Ayuda online de GoodBarber
Cómo utilizar el JSON Edition
El JSON Edition te permiten acceder a varias opciones de configuración que no están disponibles en el backend GoodBarber.
Puedes acceder a los Settings API en la pestaña Json en la pestaña de configuración de cada una de tus páginas.
Esta opción cuesta 4 € /mes o 40 € /año (o $ dependiendo del país) y está incluida en la oferta Full.
Por supuesto, la puedes probar antes de comprarla. Para ello, la debes activar desde el menú Add-on de tu back office.
La documentación completa de los atributos que se pueden modificar mediante los Settings API está disponible en el menú Ajustes> Otros ajustes> Documentación JSON.
Estos son algunos ejemplos de modificaciones que se pueden llevar a cabo utilizando los Settings API.

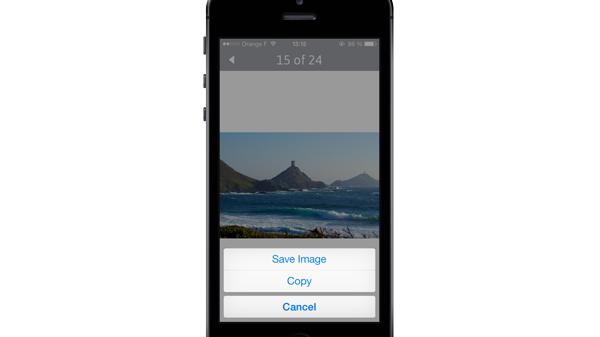
Habilita la opción "Guardar imagen" en la página de Fotos
Para activar esta opción, es necesario establecer las secciones/[]/saveImgEnabled a 1 en los Settings API. Si el atributo no existe, es necesario agregarlo.

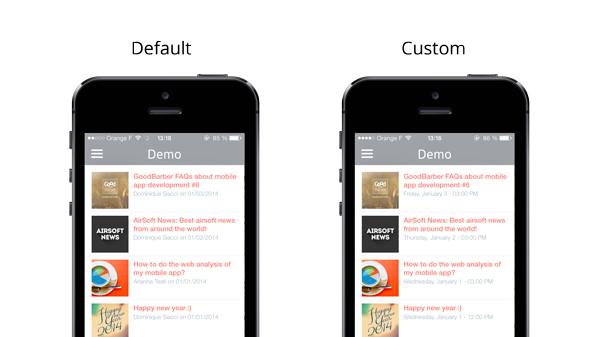
Modifica los tokens usados en la lista de artículos o videos.
Si deseas mostrar otra información, como subtítulos, en la lista de contenido (por defecto es "Autor de la fecha"), puedes modificar las páginas/[]/infosContentType atributo.
Como de costumbre, funciona con tokens.
Ejemplo: en este video, elimino el nombre del autor, y escojo otro formato de fecha.

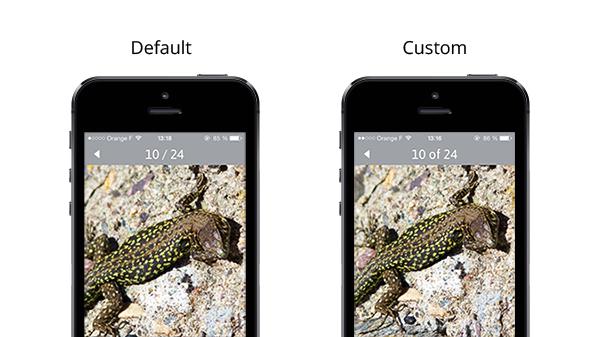
Cambia el modo de visualización de la página en la cabecera
En la página de detalle en la sección Fotos, la cabecera muestra un localizador ("1 / 24" por defecto).
Puedes cambiar el formato de esta cadena modificando el atributo de las secciones/[]/detail/pager atributo.
Los tokens que se pueden utilizar en este caso son [CURRENT] y [TOTAL].
Ejemplo: en el video, se cambia la visualización de "10/24" a "10 de 24".

Añade "Leer artículo completo" en las páginas de detalles
A veces, si realmente necesitas usar un feed RSS que no contiene el contenido completo de los artículos, es posible que desees añadir un enlace "Leer artículo completo" en las páginas de detalles.
Para ello, es necesario modificar el atributo sections/[]/detail/htmlTemplate. Si no existe, se utilizará el valor predeterminado. Añade un nuevo atributo para anular el valor predeterminado.
Mantén la misma estructura, y sólo tienes que añadir un enlace al final de la plantilla, con los botones [URL_ITEM] token:.....<a href="[URL_ITEM]">Read full article</a>
Tokens disponibles
- [TITLE] : Título del artículo /vídeo
- [DATE] : Fecha de la publicación, en el formato por defecto
- [HOUR] : Hora de la publicación
- [AUTHOR] : Autor del artículo / vídeo
- [CONTENT] : Todo el contenido (descripción) del artículo / video
- [EMBEDHTML] : HTML código de inserción del vídeo (usada solamente en la página de della de la página de video)
- [DURATION] : Duración del video (usado solamente en la página video)
- [VIEWS] : Visiones de los videos (usado solamente en la página video)
- [ADDRESS] : Dirección del evento (usado solamente en la página de eventos)
- [NBCOMMENTS] : Numero de comentarios en los artículos
- [CURRENT] : Posición de las imágenes en la lista (usado solamente en la página foto)
- [TOTAL] : Número total de imágenes en la lista (usado solamente en la página foto)
- [URL_ITEM] : URL del tema en su fuente
Tokens disponibles Formato Fecha
El formato de fecha del token [DATE] puede variar en relación con el idioma de su aplicación, pero siempre es un estilo de fecha corto ("01/03/2014").
Puedes utilizar estos tokens en lugar de [DATE] para mostrar otro formato de fecha.
- [DATETXT1] : Lunes 6 de Enero 2014
- [DATETXT2] : 6 Enero 2014
- [DATETXT3] : Lunes 6 de Enero
- [DATETXT4] : 06/01/2014
- [DATETXT5] : 06/01
- [DATETXT6] : 01/2014
- [DATETXT7] : Enero 2014
- [DATETXT8] : 6 Enero