workers implica que las Progressive Web Apps deben obedecer a especificaciones en materia de seguridad. Los Service Workers tienen la capacidad de efectuar operaciones muy potentes en el navegador. Los datos de usuario deben imperativamente estar encriptados para asegurarse que este poder está utilizado oportunamente.
La instalación del Service Worker, indispensable al uso de las funcionalidades mayores de la PWA, sólo se puede hacer si la página web está securizada (HTTPS). Es una condición necesaria para que la integralidad de la PWA obtenga este protocolo securizado, lo que consiste sin embargo un factor positivo para la referencia de tus páginas.
2. Las funcionalidades propias a las PWAs
a. Notificaciones push
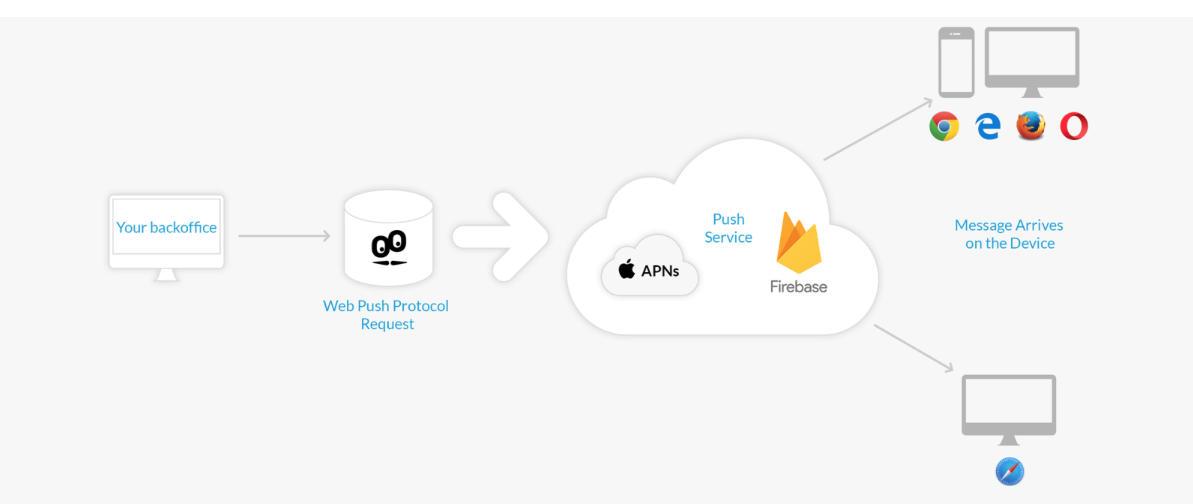
Esta funcionalidad es posible gracias a la capacidad de los service workers de funcionar en el fondo. Para permitir este uso, dos dispositivos van a funcionar de manera complementaria: el API Push y el API Notification.
Todos los navegadores existentes, a la excepción de Safari, se apoyan entonces sobre los Service Workers para parvenir a este resultado. En cuanto a Safari, utiliza un sistema propio a Apple llamado APNs que permite a un prestatario de servicios externos de enviar mensajes o consultas a cualquier dispositivo Apple funcionando bajo OS X. Es importante notar que las notificaciones para las páginas web no aparecen en los dispositivos que funcionan con iOS (móvil).
Como ya lo hemos comentado, el Service Worker permite construir funcionalidades avanzadas como la sincronización en el fondo, permitiendo la visualización en directo de los datos actualizados a la llegada del usuario (gracias a la actualización regular de estos datos en el fondo). La sincronización permite entonces ofrecer una experiencia de usuario muy fluida aumentando la rapidez de ejecución de la aplicación.
El uso de los Service Workers implica que las Progressive Web Apps deben obedecer a especificaciones en materia de seguridad. Los Service Workers tienen la capacidad de efectuar operaciones muy potentes en el navegador. Los datos de usuario deben imperativamente estar encriptados para asegurarse que este poder está utilizado oportunamente.
La instalación del Service Worker, indispensable al uso de las funcionalidades mayores de la PWA, sólo se puede hacer si la página web está securizada (HTTPS). Es una condición necesaria para que la integralidad de la PWA obtenga este protocolo securizado, lo que consiste sin embargo un factor positivo para la referencia de tus páginas.
2. Las funcionalidades propias a las PWAs
a. Notificaciones push
Esta funcionalidad es posible gracias a la capacidad de los service workers de funcionar en el fondo. Para permitir este uso, dos dispositivos van a funcionar de manera complementaria: el API Push y el API Notification.
- El API de push se utiliza para notificar un service worker de la presencia de una notificación
- El API de notificación se utiliza para activar la visualización de la notificación en el navegador.
Todos los navegadores existentes, a la excepción de Safari, se apoyan entonces sobre los Service Workers para parvenir a este resultado. En cuanto a Safari, utiliza un sistema propio a Apple llamado APNs que permite a un prestatario de servicios externos de enviar mensajes o consultas a cualquier dispositivo Apple funcionando bajo OS X. Es importante notar que las notificaciones para las páginas web no aparecen en los dispositivos que funcionan con iOS (móvil).

Firebase
La posibilidad de utilizar las notificaciones push a través de web apps es una verdadera revolución que afina considerablemente la frontera entre las apps nativas y las web apps.
En el caso de GoodBarber, por ejemplo, la gestión y la visualización de las notificaciones push a través de los Service Workers se apoyan sobre un servicio específico llamado FireBase.
En el caso de GoodBarber, por ejemplo, la gestión y la visualización de las notificaciones push a través de los Service Workers se apoyan sobre un servicio específico llamado FireBase.

Compatibilidad del navegador con PWAs
En otros términos, el service worker va a tratar una notificación enviada por un servicio de push a través del API Push. Después, gracias al API de notificación, va a mostrar esta notificación al usuario.
b. Funcionamiento fuera de línea
La accesibilidad fuera de línea se apoya también sobre el Service Worker que, una vez instalado en el navegador va generar la puesta en caché de los ficheros de la app, e interceptar las consultas de red para después efectuar acciones apropiadas según sea disponible o no la red. Esta funcionalidad permite a la vez de hacer posible la consultación de la aplicación sin conexión internet, pero también de aprovechar de una experiencia de usuario mejorada ya que, aún sin una conexión internet, ciertos ficheros no tendrán que estar cargado desde el servidor web, porque ya estarán almacenados localmente.
b. Funcionamiento fuera de línea
La accesibilidad fuera de línea se apoya también sobre el Service Worker que, una vez instalado en el navegador va generar la puesta en caché de los ficheros de la app, e interceptar las consultas de red para después efectuar acciones apropiadas según sea disponible o no la red. Esta funcionalidad permite a la vez de hacer posible la consultación de la aplicación sin conexión internet, pero también de aprovechar de una experiencia de usuario mejorada ya que, aún sin una conexión internet, ciertos ficheros no tendrán que estar cargado desde el servidor web, porque ya estarán almacenados localmente.
Sin embargo, los service workers han sido desarrollados como una versión mejorada de Appcache, una interfaz que permite almacenar los ficheros de la aplicación en un caché, y utilizarlos en el caso de pérdida de conexión. Los service workers permiten ahora a los desarrolladores web dar a sus apps un funcionamiento fuera de línea optimal.
En términos de funcionamiento, los service workers van de hecho a interceptar las consultas de red y después efectuar acciones apropiadas según sea disponible o no la red, y según sean disponibles recursos actualizados en el servidor.
Aquí tienes un ejemplo de estrategia de puesta en caché que los desarrolladores pueden implementar a través de los service workers, y que está utilizado en las Progressive Web Apps de GoodBarber, el Cache then Network:
En términos de funcionamiento, los service workers van de hecho a interceptar las consultas de red y después efectuar acciones apropiadas según sea disponible o no la red, y según sean disponibles recursos actualizados en el servidor.
Aquí tienes un ejemplo de estrategia de puesta en caché que los desarrolladores pueden implementar a través de los service workers, y que está utilizado en las Progressive Web Apps de GoodBarber, el Cache then Network:

Compatibilidad del navegador con PWAs
Este funcionamiento va a permitir al usuario a la vez consultar contenido sin conexión internet, pero también aprovechar de una experiencia de usuario mejorada ya que, aún sin una conexión internet, ciertos ficheros no tendrán que estar cargados desde el servidor web, porque ya estarán almacenados localmente.
c. Home Screen y Splash Screen
Otra particularidad de las PWAs es que, aunque estén ejecutadas a través de un navegador, pueden estar descargadas directamente en la pantalla de inicio del usuario y ofrecen una experiencia sobre una pantalla completa inmersiva.
Estos dos comportamientos son posibles gracias al Manifiesto JSON, del cual hablamos más arriba, que es de hecho un fichero descriptivo que permite a los desarrolladores de controlar cómo se va a comportar la Progressive Web App.
La aplicación puede entonces estar salvada en la pantalla de inicio de un dispositivo a partir del navegador. Dispondrá entonces de un icono y nombre único, previamente elegido en el Manifiesto.
El Manifiesto permite también la visualización de una pantalla de lanzamiento que el usuario puede ver a la apertura de la aplicación, durante la descarga de los datos, o la recuperación de estos mismos a partir del caché.
c. Home Screen y Splash Screen
Otra particularidad de las PWAs es que, aunque estén ejecutadas a través de un navegador, pueden estar descargadas directamente en la pantalla de inicio del usuario y ofrecen una experiencia sobre una pantalla completa inmersiva.
Estos dos comportamientos son posibles gracias al Manifiesto JSON, del cual hablamos más arriba, que es de hecho un fichero descriptivo que permite a los desarrolladores de controlar cómo se va a comportar la Progressive Web App.
La aplicación puede entonces estar salvada en la pantalla de inicio de un dispositivo a partir del navegador. Dispondrá entonces de un icono y nombre único, previamente elegido en el Manifiesto.
El Manifiesto permite también la visualización de una pantalla de lanzamiento que el usuario puede ver a la apertura de la aplicación, durante la descarga de los datos, o la recuperación de estos mismos a partir del caché.

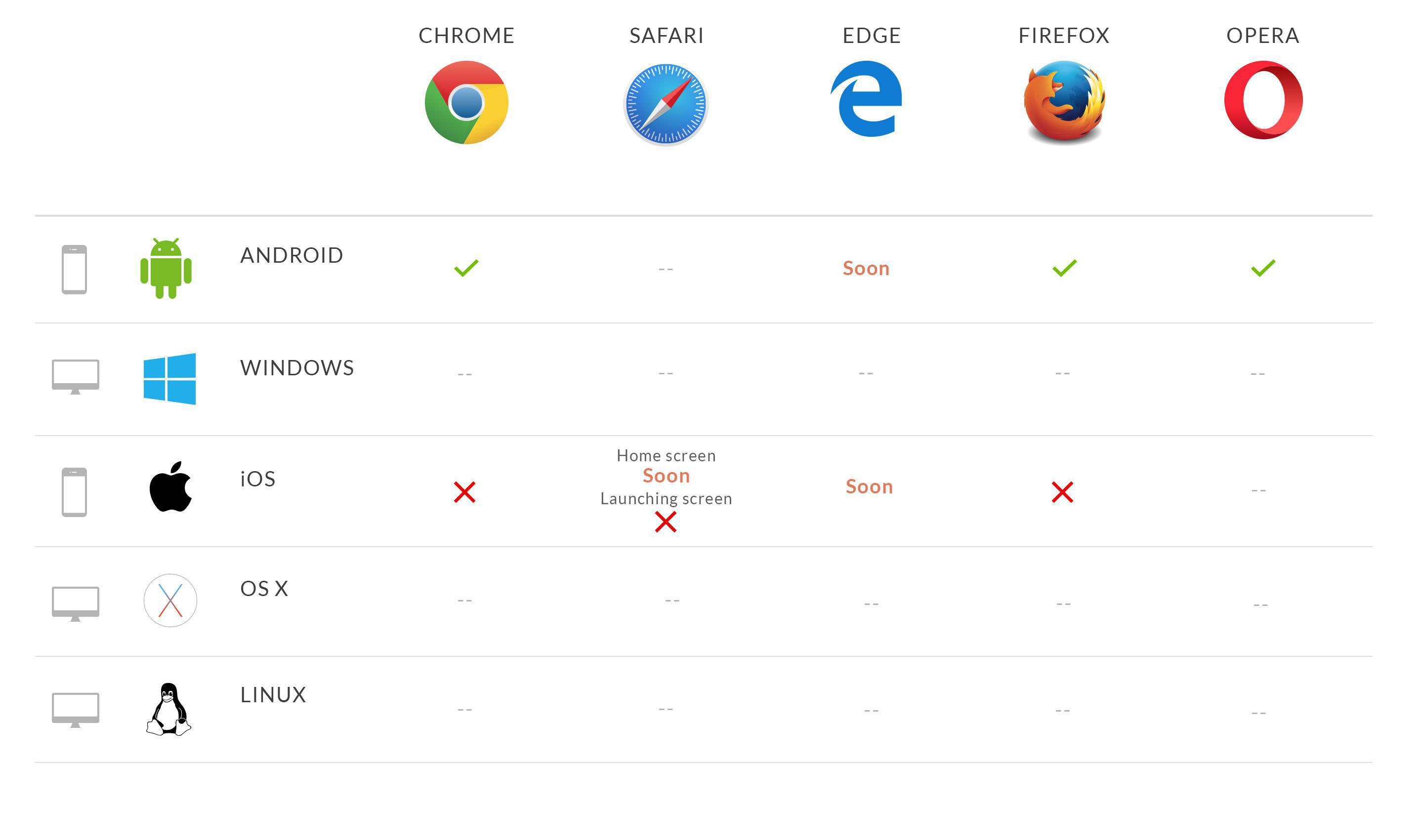
Compatibilidad del navegador con PWAs
d. Geolocalización
Con el consentimiento del usuario, su geolocalización puede estar recuperada por la PWA gracias al uso del API Geolocation.
Es posible monitorear la posición del usuario y estar notificado cuando hay un cambio. El API Geolocation sólo funciona con apps bajo HTTPS, y permite obtener posiciones de manera securizada.
Gracias a ella, es posible construir estrategias de compromiso y de fidelización hasta ahora inconcebibles en el mundo de la web.
Con el consentimiento del usuario, su geolocalización puede estar recuperada por la PWA gracias al uso del API Geolocation.
Es posible monitorear la posición del usuario y estar notificado cuando hay un cambio. El API Geolocation sólo funciona con apps bajo HTTPS, y permite obtener posiciones de manera securizada.
Gracias a ella, es posible construir estrategias de compromiso y de fidelización hasta ahora inconcebibles en el mundo de la web.

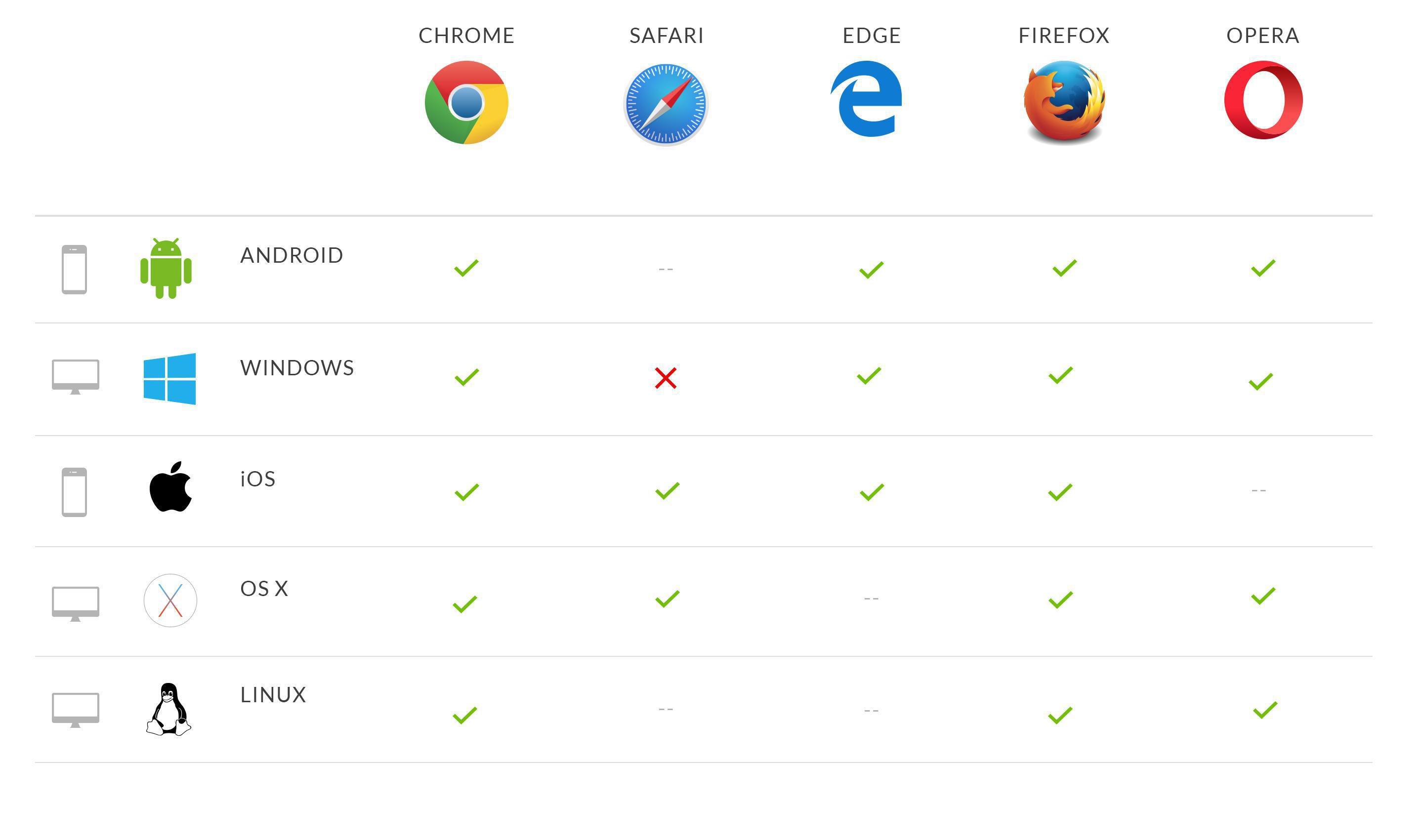
Compatibilidad del navegador con PWAs
e. Toma de Videos y de Fotos
Hasta hace poco, la única manera de manipular imágenes y videos en los dispositivos móviles era de utilizar un elemento HTML estándar que permitía lanzar aplicaciones proporcionando imágenes, como la cámara de foto. Entonces, no había ninguna otra alternativa que de salir de la Web App.
Ahora, el “Media Capture API” permite a las web apps de directamente tener acceso a los flujos de audio y de video del dispositivo (es decir de la cámara y del micro). Estos flujos están legibles y manipulables desde la aplicación. Entonces, es posible por ejemplo de tomar una foto y de grabar una video sin quitar el navegador.
Hasta hace poco, la única manera de manipular imágenes y videos en los dispositivos móviles era de utilizar un elemento HTML estándar que permitía lanzar aplicaciones proporcionando imágenes, como la cámara de foto. Entonces, no había ninguna otra alternativa que de salir de la Web App.
Ahora, el “Media Capture API” permite a las web apps de directamente tener acceso a los flujos de audio y de video del dispositivo (es decir de la cámara y del micro). Estos flujos están legibles y manipulables desde la aplicación. Entonces, es posible por ejemplo de tomar una foto y de grabar una video sin quitar el navegador.

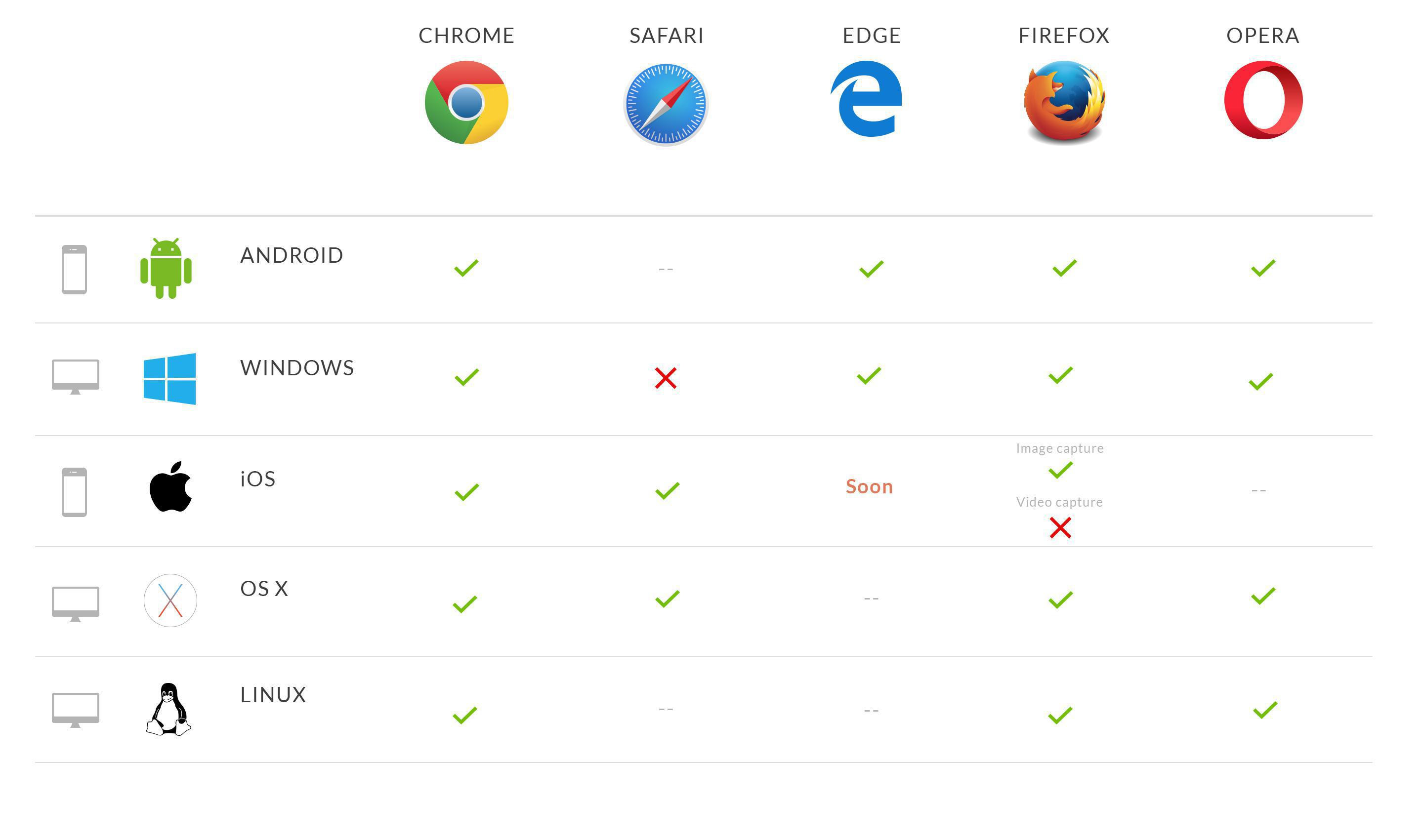
Compatibilidad del navegador con PWAs
f. Bluetooth
Las Progressive Web Apps también tienen la posibilidad de comunicar con los dispositivos Bluetooth de manera securizada. Hasta ahora reservado a las apps nativas, el uso del Bluetooth sobre la web es posible gracias al API Web Bluetooth.
Sin embargo, este API hace posible la comunicación entre una aplicación web y un dispositivo Bluetooth: la aplicación pide al navegador de mostrar una lista de los dispositivos Bluetooth de proximidad, y el usuario elige el que quiere utilizar o cierra la ventana de diálogo. Para evitar cualquier riesgo en términos de seguridad, para poder utilizar el API Web Bluetooth, la aplicación tiene que forzosamente funcionar bajo HTTPS.
Las Progressive Web Apps también tienen la posibilidad de comunicar con los dispositivos Bluetooth de manera securizada. Hasta ahora reservado a las apps nativas, el uso del Bluetooth sobre la web es posible gracias al API Web Bluetooth.
Sin embargo, este API hace posible la comunicación entre una aplicación web y un dispositivo Bluetooth: la aplicación pide al navegador de mostrar una lista de los dispositivos Bluetooth de proximidad, y el usuario elige el que quiere utilizar o cierra la ventana de diálogo. Para evitar cualquier riesgo en términos de seguridad, para poder utilizar el API Web Bluetooth, la aplicación tiene que forzosamente funcionar bajo HTTPS.
El Futuro de las Apps
Las Progressive Web Apps representan una nueva manera de facilitar una experiencia de usuario incomparable sobre la Web, ofreciendo funcionalidades hasta ahora reservadas a las apps nativas. Con su credo “Mobile-First”, las Progressive Web Apps se inscriben en una tendencia que va a invadir el mundo de la web para los próximos años.
En términos de uso, el número de usuarios de smartphones no para de aumentar: la proporción mundial ha pasado de un 56% en 2013 hacia aproximadamente un 66% en 2018. Si hoy en día el 57% de los internautas navegan en la web gracias a un dispositivos móvil, las previsiones indican que esta cifra podría pasar a un 61% para 2020.
Un otro indicador que sitúa esta tendencia al primer plano es el recién posicionamiento de Google quien modificó el algoritmo de su motor de búsqueda para favorecer las páginas web que presentaban una versión móvil perfecta.
A plazo, los algoritmos de Google sólo deberían utilizar la versión móvil del contenido de una página web para clasificar sus páginas, para entender los datos estructurados, y mostrar extractos de la página en sus resultados de búsqueda. Ahora, ¿puedes hacer la vinculación con las Progressive Web Apps? Un buen índice sobre la visión que tiene Google para la Web de mañana: decididamente móvil.
Además, el comportamiento de los usuarios parece dirigirse hacia un “hartazgo” de la instalación de aplicaciones. Aunque a los propietarios de smartphones les encantan el UX de las aplicaciones nativas, sólo aproximadamente un tercero de ellos descargan aplicaciones cada mes.
Como se puede entender, todos los signos son presentes para acoger las Progressive Web Apps como nueva norma de los usos web y móviles. Los editores de navegadores ya lo han entendido perfectamente y se posicionan de manera sucesiva para implementar las tecnologías necesarias a su funcionamiento, hasta llegar a una universalidad completa de las PWAs.
Estamos entonces frente a una tendencia de fondo real que va a revolucionar nuestra manera de utilizar la Web, y en la cual tendrías que dirigirte para disponer de las mejores herramientas para el desarrollo de tu negocio.
En términos de uso, el número de usuarios de smartphones no para de aumentar: la proporción mundial ha pasado de un 56% en 2013 hacia aproximadamente un 66% en 2018. Si hoy en día el 57% de los internautas navegan en la web gracias a un dispositivos móvil, las previsiones indican que esta cifra podría pasar a un 61% para 2020.
Un otro indicador que sitúa esta tendencia al primer plano es el recién posicionamiento de Google quien modificó el algoritmo de su motor de búsqueda para favorecer las páginas web que presentaban una versión móvil perfecta.
A plazo, los algoritmos de Google sólo deberían utilizar la versión móvil del contenido de una página web para clasificar sus páginas, para entender los datos estructurados, y mostrar extractos de la página en sus resultados de búsqueda. Ahora, ¿puedes hacer la vinculación con las Progressive Web Apps? Un buen índice sobre la visión que tiene Google para la Web de mañana: decididamente móvil.
Además, el comportamiento de los usuarios parece dirigirse hacia un “hartazgo” de la instalación de aplicaciones. Aunque a los propietarios de smartphones les encantan el UX de las aplicaciones nativas, sólo aproximadamente un tercero de ellos descargan aplicaciones cada mes.
Como se puede entender, todos los signos son presentes para acoger las Progressive Web Apps como nueva norma de los usos web y móviles. Los editores de navegadores ya lo han entendido perfectamente y se posicionan de manera sucesiva para implementar las tecnologías necesarias a su funcionamiento, hasta llegar a una universalidad completa de las PWAs.
Estamos entonces frente a una tendencia de fondo real que va a revolucionar nuestra manera de utilizar la Web, y en la cual tendrías que dirigirte para disponer de las mejores herramientas para el desarrollo de tu negocio.
 Diseño
Diseño
