Ven y descubre la nueva sección "Contacto"
Escrito por Sara Guiral el

Si te has mudado recientemente al nuevo back office de GoodBarber, ya te habrás dado cuenta de la desaparición de la sección Contacto y sus 4 plantillas. Ahora, en cambio, hay una sección llamada HTML que tiene dos plantillas: la HTML y la URL.
¿Qué ha pasado con las plantillas Sobre y Contacto? ... ¡Tranquilo! No las hemos perdido por el camino :)
Queremos que estos dos tipos de sección sean lo más simples para ti, por ello, hemos desarrollado una pantalla de configuración similar a la de las secciones CMS, más simple que anteriormente. Hoy os presento una nueva sección Contacto, acabada de publicar y lista para ser insertada en tu app!
¿Qué ha pasado con las plantillas Sobre y Contacto? ... ¡Tranquilo! No las hemos perdido por el camino :)
Queremos que estos dos tipos de sección sean lo más simples para ti, por ello, hemos desarrollado una pantalla de configuración similar a la de las secciones CMS, más simple que anteriormente. Hoy os presento una nueva sección Contacto, acabada de publicar y lista para ser insertada en tu app!
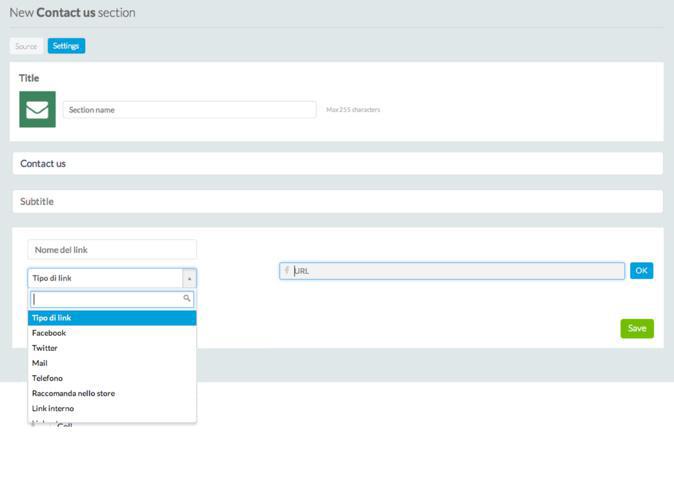
¿Cómo funciona?

Para añadir esta nueva sección dentro de tu app, sólo tienes que ir al menú Contenido> Añadir Sección> seleccionar la sección Contacto, darle un nombre e introducir todos tus datos de contacto. Empezando por Facebook y Twitter y siguiendo con las direcciones de correo electrónico, números de teléfono y todos las posibles enlaces externos que sean de utilidad para tus usuarios.
No olvides añadir a la lista de informaciones la opción de "Recomendar mi app" con un enlace a la tienda. Cada ocasión es buena para conseguir estrellas y subir un escalón mñas en la clasificación de AppStore y Google Play.
No olvides añadir a la lista de informaciones la opción de "Recomendar mi app" con un enlace a la tienda. Cada ocasión es buena para conseguir estrellas y subir un escalón mñas en la clasificación de AppStore y Google Play.
¿Y el diseño?

Personalizar el diseño de la sección Contacto en la versión antigua era bastante complicado para aquellos que no sabían un poco de HTML. Por ese motivo, nuestros diseñadores han decidido crear una sección con las mismas opciones de personalización que en las otras secciones.
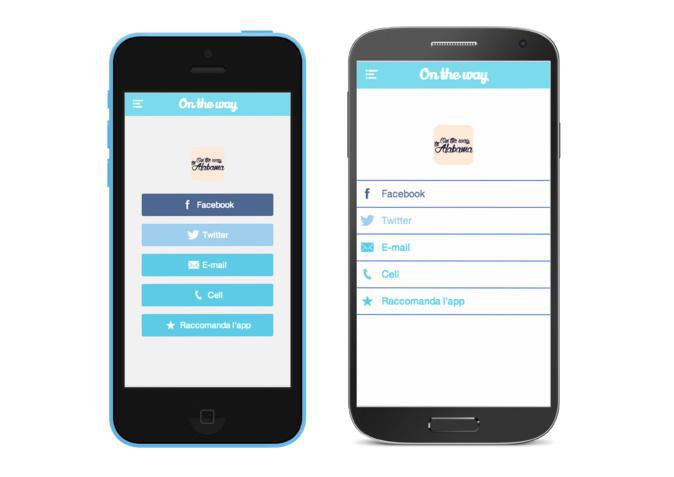
Hay dos plantillas a vuestra disposición, ambas muy personalizables ... Como siempre ;)
La primera plantilla presenta los botones Call to Action y el segundo, en cambio, es una lista!
Una vez añadida la sección a tu app, todos los cambios que quieras realizar en el diseño se pueden hacer desde el Menú Diseño> Avanzado.
En esta sección, en particular, se puede cambiar el color de los botones o separadores de lista (en la segunda plantilla), y si deseas o no mostrar tu icono.
Los colores de Facebook y Twitter están pre-configurados con los colores oficiales de estas redes sociales, y sólo se pueden cambiar a través de las Settings API.
Aquí una vista previa de las nuevas plantillas.
Hay dos plantillas a vuestra disposición, ambas muy personalizables ... Como siempre ;)
La primera plantilla presenta los botones Call to Action y el segundo, en cambio, es una lista!
Una vez añadida la sección a tu app, todos los cambios que quieras realizar en el diseño se pueden hacer desde el Menú Diseño> Avanzado.
En esta sección, en particular, se puede cambiar el color de los botones o separadores de lista (en la segunda plantilla), y si deseas o no mostrar tu icono.
Los colores de Facebook y Twitter están pre-configurados con los colores oficiales de estas redes sociales, y sólo se pueden cambiar a través de las Settings API.
Aquí una vista previa de las nuevas plantillas.
Ahora sólo tienes que añadir la nueva sección y actualizar tu aplicación :)
P.D: No pierdas de vista nuestro blog, porque este mes vamos a presentarte muchísimas cosas nuevas!
P.D: No pierdas de vista nuestro blog, porque este mes vamos a presentarte muchísimas cosas nuevas!
 Diseño
Diseño