Ayuda online de GoodBarber
CMS - Video (WebTV)
Añade una sección CMS Video
1 - En el menú swipe izquierdo, ve a Mi app > Estructura
2 - Haz clic en el botón verde + "Añadir una sección " en la columna derecha
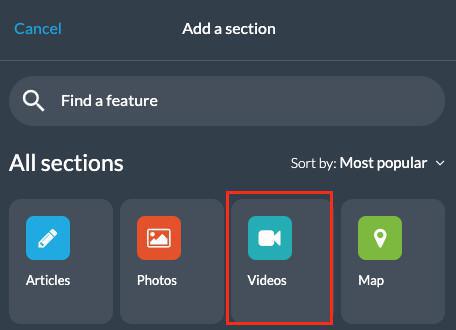
3 - Añade una sección video escogiendo "Video" en los items del contenido
4 - Dale un titulo > Haz clic en "Añadir"

Subir un video
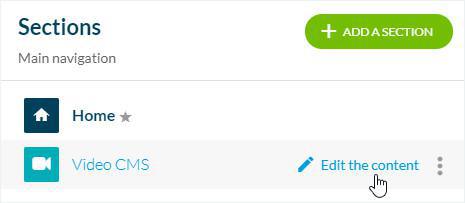
1 - Haz clic en los puntos a un lado de la lista de contenido, luego haz clic en "Modificar el contenido"

2 - Haz clic en el signo "+" verde, en la columna principal de tu back office.
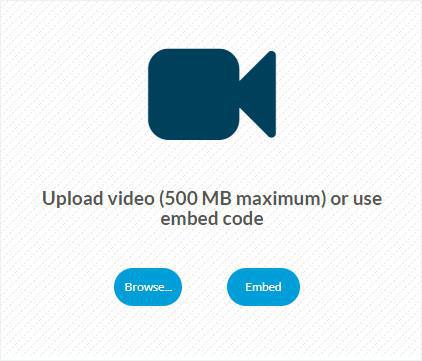
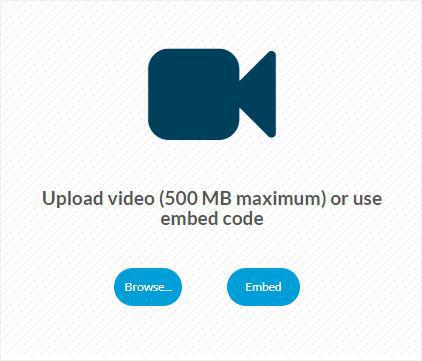
3 - Sube un video desde tu ordenador en la sección de tu app:
- Presiona el botón "Examinar ..." para cargar un video desde tu computadora con un límite de 500 Mb
o
- Puedes incrustar un video y pegar códigos de vídeos incrustados

Descripción de tu video
En la columna principal de tu back office,cuando ya has subido tu video, puedes escribes la descripción y añadir elementos diferentes a tu pagina (texto, fotos). Por favor lea nuestra ayuda en línea para ver, en detalle, como la pagina CMS puede ser editada.

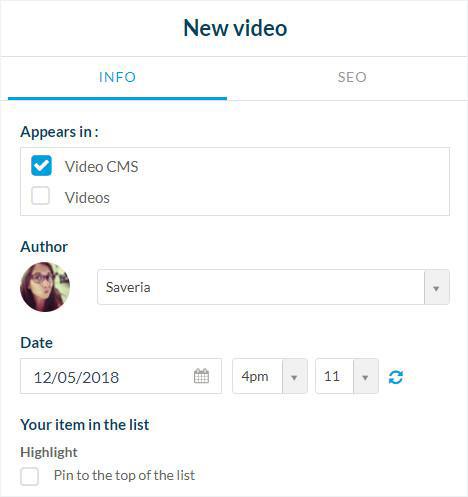
Pestaña Info
1 - Ve a la columna derecha y haz clic en la pestaña Info
2 - Puedes seleccionar la pagina o categoría donde tu video será visible en la app.
3 - Escoge el autor de un video, seleccionando uno de los miembros de tu equipo , o eligiendo la opción "Autor Independiente" y poniendo un nombre manualmente.
4 - También puedes cambiar la fecha mostrada en el artículo.
5 - Opcional: Destacar este video al inicio de la lista en las secciones y categorías donde será publicada.

6 - Opcional: Añadir una miniatura desde tu ordenador o desde la galería Unsplash
7 - Opcional: Añadir un resumen
8 - Activar o desactivar comentarios en este video
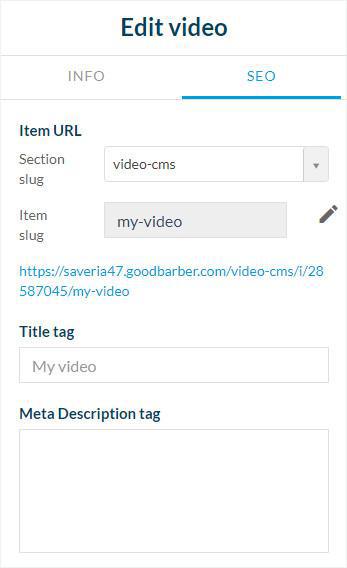
Pestaña SEO

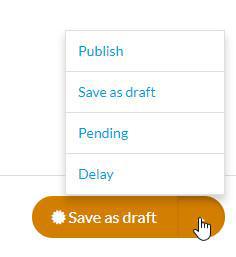
Estado de publicación
El botón en la parte inferior a la derecha de la pantalla, te deja seleccionar el estado de publicación de tu video:
- Publicar: tu punto será visible en la aplicación de inmediato.
- Guardar borrador: tu video será salvado pero no visible a tus usuarios.
- No publicado: Tu video ha sido guardado pero no es visible a tus usuarios. Este estado podría ser util para informar miembros de tu equipo que el contenido tiene que ser revisado antes de publicación, por ejemplo.
- En stock: tu video será salvado pero no visible a tus usuarios.

 Diseño
Diseño