Ayuda online de GoodBarber
Abrir un URL en un navegador externo
Desde una Sección personalizada
En tu código HTML, al fin del URL que quieres abrir en un navegador externo, añade ?gbOpenExternal=1
Los enlaces deben seguir el siguiente formato: <a href="https://www.yoururl.com?gbOpenExternal=1">Tu texto</a>
Nota: La extension "?gbOpenExternal=1" no se puede añadir a la plantilla "URL"
Desde una sección CMS
En el menú desplegable para crear un enlace, selecciona la opción "Enlace externo" y llena el URL que necesitas abrir externamente.
Añade "?gbOpenExternal=1" a la propiedad del URL, para que el ejemplo de tu URL se vea así: https://www.yoururl.com?gbOpenExternal=1
Desde una sección Enlace
Hay maneras diferentes de abrir un enlace Click-to en un navegador externo desde tu aplicación, en todos los casos el proceso es igual:
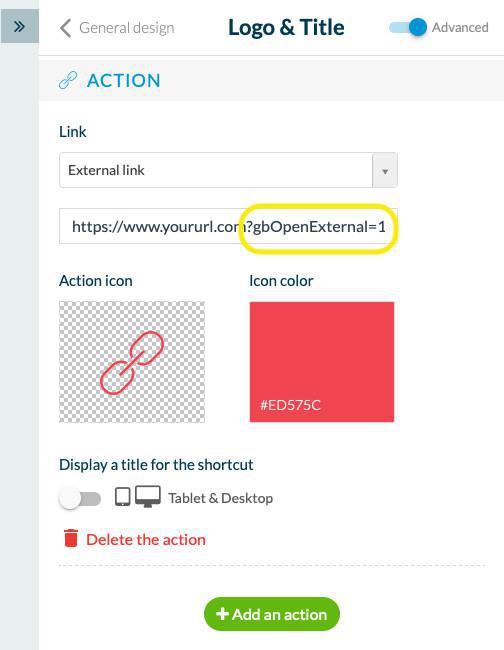
En el campo Enlace, selecciona la opción "Enlace externo" y completa el enlace que necesitas abrir externamente.
Agrega al enlace esta propiedad "?gbOpenExternal=1", tu url se tiene estar en el siguiente formato: https://www.yoururl.com?gbOpenExternal=1
Puedes usar esto, por ejemplo:
-En M i app > Estructura > Menu puedes agregar un acceso directo en el Pie de las plantillas que lo permiten, haciendo clic en el botón "Añadir un elemento".
-Desde la Cabecera General , o la cabecera de secciones, puedes agregar un enlace haciendo clic en el botón "+Añadir una acción" verde.
-Desde un widget "Enlace" en tu pagina Home .

Actualiza los cambios
Recuerda que debes publicar las modificaciones en el menú Publicación >PWA/ Android / iOS > Actualizar > Ajustes ahora, para aplicar los cambios a tu app.
 Diseño
Diseño