¡Los degradados radiales ya están disponibles en GoodBarber!
Escrito por Muriel Santoni el

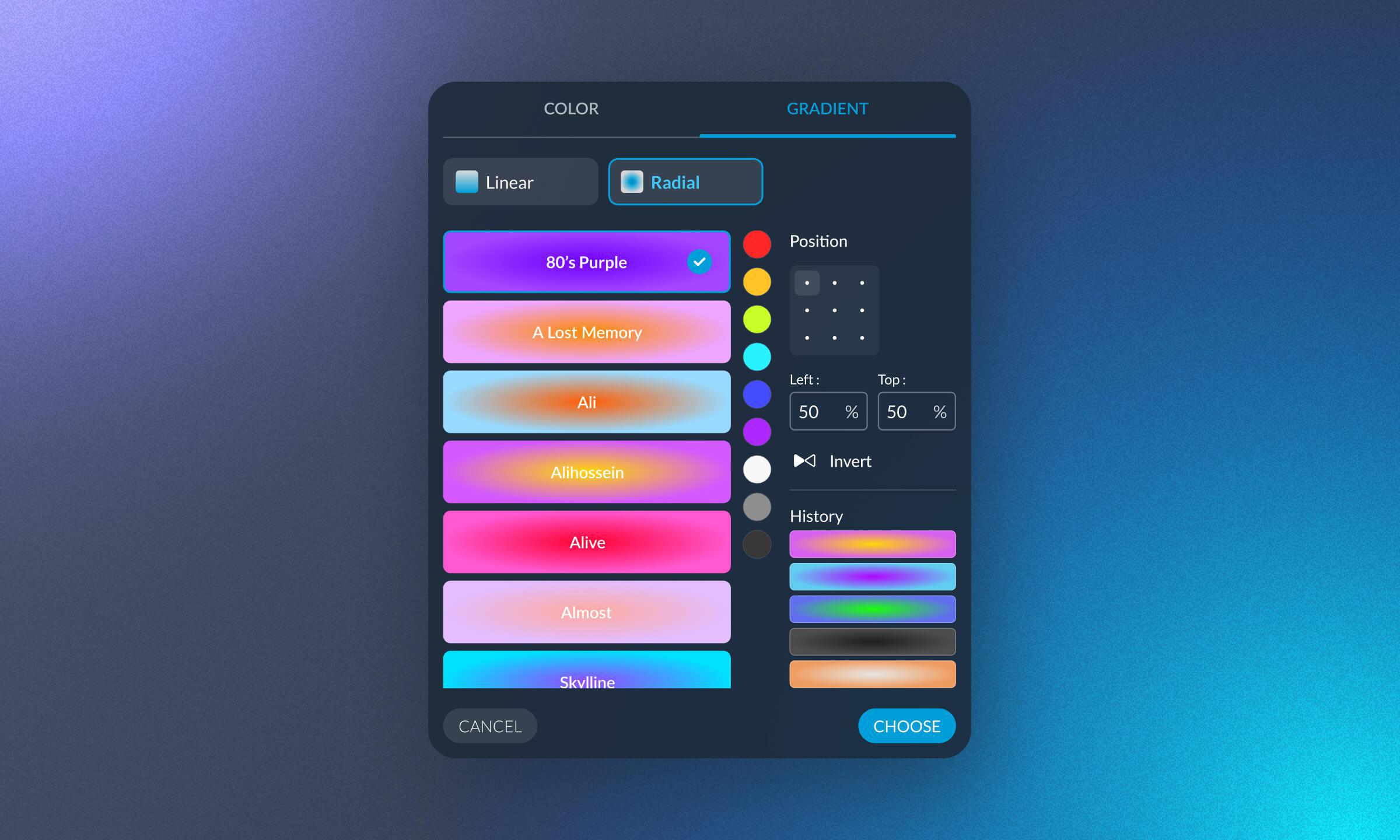
Las tendencias de diseño evolucionan constantemente, y para crear aplicaciones que llamen la atención es esencial mantenerse al día. Los degradados radiales, que están ganando popularidad, son ahora esenciales para crear temas acordes con los estándares de diseño actuales. En GoodBarber, estamos encantados de anunciarle que ya puede añadir degradados radiales a su aplicación con esta nueva función. Y para que su experiencia sea aún más intuitiva, también introducimos un nuevo selector de colorinspirado en las herramientas de diseño profesionales, como el famoso cuentagotas de Photoshop.
¿Qué es un gradiente radial?

Un degradado radial es un tipo de degradado en el que los colores se difuminan gradualmente en un círculo alrededor de un punto central. A diferencia de los degradados lineales, que siguen una dirección recta (horizontal, vertical o diagonal), los degradados radiales ofrecen una transición de colores en forma de círculo o elipse. Este enfoque puede utilizarse para crear efectos visuales sutiles o atrevidos, en función de los colores y estilos elegidos.
Los degradados radiales se utilizan a menudo para:
Los degradados radiales se utilizan a menudo para:
- Crear fondos dinámicos y envolventes.
- Resaltar elementos específicos.
- Añadir un toque moderno y actual a una interfaz de usuario.
El nuevo selector de color: mayor precisión y creatividad
Para acompañar la incorporación de los degradados radiales, hemos introducido un innovador selector de colores, inspirado en herramientas de diseño profesionales como Photoshop. Esta herramienta funciona como un cuentagotas, lo que le permite coger colores directamente de la pantalla e integrarlos al instante en su aplicación.
¿Cómo funciona?
- Haga clic en la opción "Selector" de los ajustes de personalización.
- Utilice el cuentagotas para seleccionar cualquier color visible en su pantalla, ya sea en una imagen, un icono u otro elemento.
- Aplique este color directamente a sus degradados o a cualquier otro elemento de su aplicación (fondos, botones, widgets, etc.).
¿Por qué utilizar el selector de color?
- Precisión: Puede reproducir un color con exactitud, sin conjeturas.
- Ahorro de tiempo: No necesita buscar manualmente un código hexadecimal ni hacer malabarismos entre herramientas para encontrar el tono adecuado.
- Creatividad: Déjese inspirar por los elementos visuales que le rodean e intégrelos armoniosamente en su aplicación.
Con los degradados radiales y el nuevo selector de color, GoodBarber le permite explorar nuevas posibilidades creativas a la vez que simplifica su proceso de diseño. Estas herramientas, modernas e intuitivas, le ayudarán a mantenerse a la vanguardia del diseño y a ofrecer una experiencia visual memorable a sus usuarios.
¿A qué espera? Vaya a la trastienda de su aplicación para descubrir estas nuevas funciones y cree un diseño que seguro que impresionará. ¡Sus usuarios no se lo creerán!
¿A qué espera? Vaya a la trastienda de su aplicación para descubrir estas nuevas funciones y cree un diseño que seguro que impresionará. ¡Sus usuarios no se lo creerán!
 Diseño
Diseño