Guía paso a paso para crear una App de restaurante
Escrito por GoodBarber Team el

En nuestra última guía paso a paso hablábamos sobre cómo crear una app los viajeros, para promocionar una ciudad, una region o cualquier negocio de turismo. Hoy, nos centramos en como crear la app de un restaurante, vamos a ver que hay en el menú del día.
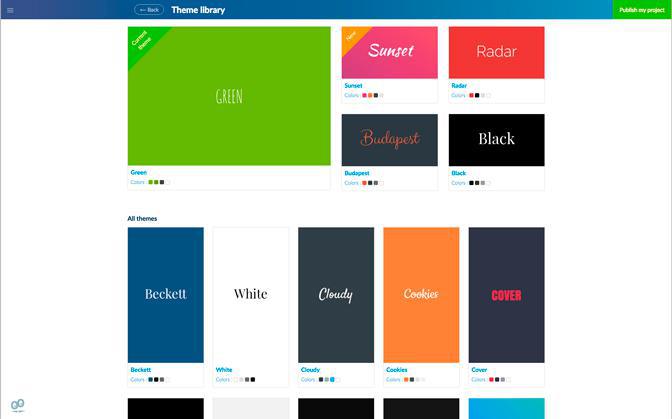
1. Escoge un tema

Escoger un tema es el primer paso para crear una Beautiful App. En tu backoffice puedes escoger entre los 25 temas diferentes creados por nuestros diseñadores.
El tema que escojas es sólo el punto de partida, podrás personalizar y ajustar todos los detalles.
El tema que escojas es sólo el punto de partida, podrás personalizar y ajustar todos los detalles.
Recomendamos escoger un estilo que se acerque al color que quieres para tu app. Por ejemplo, en esta app hemos escogido el tema "Green".
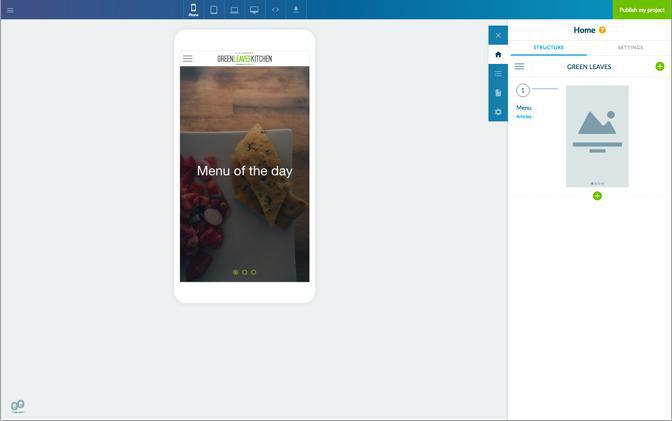
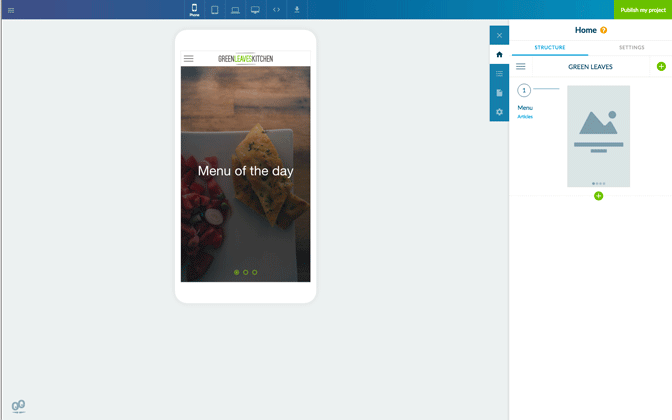
2. Construye tu Home

La Home es la primera pantalla que tus usuarios verán cuando abran la app. Es una característica importante tanto en lo visual como en lo práctico. Con GoodBarber 4.0, la Home te permite escoger contenido que resaltar cuando se abre la ap. Además, te permite mostrar enlaces que dirigen a otras destinaciones de tu app.
La Home modular está creada por 2 tipos de widgets diferentes, los de contenido y los de navegación (enlaces) - hay 66 widgets en total. Las plantillas conectadas con los widgets tienen una declinación para móvil, tablet y escritorio.
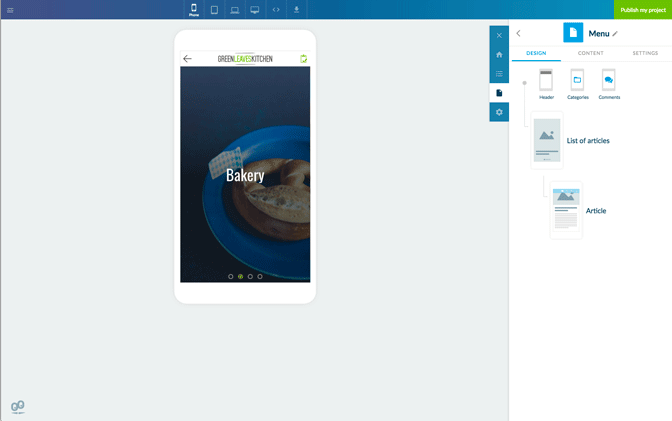
Aquí puedes ver que hemos añadido nuestro primer widget, para mostrar una sección mCMS de artículos (el menú de nuestro restaurante):
La Home modular está creada por 2 tipos de widgets diferentes, los de contenido y los de navegación (enlaces) - hay 66 widgets en total. Las plantillas conectadas con los widgets tienen una declinación para móvil, tablet y escritorio.
Aquí puedes ver que hemos añadido nuestro primer widget, para mostrar una sección mCMS de artículos (el menú de nuestro restaurante):

Después de seleccionar la plantilla (Banner > Minimal), hemos personalizado la fuente utilizada para mostrar el Título del mismo modo que el número de items mostrados, de 3 a 4.

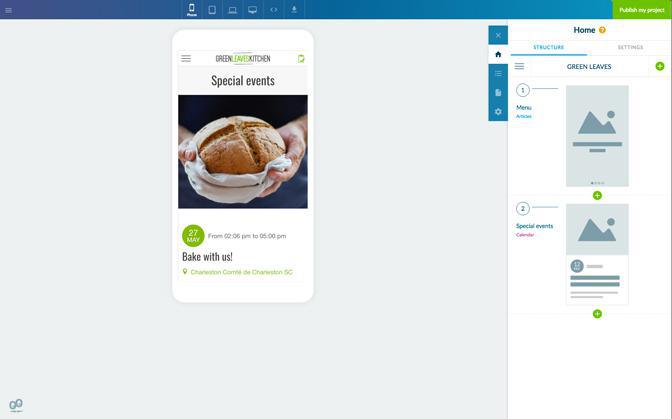
Ahora, vamos a añadir otro widget de contenido para destacar los Eventos, y seleccionar una plantilla, en este caso seleccionamos Lista > Card.

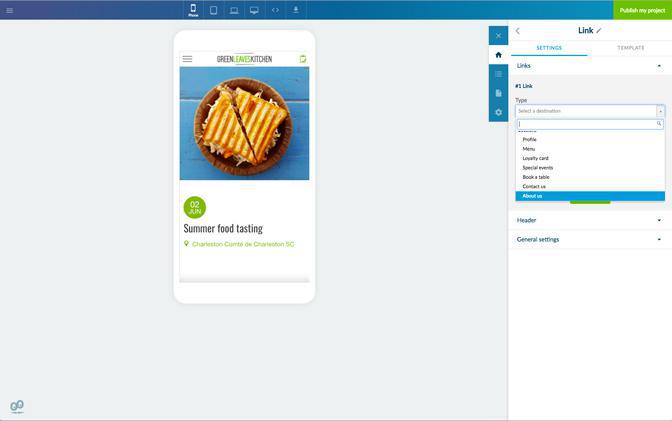
Ahora vamos a añadir enlaces, el primero dirigirá a la sección About:

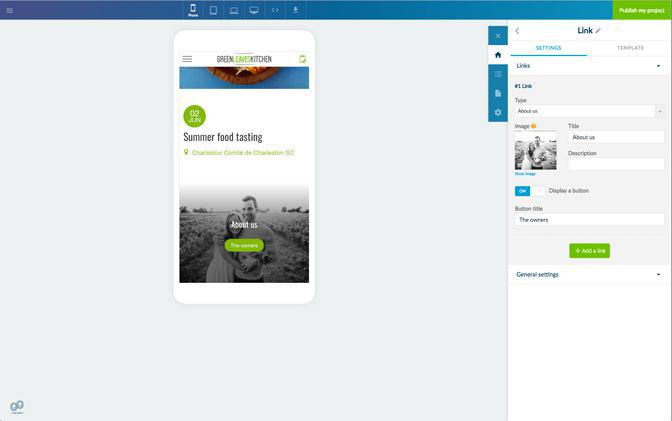
Como puedes ver, de acuerdo a la plantilla seleccionada (aquí, Banner>SmallSlideshow) es posible mostrar un botón para editar varios ajustes del diseño (la fuente, el texto...):

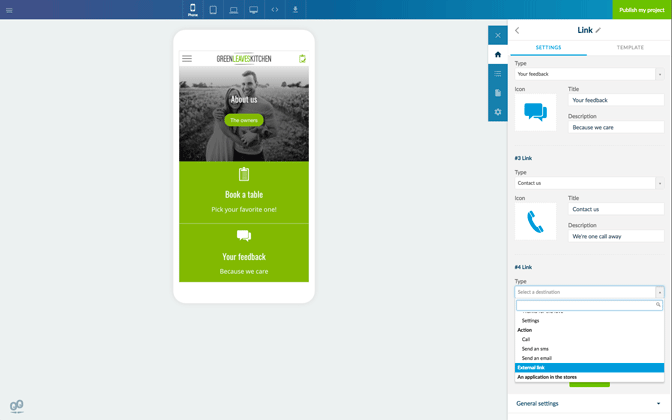
Hemos añadido otro widget de navegación con otro conjunto de enlaces. Hemos creado un widget diferente para poder habilitar otra plantilla, Lista >Visual Icon. Como puedes ver, puedes
destacar enlaces internos (hacia secciones), así como enlaces externos (hacía la página de Facebook, por ejemplo):
destacar enlaces internos (hacia secciones), así como enlaces externos (hacía la página de Facebook, por ejemplo):
Nuestra Home muestra 4 widgets.
3. Construye tu Menú

Con GoodBarber 4.0 el Menú se utiliza como navegación secundaria dentro de la app. La Home proporciona los principales puntos de entrada a través de las secciones que decidas, del mismo modo que las llamadas a la acción, por eso puedes incluso escoger si mostrar o no este menú. Si decides inhabilitar el Menú (o modo de navegación en tu Back office), podrás escoger entre 7 tipos diferentes de "menús" o modos de navegación, para distribuir el tráfico a tu app.
Independientemente del número de secciones que tenga tu app, puedes construir un menú para controlar toda la navegación de la app. Tu menú puede destacar enlaces y accesos directos, que apunten a destinaciones, al mismo tiempo que también puedes colocar títulos y separadores para priorizar la información en el menú (estos dos últimos tienen como objetivo resaltar el diseño).
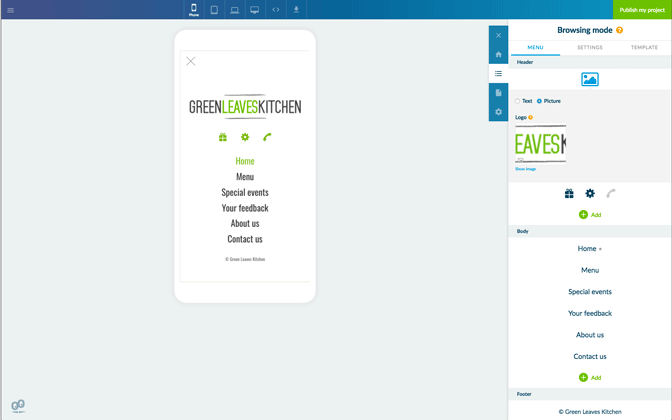
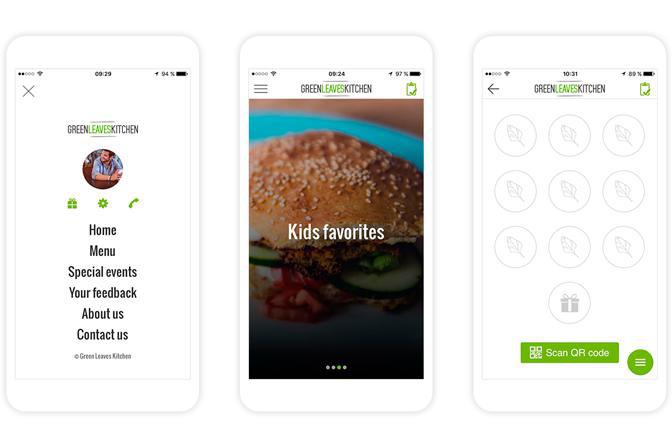
Aquí hemos seleccionado la plantilla Slate:
Independientemente del número de secciones que tenga tu app, puedes construir un menú para controlar toda la navegación de la app. Tu menú puede destacar enlaces y accesos directos, que apunten a destinaciones, al mismo tiempo que también puedes colocar títulos y separadores para priorizar la información en el menú (estos dos últimos tienen como objetivo resaltar el diseño).
Aquí hemos seleccionado la plantilla Slate:
Hemos añadido el logo del restaurante en la cabecera con un acceso directo a la Loyalty card, Ajustes y llamada, También, hemos destacado la sección Cuerpo y el Copyright en el pie de página.
4. Añade tu contenido

Hasta el momento, hemos utilizado el contenido de prueba de la app para guiarnos con el diseño, sin tener una app vacía con la que trabajar. Aquí hay varios ejemplos de como proceder cuando estás listo a añadir contenido.
- Aquí hemos utilizado la sección mCMS artículos para mostrar el menú del restaurante. Después, hemos personalizar la vista de la lista de artículos, escogiendo una pantalla completa (plantilla nº8).

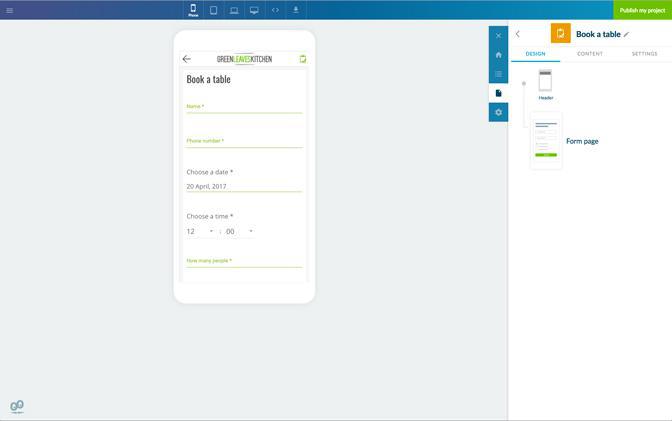
- Otra funcionalidad clave que quizás quieres habilitar para las reservas, es la sección Formulario. Puedes añadir campos según tus necesidades y como siempre, presonaliza el diseño.

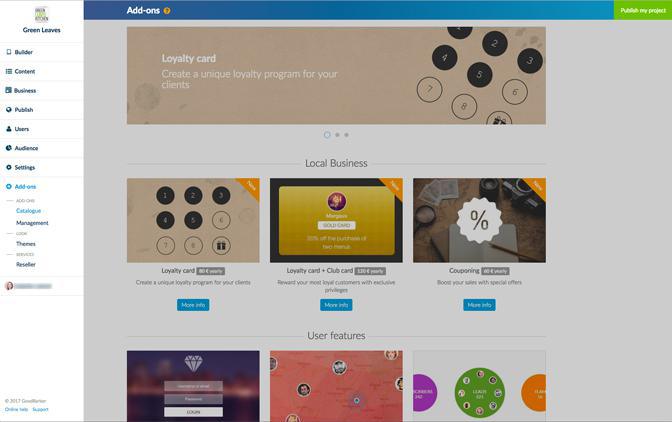
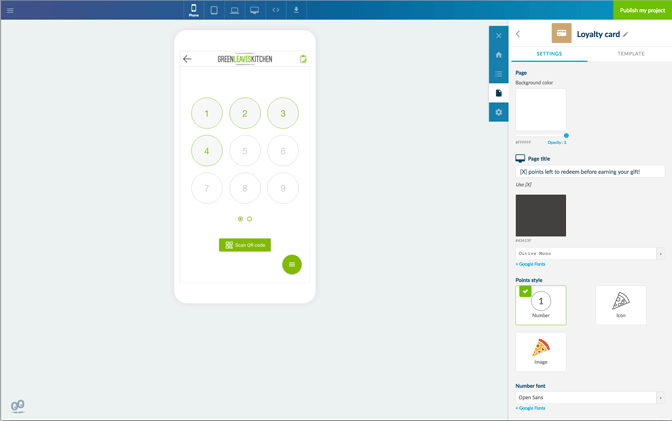
Ahora, para las apps relacionadas con negocios, puedes encontrar más funcionalidades listas para instalar en el menú Add-On. Aquí es donde puedes activar el Add-On Loyalty Card, por ejemplo.
Ten en cuenta que esta funcionalidad está ligada con el Registro (sólo en el plan Advanced).
Ten en cuenta que esta funcionalidad está ligada con el Registro (sólo en el plan Advanced).

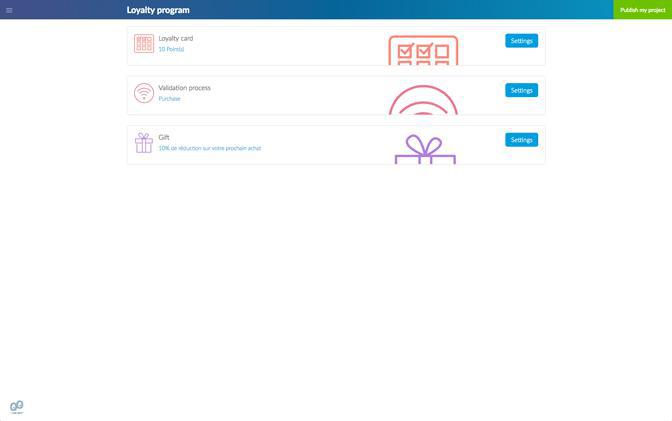
Una vez el Add-On se ha instalado, en el back office aparece un nuevo menú llamado Negocios .

Desde ahí, puedes editar todos los ajustes así como el diseño de tu programa fidelidad. Cuando seleccionas una plantilla puedes personalizar los iconos de los puntos, los colores y más.

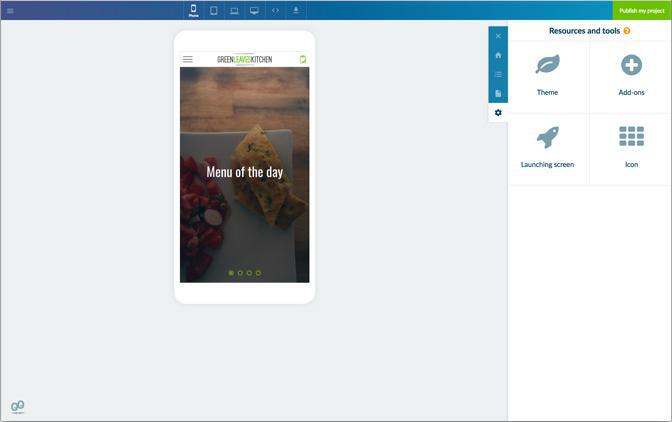
Casi listo! Dos cosas más y la app estará lista.
5. Pantalla de lanzamiento e icono de la app

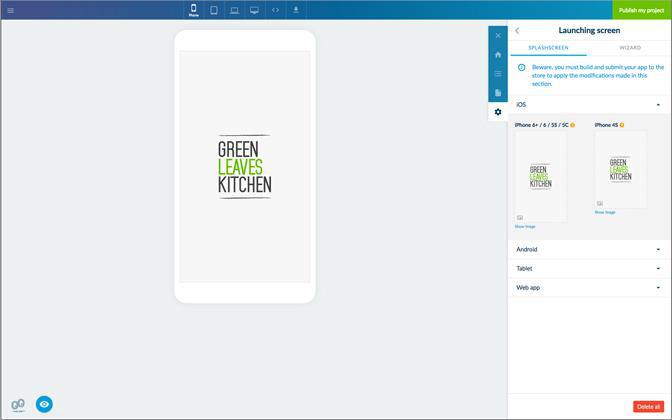
La pantalla de lanzamiento es la primera cosa que tus usuarios ven al abrir la app (antes de la Home). Se mostrará durante unos segundos mientras el contenido de tu app se carga (en un navegador también). Para dar una buena impresión, presta atención a las especificaciones en las diferentes pantalla, para garantizar una visualización optima.

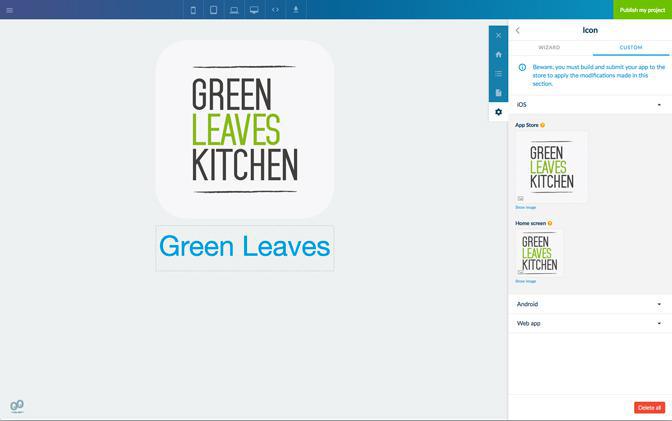
Para el icono de la app necesitas cumplir con las diferentes dimensiones, para cada uno de los sistemas operativos y para las especificaciones de la web app (como el favicon).
Crear un buen icono puede ser complicado, tienes muy poco espacio para la creatividad, además de tener que ser lo suficientemente claro para entender de que va la app.
En este paso, no olvides colocar el nombre de tu app.
Crear un buen icono puede ser complicado, tienes muy poco espacio para la creatividad, además de tener que ser lo suficientemente claro para entender de que va la app.
En este paso, no olvides colocar el nombre de tu app.
- Descubre como personalizar al máximo la Home de tu app con este artículo.
- No te pierdas nada sobre los modelos de navegación, con este artículo: Menú y navegación secundaria.
- No te pierdas nada sobre los modelos de navegación, con este artículo: Menú y navegación secundaria.

 Diseño
Diseño