Ayuda online de GoodBarber
Extensión localizador de tiendas-Sección Mapa
La extension localizador de tiendas GoodBarber te permite mostrar las ubicaciones de tus tiendas en tu aplicación Shopping y ayudar a tus clientes a encontrarlo fácilmente, simplificando la experiencia de compra.
Con esta extension, puedes agregar secciones de Mapa a tu aplicación Shopping.
Instala la extension:
1. Ve al menú Extensiones Store > Todas las Extensiones > Localizador de tiendas
2. Haz clic en "Instalar"
Añadir una sección Mapa
1. En el menú swipe izquierdo, ve a Contenido & Diseño > Contenido > Secciones
2. Haz clic en el botón verde + "Añadir una sección " en la columna derecha
3. Añade una sección de Mapas escogiendo "Mapa" en los items del contenido
4. Dale un titulo
5. Haz clic en "Añadir"
Añadir un punto
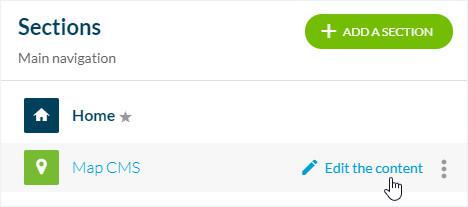
1 - Haz clic en los 3 puntos en tu lista de secciones, y luego "Modificar el contenido"

2 - Haz clic en el botón verde "Crear un punto" en la columna principal
3 - Dale un titulo
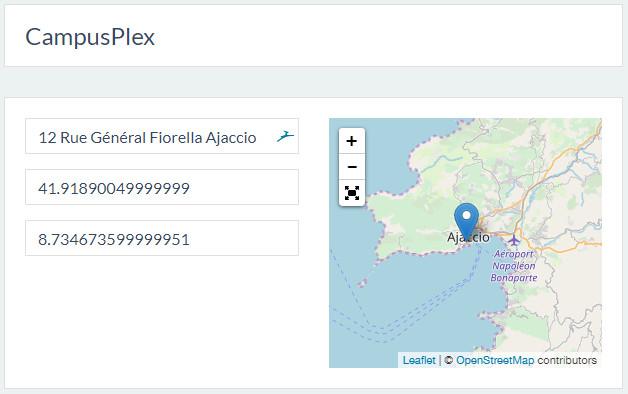
4 - Entra una ubicación.
Hay 2 posibilidades:
- Llena la dirección primero y escoge tu ubicación desde la lista desplegable.
Si la dirección que introduces puede ser localizada geográficamente en Google Maps, aparecerá en la parte inferior, y la latitud y la longitud del punto se rellenarán automáticamente.
Nota: No podrás cambiar el format de la dirección en este caso, es algo manejado automáticamente.
- Llena la latitud y longitud, luego llena la dirección manualmente - sin escogiendo una opción de la lista desplegable.
Nota: Con este método, podrás determinar el formato que quieres para la dirección.

Cómo recuperar coordenadas GPS en Google Maps
1 - Entra a la plataforma Google Maps: https://maps.google.com
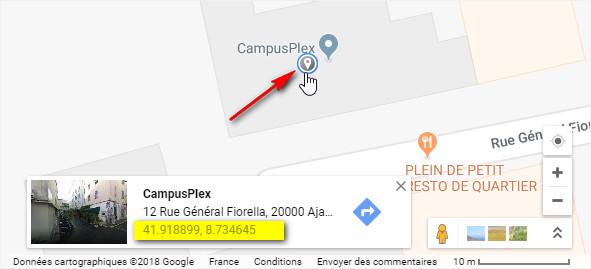
2 - Pon tu ratón justo encima del punto del mapa que quieres geolocalizar
3 - Haz clic con el botón derecho en el punto
Una burbuja de información que aparecerá contiene la latitud y longitud del punto.

Estado de publicación de tu punto
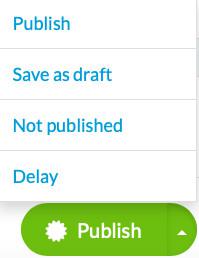
El botón en la parte inferior a la derecha de la pantalla, te deja seleccionar el estado de publicación del contenido:
- Publicar: tu contenido será visible en la aplicación de inmediato.
- Guardar borrador: tu contenido será salvado pero no visible a tus usuarios.
- No publicado: Tu contenido ha sido guardado pero no es visible a tus usuarios. Este estado podría ser util para informar miembros de tu equipo que el contenido tiene que ser revisado antes de publicación, por ejemplo.
- En stock: tu contenido será salvado pero no visible a tus usuarios.

Pestaña de Info
1 - Ve a la columna derecha y haz clic en la pestaña Info
2 - Puedes seleccionar la pagina o categoría donde tu artículo será visible en la app.
Puedes hacer que el mismo artículo sea visible en secciones diferentes o en categorías mostrando el mismo tipo de contenido.
En el ejemplo, el artículo sera visible en la sección Mapa CMS (categoría principal) y también en la categoría 2.

3 - Configura tus botones de acción: Haz una llamada a un numero telefónico, o enviar mensaje a un correo electrónico
4 - Añadir un enlace a un sitio externo

5 - Configura el estilo de tu icono:
- escoge entre diferente estilos de iconos que proporcionamos
o
- puedes subir un icono personal*
6 - aplica cualquier color que quieras a tu icono
Nota: Si subes un icono personal, tiene que absolutamente seguir todos estos requerimientos:
- El archivo tiene que ser un archivo PNG.
- El formato tiene que ser entre 150 x 150 px y 150 x 300 pixels.
- El icono tiene que ser completamente blanco (FFFFFF) y el fondo tiene que ser transparente.
El punto de anclaje del icono tiene que ser al centro del PNG.

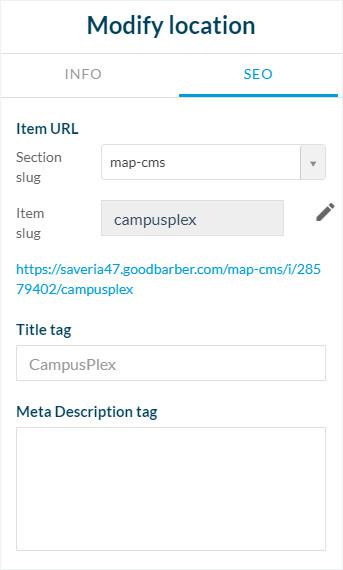
SEO
1 - Opcional: cambiar el slug
2 - Opcional: cambia el tag titulo
3 - Opcional: cambia el tag descripción meta

Permite los usuarios cambiar las unidades de distancia
1 - Añade una sección de Ajustes a tu app
Tus usuarios podrán escoger entre las unidades de distances que verán en el Mapa, millas o kilómetros.
Ajustes de la sección
1. En el menú swipe izquierdo, ve a Mi app > Contenido > Secciones
2. Haz clic en 3 puntos a un lado de tu sección
3. Haz clic en "Ajustes":
- Ordenar los puntos por distancia, fecha de redacción, orden alfabético o más comentando
- Activar comentarios, etc.
Para más información sobre el menú de ajustes de la sección, por favor lea esta ayuda en línea: Ajustes de las paginas CMS .
IMPORTANTE:
Sólo los 48 primeros puntos del mapa se mostrarán en el lanzamiento de la sección.
Debe desplazarse hacia abajo en la lista para cargar los siguientes 48 puntos y mostrarlos en el mapa.
Debe repetir el proceso para las siguientes 48 ubicaciones, y así sucesivamente.
- Extensión localizador de tiendas-Sección Mapa
- Sección KML - importar un archivo KML multipunto
- Crear un mapa a través de un archivo KML con Google Maps
- Mostrar líneas y polígonos utilizando un archivo kml
- Cambiar las unidades de distancia en tu sección mapa
- Solución de problemas con los mapas en Android | PWA
 Diseño
Diseño