¡Entra en el juego! Descubre como usar los Settings API para personalizar tu app :)
Escrito por Dumè Siacci el

Hoy, vamos a echar un vistazo a algunas de las características "profundas" que puedes utilizar para personalizar tu aplicación mucho más! Puede ser un poco técnico para la gestión, pero vale la pena.
Puedes haber visto una sección en tu back office llamada Settings API. Confía en mí, ahí es ahí donde están las mejores características ocultas ;)
Puedes haber visto una sección en tu back office llamada Settings API. Confía en mí, ahí es ahí donde están las mejores características ocultas ;)
¿Qué son los Settings API exactamente?

Los Settings API te permiten acceder a varias opciones de configuración que no están disponibles en el backend GoodBarber.
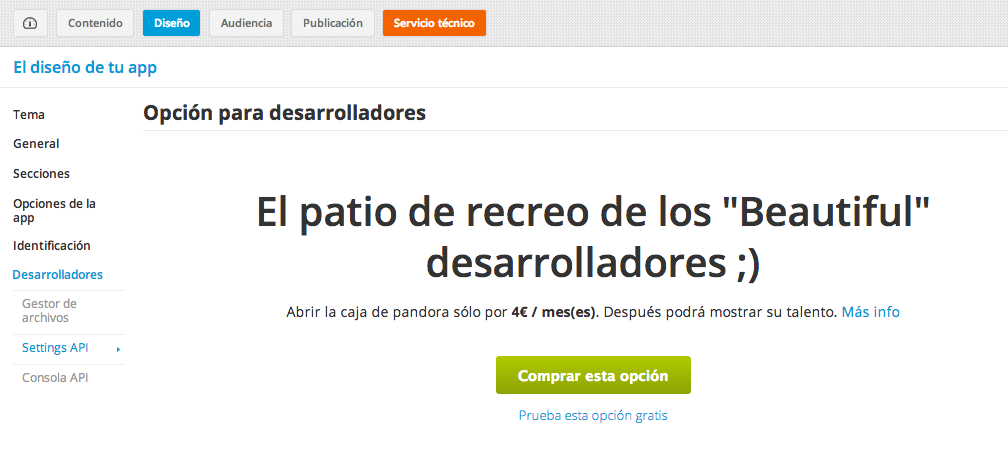
Puedes acceder a los Settings API en el Diseño >menú Desarrolladores. Esta opción cuesta 4 € /mes o 40 € /año (o $ dependiendo del país). Por supuesto, puedes probar la opción de forma gratuita durante 15 días antes de comprarla.
La documentación completa de los atributos que se pueden modificar mediante los Settings API está disponible en el Servicio técnico> Desarrolladores> Formatos JSON. Estos son algunos ejemplos de modificaciones que se pueden llevar a cabo utilizando los Settings API. Todos los ejemplos siguientes se realizan en una sola sección: Si deseas aplicar las modificaciones en varias secciones, es necesario repetir la operación en cada una.
Puedes acceder a los Settings API en el Diseño >menú Desarrolladores. Esta opción cuesta 4 € /mes o 40 € /año (o $ dependiendo del país). Por supuesto, puedes probar la opción de forma gratuita durante 15 días antes de comprarla.
La documentación completa de los atributos que se pueden modificar mediante los Settings API está disponible en el Servicio técnico> Desarrolladores> Formatos JSON. Estos son algunos ejemplos de modificaciones que se pueden llevar a cabo utilizando los Settings API. Todos los ejemplos siguientes se realizan en una sola sección: Si deseas aplicar las modificaciones en varias secciones, es necesario repetir la operación en cada una.
Activa la opción "Guardar en la Galería" en las secciones de fotos
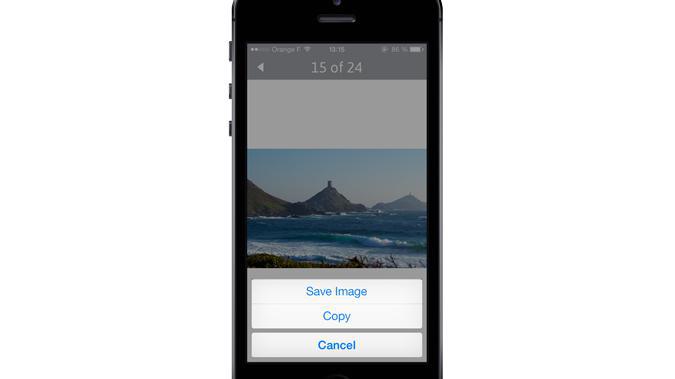
Estas características permiten a tus usuarios guardar una imagen de una sección de fotos en la biblioteca de su teléfono móviles, con un largo click en la foto en la página de detalle de la sección.
Para activar esta opción, es necesario establecer las secciones/[]/saveImgEnabled a 1 en los Settings API. Si el atributo no existe, es necesario agregarlo.
Para activar esta opción, es necesario establecer las secciones/[]/saveImgEnabled a 1 en los Settings API. Si el atributo no existe, es necesario agregarlo.

Cambia la visualización de la página detalle en las secciones Artículo y Vídeo
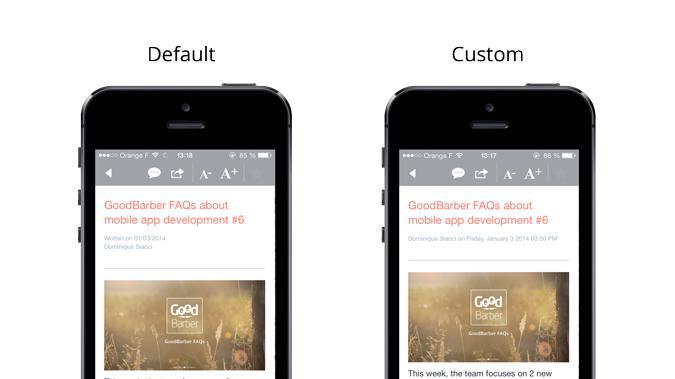
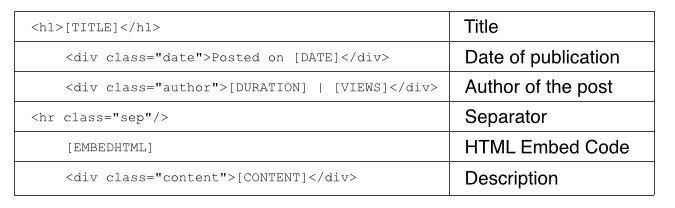
Puedes modificar el diseño de las página de detalles de los artículo o de las secciones de vídeo mediante la modificación de las seccion/[]/detalle/htmlTemplate atributos. Si no existe, se utilizará la configuración predeterminada. Añade un nuevo atributo para anular el valor predeterminado.
Este atributo funciona con tokens (fichas disponibles que se enumerarán a continuación).
Ejemplo: si deseas eliminar el nombre del autor en la página de detalles, necesitas estar seguro de que el token [AUTHOR] se elimina de la htmlTemplate.
Este atributo funciona con tokens (fichas disponibles que se enumerarán a continuación).
Ejemplo: si deseas eliminar el nombre del autor en la página de detalles, necesitas estar seguro de que el token [AUTHOR] se elimina de la htmlTemplate.


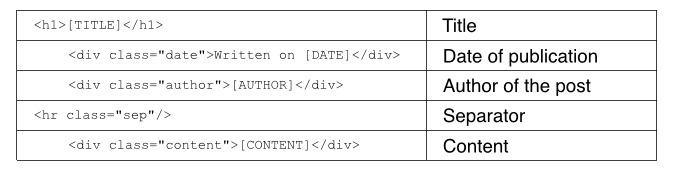
Plantilla para la sección Artículo :

Plantilla para la sección Video:
Modifica los tokens usados en la lista de artículos o videos.
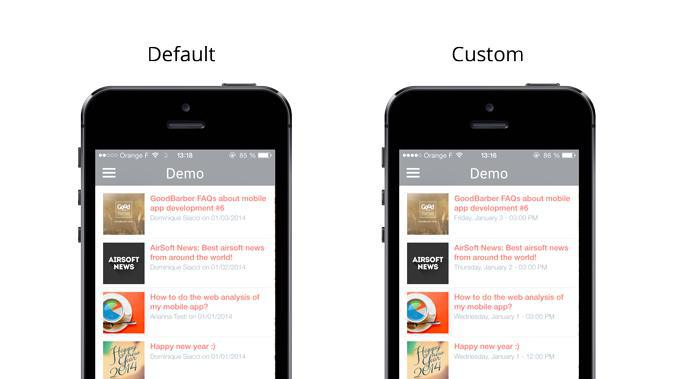
Si deseas mostrar otra información, como subtítulos, en la lista de contenido (por defecto es "Autor de la fecha"), puedes modificar las secciones/[]/infosContentType atributo.
Como de costumbre, funciona con tokens.
Ejemplo: en este video, elimino el nombre del autor, y escojo otro formato de fecha.
Como de costumbre, funciona con tokens.
Ejemplo: en este video, elimino el nombre del autor, y escojo otro formato de fecha.

Cambia el modo de visualización de la página en la cabecera
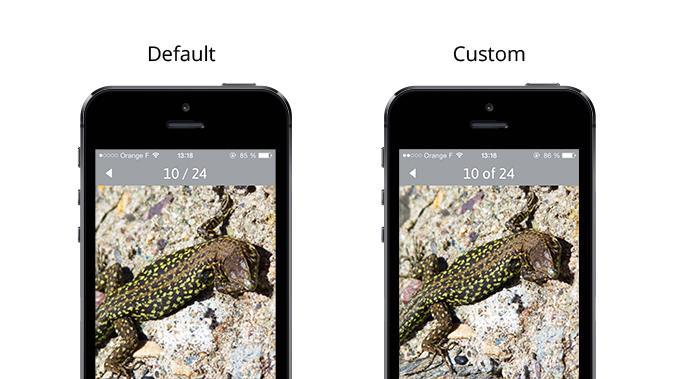
En la página de detalle en la sección Fotos, la cabecera muestra un localizador ("1 / 24" por defecto).
Puedes cambiar el formato de esta cadena modificando el atributo de las secciones/[]/detail/pager atributo.
Los tokens que se pueden utilizar en este caso son [CURRENT] y [TOTAL].
Ejemplo: en el video, se cambia la visualización de "10/24" a "10 de 24".
Los tokens que se pueden utilizar en este caso son [CURRENT] y [TOTAL].
Ejemplo: en el video, se cambia la visualización de "10/24" a "10 de 24".

Tokens disponibles
- [TITLE] : Título del artículo /vídeo
- [DATE] : Fecha de la publicación, en el formato por defecto
- [HOUR] : Hora de la publicación
- [AUTHOR] : Autor del artículo / vídeo
- [CONTENT] : Todo el contenido (descripción) del artículo / video
- [EMBEDHTML] : HTML código de inserción del vídeo (usada solamente en la página de della de la sección de video)
- [DURATION] : Duración del video (usado solamente en la sección video)
- [VIEWS] : Visiones de los videos (usado solamente en la sección video)
- [ADDRESS] : Dirección del evento (usado solamente en la sección de eventos)
- [NBCOMMENTS] : Numero de comentarios en los artículos
- [CURRENT] : Posición de las imágenes en la lista (usado solamente en la sección foto)
- [TOTAL] : Número total de imágenes en la lista (usado solamente en la sección foto)
- [URL_ITEM] : URL del tema en su fuente
Tokens disponibles Formato Fecha
El formato de fecha del token [DATE] puede variar en relación con el idioma de su aplicación, pero siempre es un estilo de fecha corto ("01/03/2014").
Puedes utilizar estos tokens en lugar de [DATE] para mostrar otro formato de fecha.
- [DATETXT1] : Lunes 6 de Enero 2014
- [DATETXT2] : 6 Enero 2014
- [DATETXT3] : Lunes 6 de Enero
- [DATETXT4] : 06/01/2014
- [DATETXT5] : 06/01
- [DATETXT6] : 01/2014
- [DATETXT7] : Enero 2014
- [DATETXT8] : 6 Enero
¡Y así sucesivamente!
Nos encantaría ver cómo puedes hackear el diseño de tu aplicación GoodBarber mediante los Settings API.
¡Comparte tus consejos y trucos en los comentarios! :)
Descubre nuestros tutoriales con todos los trucos y consejos para llevar el diseño de tu plataforma más allá:
¡Comparte tus consejos y trucos en los comentarios! :)
Descubre nuestros tutoriales con todos los trucos y consejos para llevar el diseño de tu plataforma más allá:
 Diseño
Diseño