Ayuda online de GoodBarber
Habilitar Google Maps | PWA
Para mostrar Google Maps en tu aplicación web progresiva (PWA), debes habilitar Google Map Platform .
Google ha hecho obligatorio habilitar la facturación con una tarjeta de crédito y tener una clave API válida para tu proyecto.
Una vez que hayas creado una cuenta de facturación y un proyecto, serás elegible para la prueba gratuita de $300 de Google Cloud Platform y el crédito mensual recurrente de $200 de Google Maps Platform. Para obtener más información, consulta Facturación de créditos de cuenta .
Sigue las instrucciones a continuación para configurar una clave para Google Maps para tu PWA.
Crea un proyecto
Para utilizar Google Maps Platform, debes tener un proyecto . El proyecto es la base para administrar servicios, credenciales, facturación, API y SDK. Los costos de uso asociados con el proyecto se cargarán a la cuenta de facturación vinculada al proyecto.
En caso de que no tengas ninguna cuenta de Google, crea una para continuar con este proceso.
Para crear un proyecto:
1. Ve a Google Cloud Platform Console .
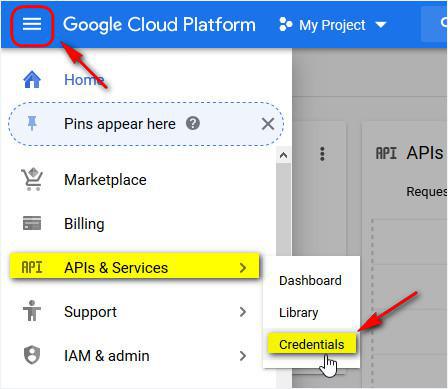
2. Haz clic en el botón del menú de navegación en la parte superior izquierda y selecciona "Inicio".
3. Haz clic en el menú desplegable del proyecto y seleccione "NUEVO PROYECTO".
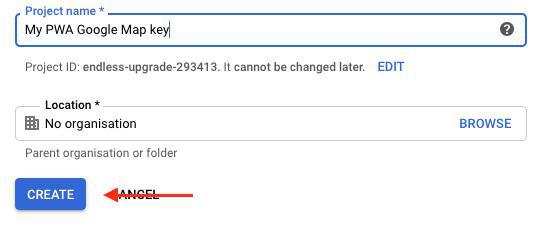
4. En la página Nuevo proyecto, completa la información requerida:
- Nombre del proyecto: acepte el nombre predeterminado o introduzca un nombre personalizado.
El nombre del proyecto se puede cambiar en cualquier momento.
- ID de proyecto: acepta el valor predeterminado o haz clic en EDITAR para ingresar una ID personalizada.
El ID del proyecto no se puede cambiar después de que se crea el proyecto, así que elige un ID con el que te sientas cómodo usando durante la vida útil del proyecto.
-Ubicación: Si tienes una organización a la que deseas vincular tu proyecto, haz clic en "Examinar" y selecciónalo; de lo contrario, elige "Sin organización".
El ID del proyecto no se puede cambiar después de que se crea el proyecto, así que elige un ID con el que te sientas cómodo usando durante la vida útil del proyecto.
Ubicación: si tienes una organización a la que deseas vincular tu proyecto, haz clic en Examinar y selecciónalo; de lo contrario, elige "Sin organización".
5. Haga clic en "CREAR"

Habilita las API
2. Modifica el nombre predeterminado a Clave PWA Mapa
3. Selecciona remitentes HTTP (sitios web)
Para usar Google Maps Platform, debes habilitar las API que planeas usar con tu proyecto en Cloud Console.
1. Ve a la página de la biblioteca de API de Google Maps:maps .
2. Haz clic en "API de JavaScript de Maps".
3. Haga clic en "Habilitar".
4. Vuelve a la página de la biblioteca de API de Google Maps:maps .
5. Haz clic en "Maps Static API".
6. Haz clic en "Habilitar".
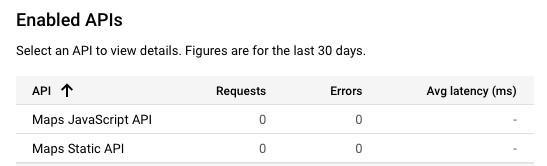
7. Ve al menú API y verifica que ambas API están habilitadas como se muestra a continuación:

Obtener una clave API
Para utilizar Google Maps Platform, debes tener una clave API . La clave API se agrega a todas tus solicitudes y aplicaciones.
1. Ve a la página API y servicios> Credenciales.
2. Haz clic en Crear credenciales> Clave API.
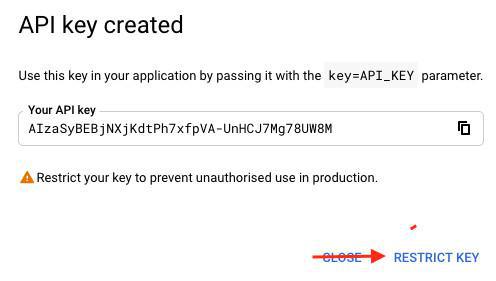
El cuadro de diálogo creado con la clave de API muestra tu clave de API recién creada.
3. Haz clic en "Restringir clave".

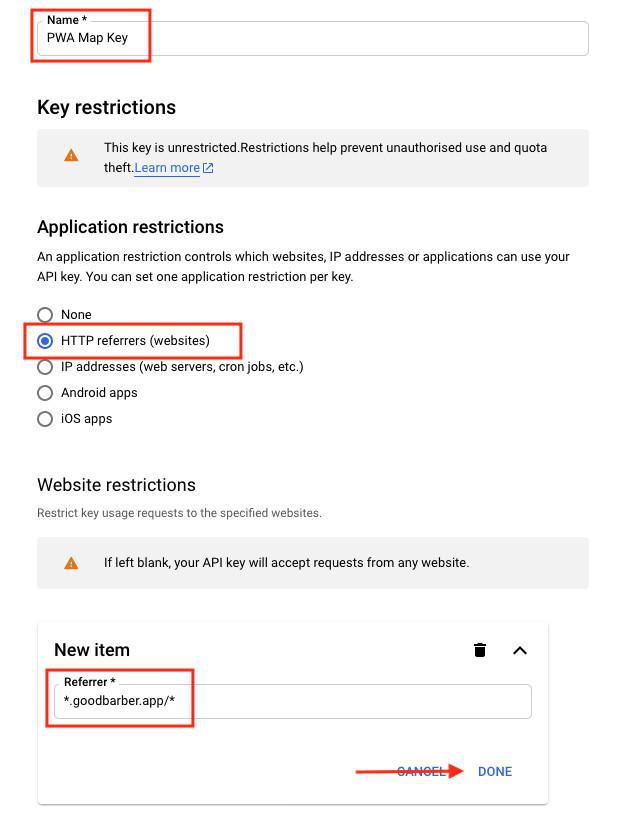
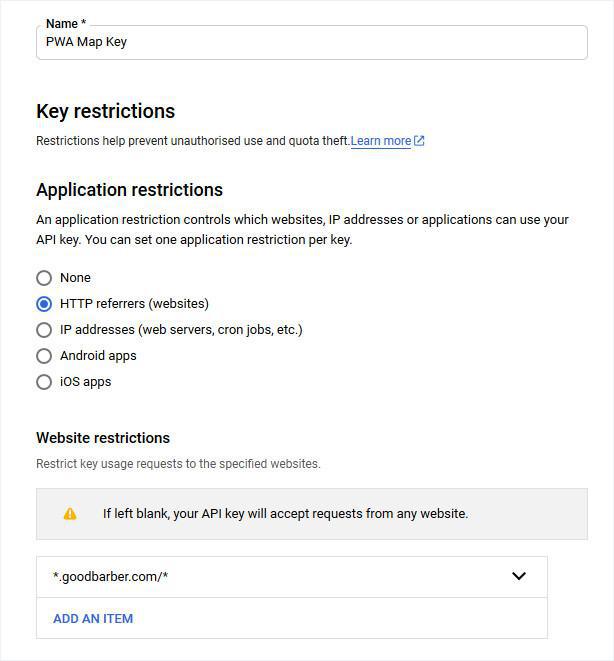
4. Edita el nombre predeterminado a "PWA Map Key"
5. Selecciona referencias HTTP (sitios web).
6. Agrega un elemento en las restricciones del sitio web.
Sigue exactamente la misma estructura que la que se da en el ejemplo de Google: tu nombre de dominio precedido por *. y seguido de /*
En la siguiente captura de pantalla, *.goodbarber.app/* es un EJEMPLO.
Advertencia:
- Si ha instalado un subdominio en tu PWA, usa solo tu dominio.
Digamos que has instalado app.mydomain.com en tu PWA, por lo tanto debes completar *.mydomain.com/* en la consola de Google.
- Si no has instalado ningún nombre de dominio y aún usas la URL de GoodBarber, agregue *.goodbarber.app/* en Google Cloud Console.
Recuerda editar esta referencia en Google Cloud Console si luego instalas un nombre de dominio en tu PWA.
7. Haz clic en "Listo".
8. Haz clic en "Guardar" en la parte inferior de la página.

Agregar la clave API a tu PWA
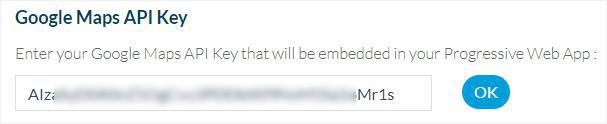
1. Copia tu clave de API

2. En tu back office, ve al menú inferior izquierdo Ajustes> Conexiones externas> Clave API de Google Maps
3. Pega tu clave API
4. Haz clic en "Aceptar".

Crea una cuenta de facturación
Para utilizar Google Maps Platform, debes tener una cuenta de facturación. La cuenta de facturación se utiliza para realizar un seguimiento de los costos asociados con tus proyectos.
1. Ve a Google Cloud Platform Console .
2. Haz clic en el botón del menú de navegación en la parte superior izquierda y selecciona "Facturación".
3. Configura tu cuenta de facturación.
Si esta es tu primera cuenta de facturación, en la página Facturación:
-Haz clic en el botón Agregar cuenta de facturación.
-Sigue los pasos para configurar tu primera cuenta de facturación.
Si ya tienes una cuenta de facturación, en la página Facturación:
-Haz clic en el menú desplegable de facturación y selecciona Administrar cuentas de facturación. Verás una lista de tus cuentas de facturación actuales.
-Selecciona Crear cuenta
-Sigue las instrucciones para configurar tu próxima cuenta de facturación.
Encuentra más información sobre la documentación de Google: https://developers.google.com/maps/gmp-get-started#create-billing-account
Actualiza tu Progressive Web App
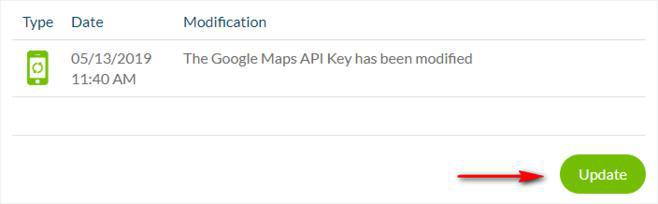
1. Ve al menú Publicar > Actualizar > Lista de cambios> Ajustes (planes Nativos) o Publicar > Actualización > Ajustes (planes PWA).
2. Haz clic en "Actualizar".
Ya está, la clave API de Google Maps ya está configurada en tu PWA.
Tendrás que cerrar la PWA y reiniciarla para que los cambios surtan efecto.

¿Cómo evitar una factura elevada si tu uso aumenta inesperadamente?
Por favor sigue las indicaciones de Google para colocar limites de uso:
https://developers.google.com/maps/faq#usage_cap
Ya tienes una clave API puesta en tu back office, pero aun no has habilitado la facturación
Los nuevos precios de Google entraron en efecto Julio 16, 2018.
Si tenías tu clave API configurada antes de esa fecha, hecha un vistazo a la Guía de usuario de Google .
Esto es una herramienta de transición para revisar rápidamente si tu cuenta necesita actualizaciones y ayudarte si lo tienes que hacer.
Solucionar problemas de tu clave API para los mapas PWA
Si tus mapas aun no se pueden ver en tu PWA entonces hay que seguir el proceso siguiente:
1. Ve a tu Google Cloud Console
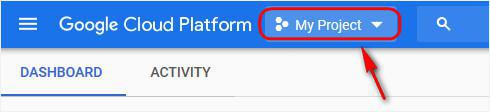
2. Selecciona el proyecto que creaste al paso 1 de esta ayuda en línea, desde la barra de arriba del Google Console:

3. Haz clic en Menú de navegación > Servicios & APIs > Credenciales:

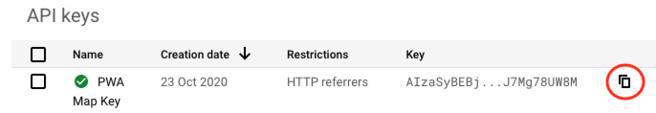
4 - Haz clic en clave mapa PWA que creaste al paso 3 de esta ayuda en línea
5 - Crea una captura de la configuración de tu clave, para que podamos ver la restricción Aplicación y restricciones Sitio Web de tu clave API (puedes ver un ejemplo abajo):

6. Crea una captura de la clave API completa (puedes ver un ejemplo abajo):

7. Abre un ticket con el soporte explicando el fallo con las capturas adjuntadas.
 Diseño
Diseño