Gradiente de color
Escrito por Jerome Granados el

Como lo habrás podido ver, el gradiente de color es una tendencia ineludible de la Web este año.
De ahora en adelante, GoodBarber te permite añadir fácilmente gradientes de color en tu app.
De ahora en adelante, GoodBarber te permite añadir fácilmente gradientes de color en tu app.

Hasta hace poco, utilizar un gradiente de color en un diseño era fastidioso. Había que crearlo en un programa separado, exportarlo, y finalmente cargarlo en una página web.
Además de creando más pasos para alcanzar un resultado finalmente sencillo, un gradiente de color en forma de imagen añade peso a las páginas. Esto también aumenta el tiempo de descarga y el consumo del ancho de banda.
Hoy en día, los navegadores web son capaces de crear gradientes de color a partir de las instrucciones contenidas en las hojas de estilo (CSS3 Gradients). Solo hay que indicar el color inicial, el color final y la dirección. El gradiente está creado cuando al visualizar la página. Incluso tiene una ventaja adicional: si se amplía la página, ¡el gradiente generado por el navegador no está pixelado!
Además de creando más pasos para alcanzar un resultado finalmente sencillo, un gradiente de color en forma de imagen añade peso a las páginas. Esto también aumenta el tiempo de descarga y el consumo del ancho de banda.
Hoy en día, los navegadores web son capaces de crear gradientes de color a partir de las instrucciones contenidas en las hojas de estilo (CSS3 Gradients). Solo hay que indicar el color inicial, el color final y la dirección. El gradiente está creado cuando al visualizar la página. Incluso tiene una ventaja adicional: si se amplía la página, ¡el gradiente generado por el navegador no está pixelado!
Generador de gradientes

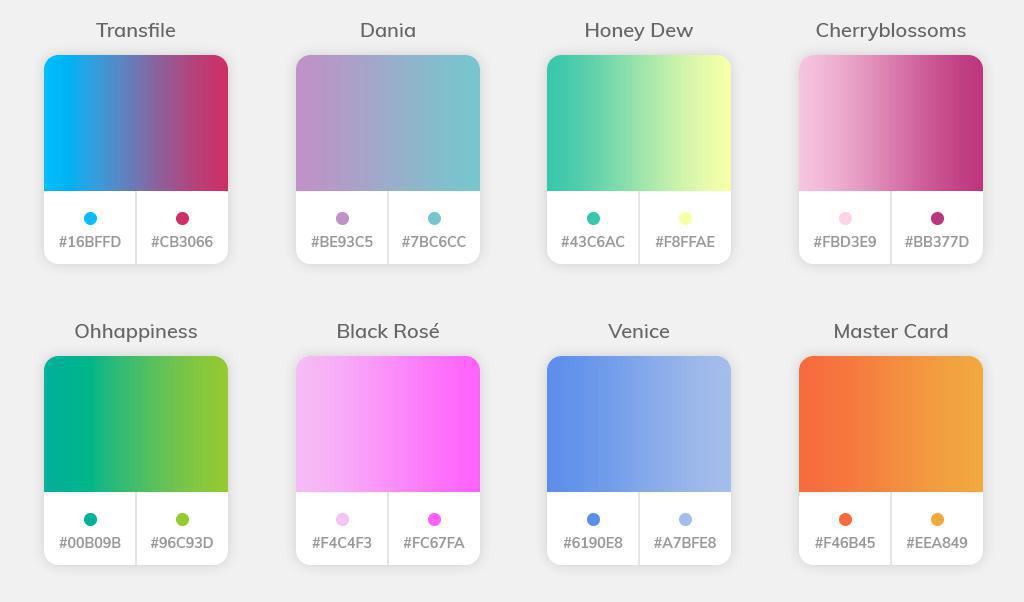
Sin la limitación técnica, el mayor desafío que se enfrenta es uno artístico. No todo el mundo, yo la primera, tiene ojo para elegir la mejor armonía de color para su gradiente :)
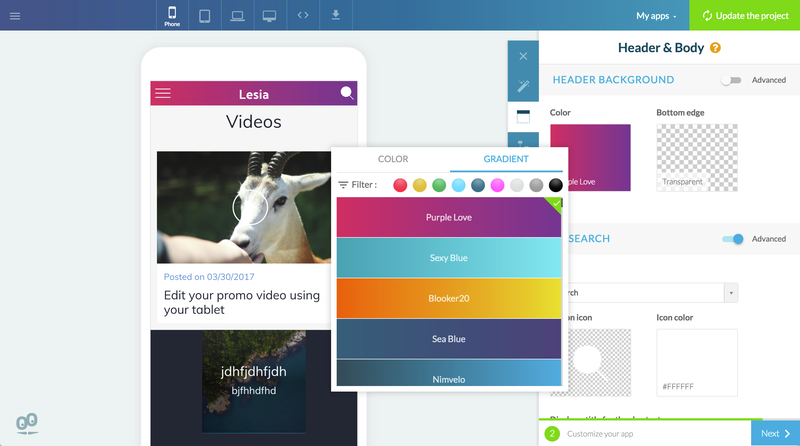
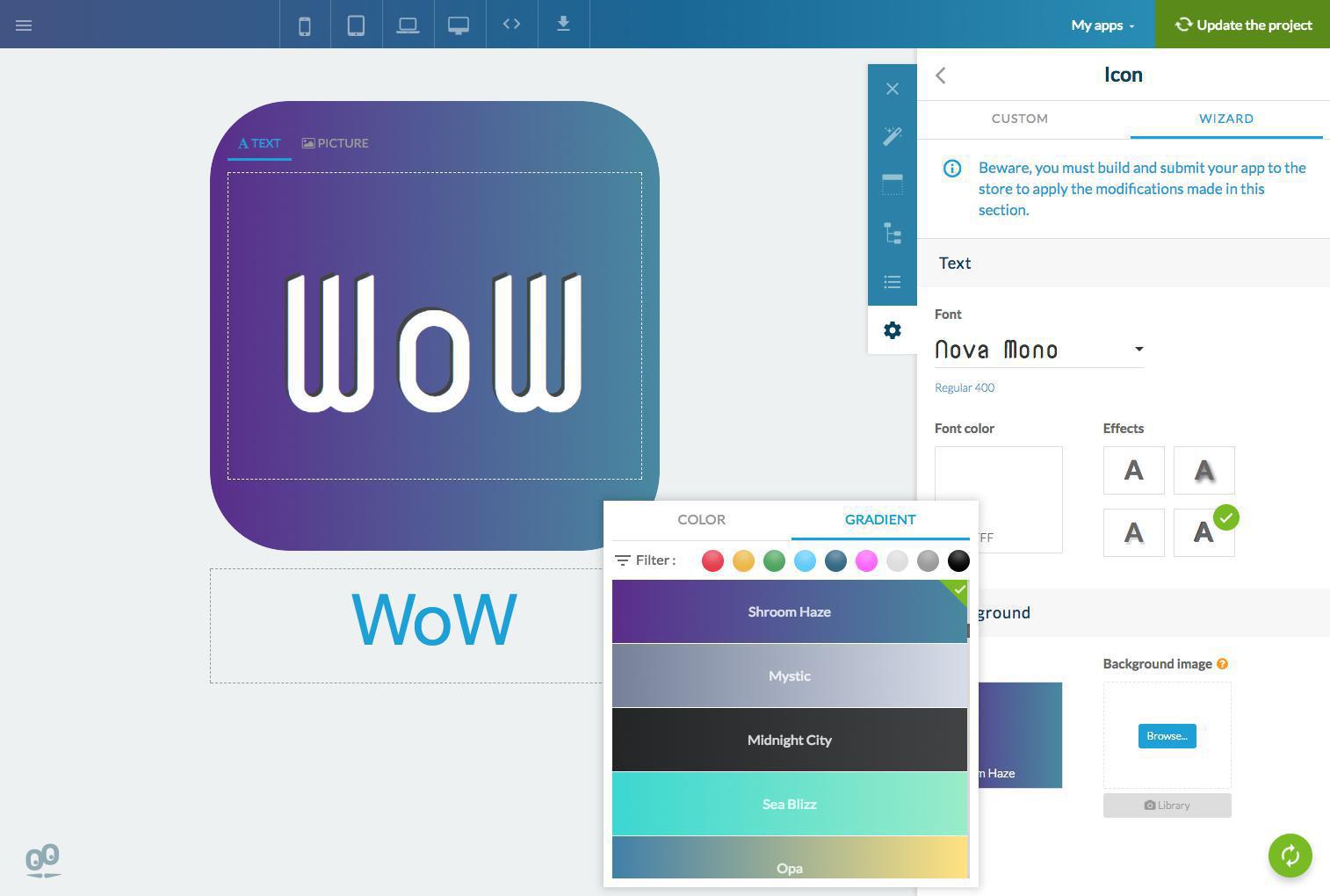
Por eso hemos desarrollado un sistema que permite elegir su gradiente en una biblioteca muy completa (está conectada al servicio https://uigradients.com ). Una vez seleccionado, el gradiente está generado automáticamente y aplicado en el diseño de tu app.
El generador de gradiente dispone de un filtro, lo que te permite elegir el color principal que buscas y ver todas las declinaciones asociadas.
Por eso hemos desarrollado un sistema que permite elegir su gradiente en una biblioteca muy completa (está conectada al servicio https://uigradients.com ). Una vez seleccionado, el gradiente está generado automáticamente y aplicado en el diseño de tu app.
El generador de gradiente dispone de un filtro, lo que te permite elegir el color principal que buscas y ver todas las declinaciones asociadas.
¿Dónde se aplica el gradiente?

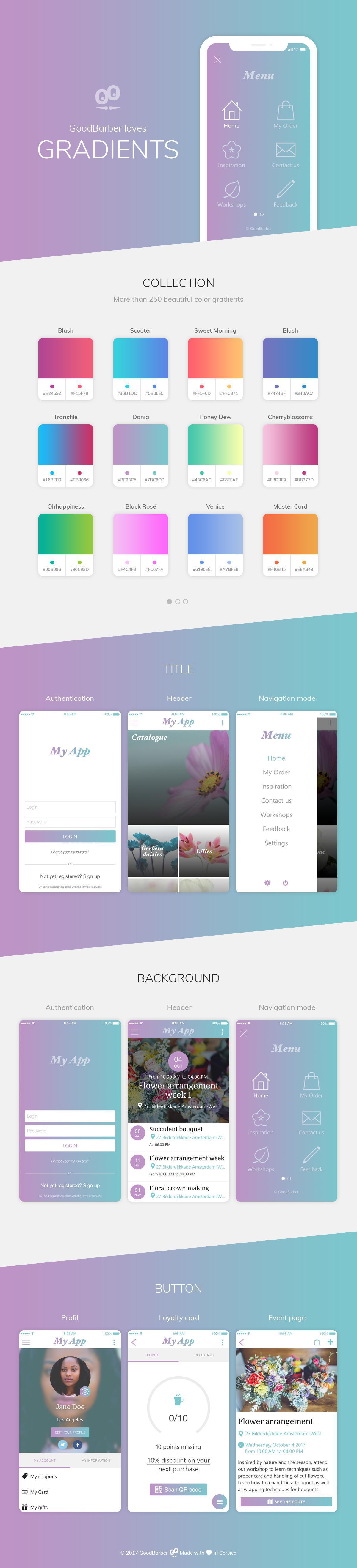
GoodBarber te permite aplicar los gradientes de color en numerosas partes de tu app:
- la navBar
- los modos de navegación
- la casilla de registro
- la cabecera y el fondo
- la pantalla de lanzamiento
- el icono de la app
Según la parte donde quieres aplicar tu gradiente, puede ser necesario recompilar y re-enviar una actualización de tu app en las tiendas. Para saberlo, una vez que las modificaciones están hechas, solo hay que seguir las indicaciones de la página Publicar > Lista de Cambios.
Ciertas maquetas han sido diseñadas con el generador de gradientes. ¡Des un vistazo a Blurred, Blurred V2, NightDrive, Sunset y Stardust para ver los resultados magnificos!
- la navBar
- los modos de navegación
- la casilla de registro
- la cabecera y el fondo
- la pantalla de lanzamiento
- el icono de la app
Según la parte donde quieres aplicar tu gradiente, puede ser necesario recompilar y re-enviar una actualización de tu app en las tiendas. Para saberlo, una vez que las modificaciones están hechas, solo hay que seguir las indicaciones de la página Publicar > Lista de Cambios.
Ciertas maquetas han sido diseñadas con el generador de gradientes. ¡Des un vistazo a Blurred, Blurred V2, NightDrive, Sunset y Stardust para ver los resultados magnificos!
 Diseño
Diseño