Ayuda online de GoodBarber
Diseño de Secciones
Aunque se aplica un estilo predeterminado a toda la aplicación, puedes personalizar el diseño de secciones individuales para modificar elementos específicos como colores, fuentes y fondos.
Para editar el estilo de una sección:
1. Ve al menú Mi app > Estructura . La lista de todas tus secciones se mostrará en la columna derecha.
2. En esa columna, haz clic en la sección que quieras editar.
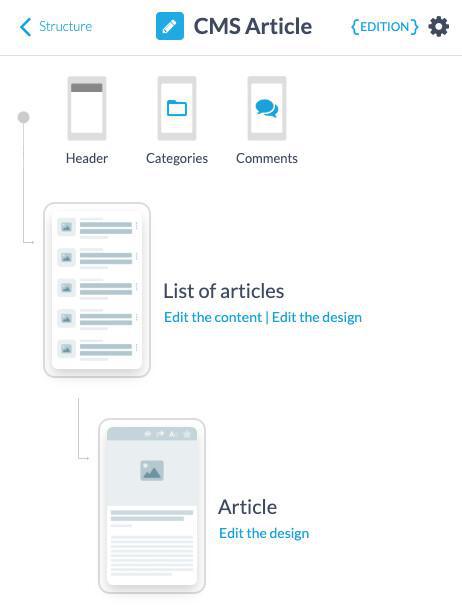
Consulta el ejemplo a continuación si deseas editar el diseño de la sección "Artículo CMS".

Diseño de la sección de contenido
Advertencia: La configuración de diseño disponible variará según el tipo de sección que estés editando.
Esta guía utiliza como ejemplo una sección de artículos de un CMS. Puedes personalizar el diseño de los dos componentes principales de esta sección por separado:
- La lista de artículos, que muestra todos los elementos de la sección.
- La página de artículos, que ofrece una vista detallada de cada elemento.

1. Haz clic en el enlace "Editar el diseño" para la parte de la sección que deseas personalizar, ya sea la "Lista de artículos" o la página "Artículo".
2. Configura las opciones diferentes disponibles detalladas abajo:
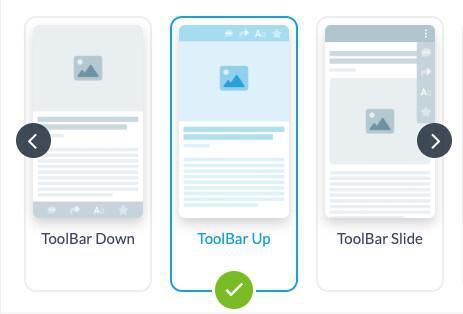
PLANTILLA
- Tu plantilla está claramente identificada con un icono verde
- Puedes navegar entre las plantillas diferentes usando las flechas para escoger una nueva

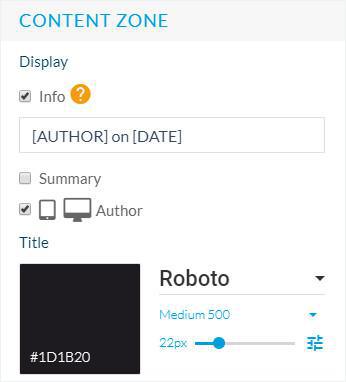
CONTENIDO
- Configura los colores del fondo de la pagina, colores y fuentes del texto, alineamiento del contenido, etc. de tu sección
- Puedes editar el texto y los símbolos que se mostrarán en los ajustes de Información en la pagina de lista, por ejemplo.
- Mostrar el Autor, resumen cuando la opción esta disponible

BARRA DE HERRAMIENTAS
- Configura las acciones que quieres mostrar en la barra de herramientas de la pagina del artículo, los colores de los iconos, etc.
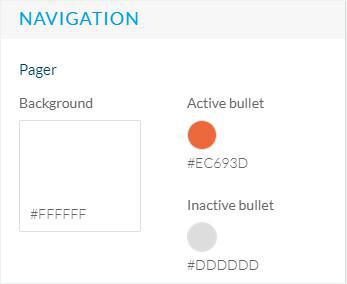
NAVIGACIÓN
- Configura los ajustes del Paginador*
MINIATURA
- Puedes elegir una miniatura predeterminada para mostrarla cuando no haya ninguna imagen en tu artículo
*Opción no esta disponible en todas las plantillas

Código HTML*:
- Puedes editar los tokens y el texto: eliminar, por ejemplo la fecha y el autor.
Eliminas el bit de código correspondiente a esta información.
*No esta disponible cuando utilizas la plantilla 4 para tu pagina detallada.

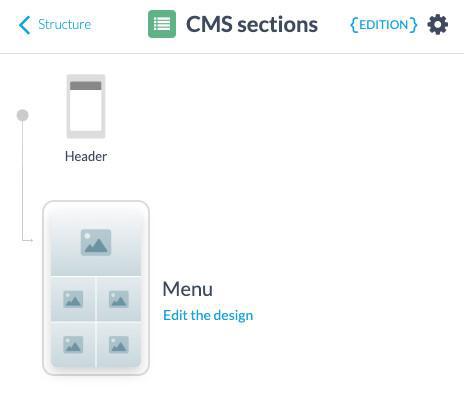
Diseño de secciones Menú
Si utilizas un sistema de navegación de varios niveles en tu app, para configurar el diseño de tus secciones Menú:
1 - Ve al menú, Mi app > Estructura
2 - Haz clic en "Modificar el estilo" a un lado de tu sección Menú
3 - Haz clic en "Modificar Menú"

4 - Escoge la plantilla de la sección Menú
5 - Usa los ajustes disponibles para configurar el diseño (imágenes del fondo, efectos, fuentes, colores, iconos, etc.)
Cabecera específica
Tienes la opción de modificar el diseño de la cabecera una sección específica*.
1. Ve al menú Mi app > Estructura
2. Haz clic en la sección que deseas editar.
3. Haz clic en "Cabecera"
4. Haz clic en "Modificar la cabecera de esta sección"
*La configuración de los ajustes son los mismos que los de la cabecera general.

Para regresar a los ajustes predeterminados y aplicar el diseño de la cabecera general:
1. Ve al menú Mi app > Estructura
2. Haz clic en la sección que desea editar.
3. Haz clic en "Cabecera"
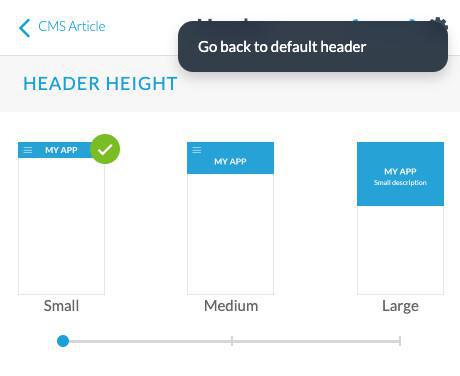
4. Haz clic en el icono engranaje en los ajustes de esta cabecera específicamente
5. Haz clic en "Volver a la cabecera predeterminada"

Video tutorial
Nota: Los menús han cambiado en el backoffice, pero el comportamiento que se explica en el video sigue siendo el mismo.
 Diseño
Diseño