Ayuda online de GoodBarber
Código personalizado en el contenido de tu app
GoodBarber Open ofrece la posibilidad de utilizar código externo dentro de la app, ha sido implementado para desarrolladores y usuarios avanzados de GoodBarber.
Encuentra a continuación nuestra documentación técnica:
1. API de GoodBarber
App API disponible solo dentro de la aplicación para desarrollar funciones personalizadas.
Classic Public API disponible fuera de las aplicaciones de Contenido de GoodBarber para crear un flujo de trabajo personalizado.
2. Página de Github de GoodBarber
https://goodbarber.github.io/
Sección Código Personalizado
La API de la aplicación GoodBarber es una colección de métodos que te permiten interactuar con el motor de la aplicación GoodBarber.
Las secciones de Código Personalizado funcionan con lenguajes web estándar como HTML, JS y CSS.
Las secciones de Código Personalizado se mostrarán como las otras secciones de tu aplicación.
1. Ve al menú Extensiones Store > Sección Código Personalizado
2. Instala la extensión. Se agregará automáticamente una sección de Código Personalizado en la lista de Secciones
3. Dale un título y luego agrega tu propio código personalizado.
Widget Código Personalizado
La API de la aplicación GoodBarber es una colección de métodos que te permiten interactuar con el motor de la aplicación GoodBarber.
Los widgets Código Personalizado funcionan con lenguajes web estándar como HTML, JS y CSS.
1. Ve al menú Mi app > Inicio
2. Agrega un widget Código Personalizado
3. Establece la altura* del widget.
4. Activar o no el desplazamiento
5. Añade tu propio código personalizado
*la altura del widget es la misma para todas las versiones de tu aplicación, ya sea la versión de escritorio PWA o la versión móvil de Android.
Modo de navegación Código Personalizado
La API de la aplicación GoodBarber es una colección de métodos que te permiten interactuar con el motor de la aplicación GoodBarber.
La plantilla de navegación de código personalizado funciona con lenguajes web estándar como HTML, JS y CSS.
1. Ve al menú Mi app > Menú
2. Selecciona la plantilla "Código Personalizado" para tu modo de navegación principal
3. Añade tu propio código personalizado para el menú principal de tu aplicación.
Sección Menú Código Personalizado
La API de la aplicación GoodBarber es una colección de métodos que te permiten interactuar con el motor de la aplicación GoodBarber.
La plantilla de secciones del menú de código personalizado funciona con lenguajes web estándar como HTML, JS y CSS.
1. Ve al menú Mi app > Estructura
2. Agrega una sección de Menú
3. Selecciona la plantilla "Código personalizado" para tu sección de Menú
3. Añade tu propio código personalizado
Edición avanzada
Esta extensión te permite acceder a varias configuraciones que no están disponibles en tu backoffice de GoodBarber.
Este es un modo experto que te brinda acceso a una lista de todas las propiedades de configuración de tu aplicación.
Puedes editar cada propiedad individualmente ingresando directamente su valor.
Para activar la extensión de la Edición Avanzada
1. Vaya al menú Extensiones Store > Edición avanzada
2. Instala la extensión
Para consultar nuestra documentación del archivo de configuración avanzada, ve a los menús:
- Ajustes > Otros Ajustes > Configuración avanzada
- Ajustes > Otros Ajustes > Documentación avanzada

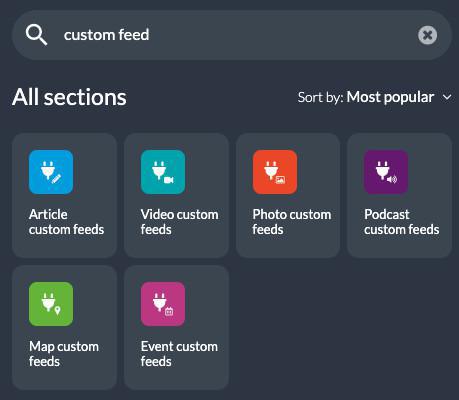
Feeds personalizados
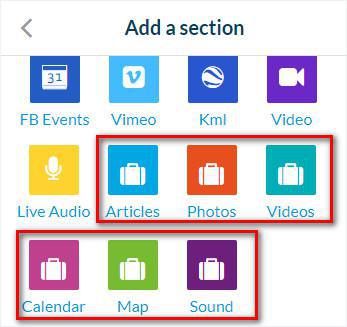
1. Ve al menú Mi app > Estructura
2. Haz clic en el botón verde "+ Agregar una sección"
3. Busxa las secciones "Feed personalizado": Artículos / Fotos / Videos / Eventos / Mapas / Podcasts / Fotos
4. Selecciona el tipo de sección
5. Ingresa la URL de tu fuente de contenido personalizado en el campo Configuración.
Sigue estas especificaciones para garantizar que tus feeds personalizados sean compatibles con nuestros requisitos: Cómo crear feeds personalizados

Importante
El equipo de soporte técnico de GoodBarber no gestiona la resolución de problemas relacionados con el código externo.
El equipo de GoodBarber no depura ningún código que no haya codificado por nosotros mismo, incluidos los códigos de inserción o iframe.
Eres el único responsable del comportamiento de tu propio código y/o del código externo que podrías usar en tu aplicación.
Secciones de complementos establecidas antes de enero de 2024:
Las secciones de plugins existentes que utilizan los antiguos métodos GBJSTK todavía funcionan, no es necesaria ninguna migración.
GoodBarber ya no añadirá nuevos métodos, mejoras ni mantendrá la documentación técnica anterior.
Sin embargo, si encuentras un error en estas secciones de complementos antiguos, abre un ticket para el equipo de soporte y comprobaremos si podemos solucionarlo.
 Diseño
Diseño