Ayuda online de GoodBarber
Menú navegación
El Menú Navegación te permite mostrar el menú de navegación principal de tu app.
Te permite crear enlaces directos para dirigir a los usuarios a las paginas y/o acciones.
Cuando creas una nueva paginas, el enlace que vuelve a la sección se crea automáticamente en tu menú de navegación.
Para configurar tu menú de navegación:
1. Ve al menu Mi app > estructura >Menu
Escoger una plantilla
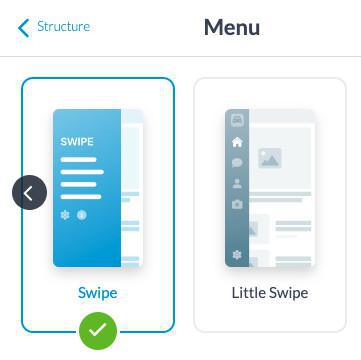
1 - Haz clic en "Seleccionar" debajo de la plantilla que quieras. para tu menú navegación en la columna derecha de tu back office.
La plantilla aplicada esta mostrada en Verde.
Puedes escoger entre diferentes tipos de menus navegación:
- Swipe, Little Swipe, Grid, Slate, y From scratch son accesibles desde un boton en la cabecera de la app.
Este botón se muestra en las páginas de contenido accesibles desde tu menú de navegación (a menos que
configuras tu menú ser siempre visible en la aplicación web o que se muestre al iniciar según las opciones disponibles).
- TabBar y Floating TabBar Se muestra en la parte inferior de la pantalla en aplicaciones nativas, y como un banner en la aplicación web bajo la cabecera.
El TabBar también se muestra en las secciones de contenido accesibles desde tu modo de navegación.
- "Sin menú" te permite no mostrar ningún menú de navegación en su aplicación.
- Custom code no es una plantilla, te permite crear un menú de navegación tu mismo .
Nota: Dependiendo del modo de navegación elegido, el título de tus secciones no debe exceder un cierto número de caracteres (o el final puede cortarse):
- Grid: 13
- Little Swipe: 12
- Otros: 32

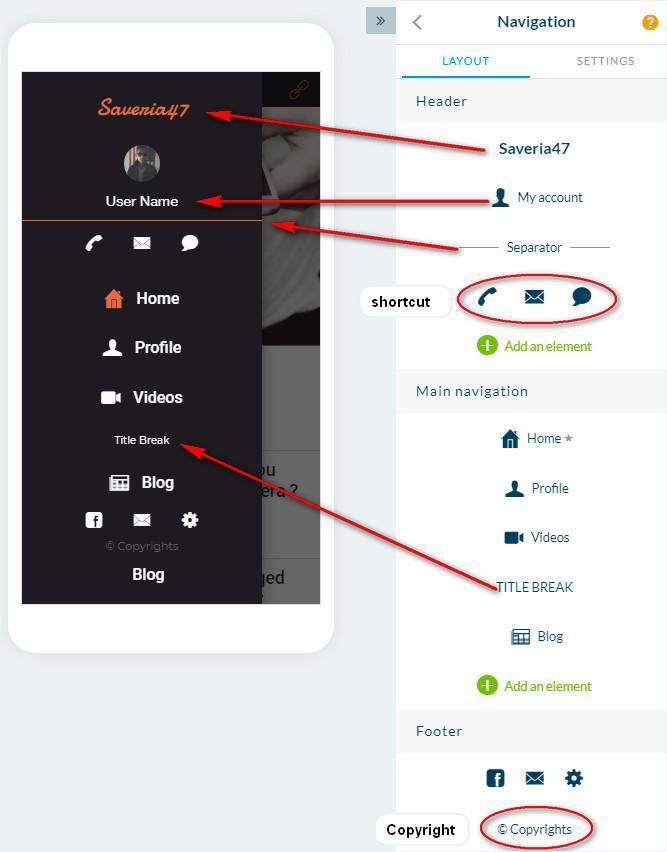
Construyendo tu menú
1 - Haz clic en Modificar debajo de tu plantilla o selecciona una nueva,
2 - Haz clic en el icono verde "+ Añadir elemento" y añade un elemento* a tu menú.
*Los elementos
- Separador: diseña un elemento para señalar una separación
- Separador de títulos: te permite insertar un título
- Enlace: envía a una pagina, acción o enlace externo
- Enlaces directos : grupos de enlaces
- Logo : elemento que te permite colocar un título o mostrar una imagen
- Mi cuenta: elemento que apunta a la sección perfil de usuario
- Copyright : elemento que te permite mostrar información estática
Dependiendo sobre el menú de navegación que escojas, los elementos se pueden colocar en zonas diferentes del menú.
Swipe, Little Swipe, Grid, Slate
Estos menus de navegación están divididos en 3 zonas que pueden alojar estos elementos:
- Cabecera: se utiliza para colocar un título en página de navegación, mostrar una cuenta de usuario, enlaces y enlaces directos
- Cuerpo: es la zona principal del menú de navegación y contiene: enlaces, separadores y separadores de títulos
- Pie de página: en la parte inferior de la página, se puede mostrar la cuenta del usuario, el copyright, enlaces y enlaces directos
TabBar
Este menú de navegación está dividido en 2 zonas y puede alojar los siguientes elementos:
- TabBar: se puede añadir hasta 5 enlaces aquí.
- Menú "otros": mss de 5 enlaces en el menú, la última posición de la TabBar se transforma en el menú "otros". Este permite acceso a enlaces adicionales.
No menú
Este menú te permite no mostrar ningún menú de navegación en la app. Asimismo, te permite escoger la sección que se mostrará en primer lugar cuando la app se abra.
Custom menu
Reservado para desarrolladores, escoge el menú "Desde cero" te permite construir tu propio menú de navegación en HTML.

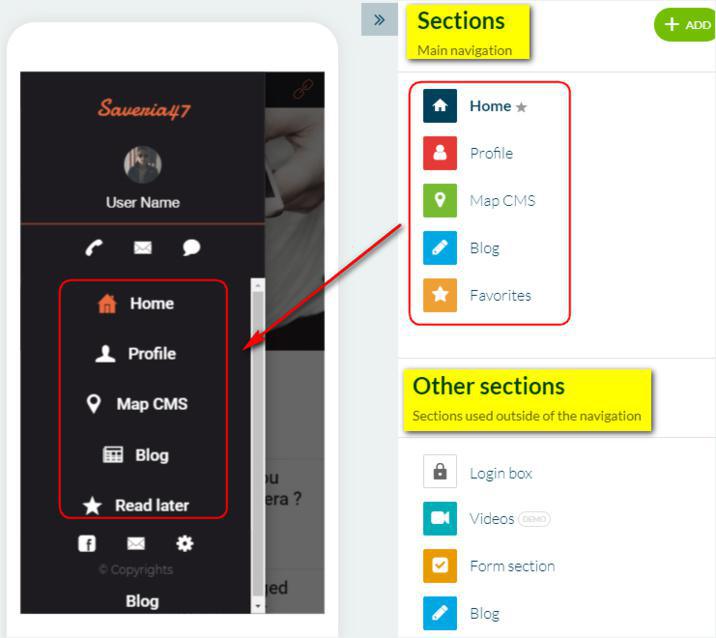
Cómo añadir una pagina en la navegación principal
1 - Ve al menú Mi App> Estructura
2 - Arrastra y suelta tu sección en "Navegación principal" o en el menú abajo "Otras secciones"
En el menú superior Secciones - Navegación principal se encuentra una lista de las secciones que se muestran en el menú de navegación principal de tu app.
El orden de las paginas será el mismo que en tu menú:
- Puedes ordenar las secciones desde los ajustes del menú de navegación o desde la lista de secciones si las arrastras y sueltas.
El menú inferior Otras secciones - Secciones usadas aparte de la navegación es la lista del resto de tus secciones, que no aparecen en el menú de navegación principal de la app.

Crear enlaces en el menú navegación
Para añadir un enlace en la Navegación Principal, parte de tu modo de navegación:
1. Ve al menú Mi App> Estructura
2. Añade una sección Click-To, que se comporta de la misma manera que un enlace.
Para crear un enlace en el pie de página de tu modo de navegación:
1. Ve al menú Mi App> Estructura
2. Haz clic en "Menú " en el panel derecho
3. Haz clic en el botón verde +Añadirelemento
4. Escoge el elemento "Enlace" en el pop up que aparecerá
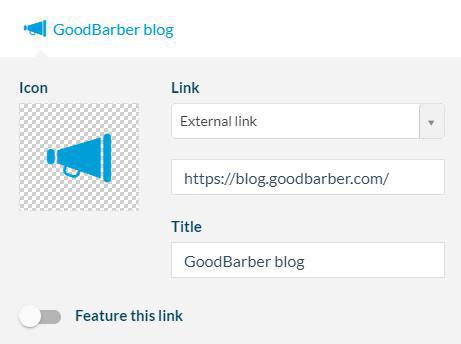
Una vez el enlace se haya añadido en tu menú, haz clic en el enlace para configurarlo:
- Título: este es el texto que aparece en tu menú.
- Enlace: este es el destino al que tu enlace apunta.
- Resalta el enlace: esta opción te permite aplicar colores y fuentes específicas en el enlace.

Ajustes del menú de navegación
Configura las opciones de visualización en cada zona de tu menú de navegación:
1. Ve al menú Mi App> Estructura
2. Haz clic en "Menú " en el panel derecho
3. Haz clic en la pestaña "Ajustes "
4. Configurar por zona (Cabecera, navegación principal, pie de pagina)
- Alienación: posiciona los elementos en el menú con una alineación vertical o horizontal.
- Visualización: selecciona si quieres mostrar o no algunas zonas de tu modo de navegación.
- Imágenes y color: muestra una imagen de fondo en una zona, define los colores por defecto de los elementos activos e inactivos.
- Opciones: dependiendo sobre la plantilla, puedes escoger entre escondiendo o mostrando el menú de navegación por defecto.

Video tutorial
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.
 Diseño
Diseño