Ayuda online de GoodBarber
AdMob | Apps Nativas
Registro y selección de App
1. Ve a la página de registro de AdMob .
2. Haz clic en "Iniciar sesión con tu cuenta de Google" o crea una si aún no tiene una. Luego podrás seguir sus instrucciones.
3. Haz clic en el menú de la izquierda Aplicaciones > Añadir aplicación
4. Selecciona una plataforma: Android o iOS
5. Haz clic en Sí o No en la pregunta "¿La aplicación está publicada en alguna tienda de aplicaciones admitida?"
6. Haz clic en "Continuar"
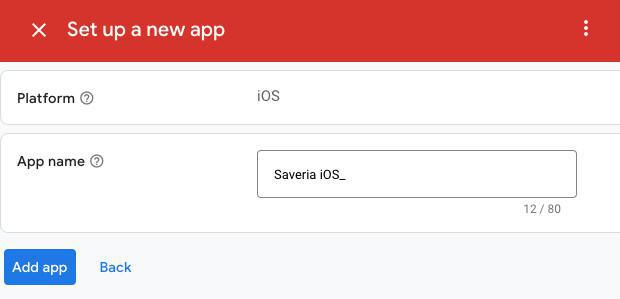
7. Completa el nombre de tu aplicación.
8. Haz clic en "Añadir aplicación > Hecho".

Crea un Ad Unit
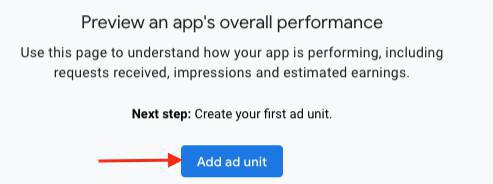
1. Una vez que tu aplicación se haya agregado a AdMob
2. Haz clic en "Añadir un bloque de anuncios".

Seleccione el formato del anuncio
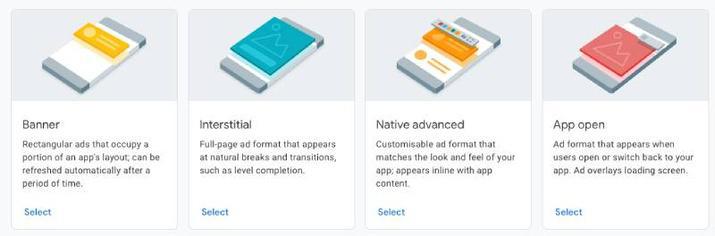
1. Selecciona el formato del anuncio entre:
- Banner: los anuncios se mostrarán en la vista de lista y al ver un artículo
- Intersticial: los anuncios intersticiales se muestran al hacer clic en un elemento en una página de lista de tu aplicación, o un elemento de contenido en un widget en la página de inicio. Para obtener más detalles, consulta esta ayuda en línea .
-Carga de aplicación: Los anuncios durante la carga de la aplicación son un formato de anuncio especial destinado a los editores que desean monetizar las pantallas de carga de sus apps. Los usuarios pueden cerrar los anuncios abiertos en cualquier momento. Los anuncios de carga de aplicación se muestran cuando los usuarios inician su app*.
*Los usuarios deben iniciar tu app al menos una vez para que se muestren los anuncios de carga de aplicación a partir de las siguientes veces que la pongan en primer plano.
- Nativo Avanzado: Formato de anuncio personalizable que se adapta al diseño de tu aplicación y se inserta en su contenido.**
Nota:
- Los Ads widgets configurados en tu página de inicio solo pueden mostrar anuncios en formato de banner (los intersticiales no se muestran en un widget de anuncios en la página de inicio).
- Las pautas de AdMob establecen "No incluyas otros anuncios inmediatamente antes o después de los anuncios de carga de aplicación ".
Por lo tanto, los widgets de anuncios no se mostrarán en tu página de inicio si se muestra un anuncio de aplicación abierta al abrir la aplicación; sin embargo, se mostrará el widget de anuncios mientras navega por la aplicación cuando regreses a la página de inicio de tu aplicación.
** Los anuncios nativos solo se muestran en las siguientes plantillas de widgets de contenido de la página de inicio:
-Widget de artículo: plantillas Classic, UneClassic, Enriched y Condensed
-Widget de mapa: plantilla Classic
-Widget de sonido: plantillas Classic y UneClassic
-Widget de vídeo: Classic y UneClassic

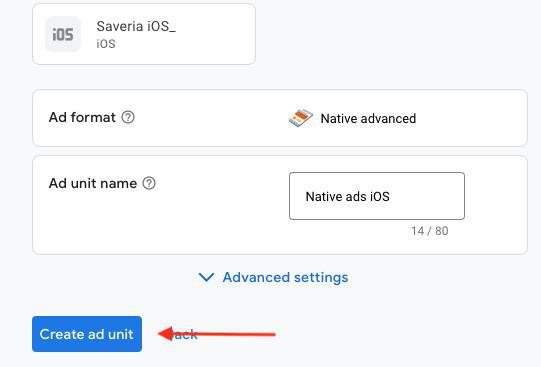
2. Nombra tu anuncio
3. Haz clic en "Crear Bloque de Anuncios"

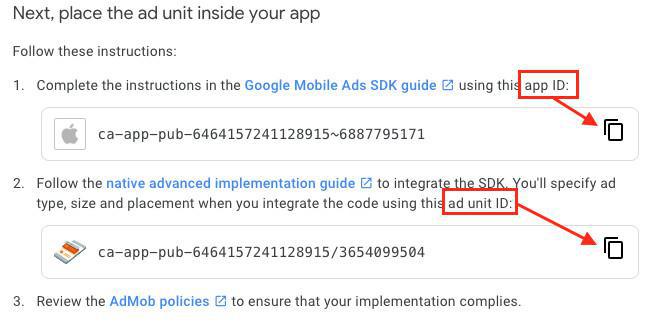
4. Copia tanto el "ID de la aplicación" como el "ID del bloque de anuncios".

Regresa a tu back office GoodBarber
1. Activa la extension "Redes Publicitarios Externos" desde el menú Extension Store > Todas las Extensiones
Refiere a esta ayuda online: Monetiza la app con servicios publicitarios de terceros | App nativa
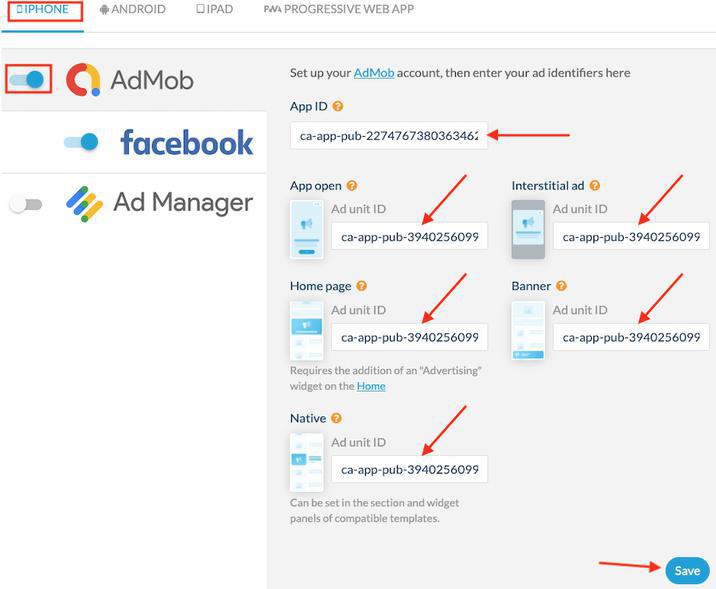
2. Ve al menú Monetización > Publicidad > Red de publicidad externa
3. Selecciona la pestaña de la plataforma (dependiendo sobre tu plan)
4. Desliza el botón ON correspondiente.
5. Pega el "ID de la aplicación" y el "Bloque de anuncios" copiados en el paso 3.4 anterior en el campo correspondiente.
6. Haz clic en el boton "Guardar".
Repite estos pasos para cada una de las plataformas en las que te gustaría anunciarte.
Vea un ejemplo a continuación para una aplicación de iOS:

Actualiza tus modificaciones
1. Ve al menú Publicar > App iOS o App Android > Actualizar
2. Haz clic en el botón verde "Actualizar" para que la configuración se propague en tus apps.
o
1. Si es la primera vez que habilitas la extensión "Redes Publicitarias Externas", deberás enviar una actualización de tus aplicaciones de Android y/o iOS a las tiendas.
 Diseño
Diseño