¿Por qué usar las nuevas plantillas de la barra de navegación?
Escrito por Muriel Santoni el

Como viste recientemente, ahora hay disponibles nuevas plantillas de barra de navegación para diseñar tu encabezado . Ahora puedes elegir entre 3 alturas diferentes:
- Pequeña
- Mediana
- Grande
Plantilla pequeña: la opción clásica

La plantilla Small es la que siempre has conocido. Además del logo o el título de la app, ahí es donde puedes encontrar los botones de acción, y la altura del encabezado es lo más pequeña posible. El encabezado ocupa poco espacio y permanece relativamente discreto en comparación con los otros elementos de la aplicación.
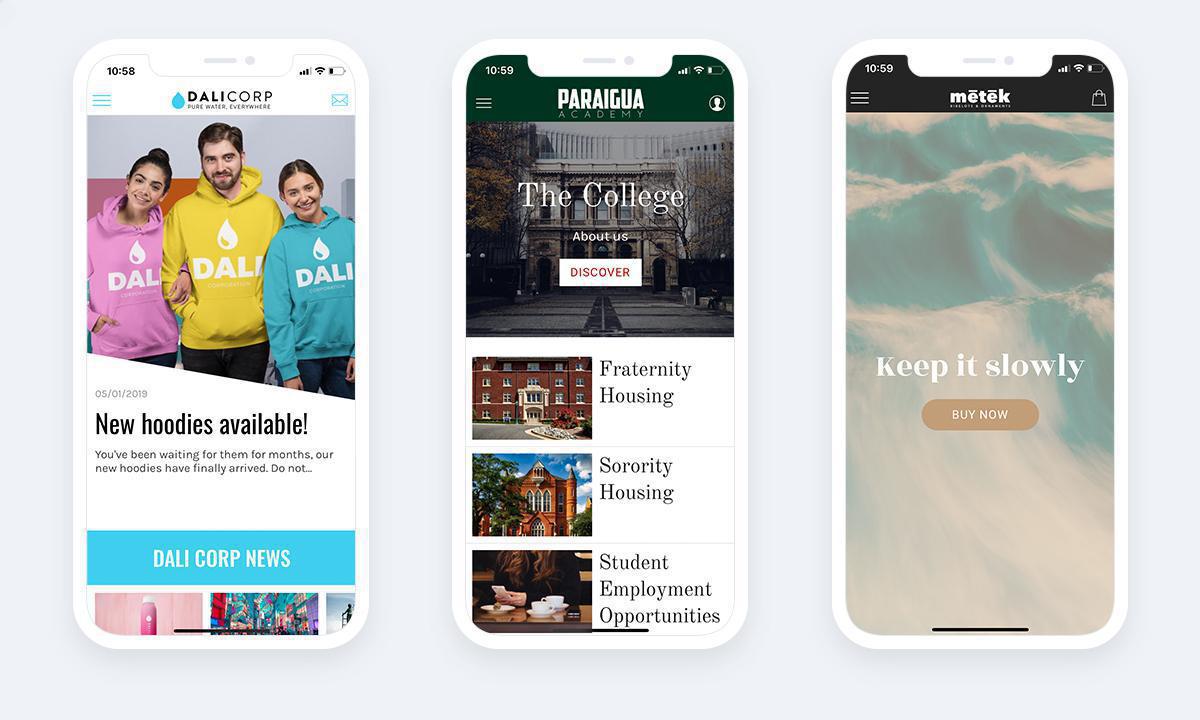
Aquí hay tres casos de uso de la plantilla Pequeña:
Aquí hay tres casos de uso de la plantilla Pequeña:
- La aplicación Dali Corp es una aplicación de comunicación para empleados. No tiene vocación comercial ni de branding, el target ya conoce la marca ya que son los empleados de la empresa. La aplicación debe ser clara y eficiente, se debe priorizar la atención en la información que se transmite en la aplicación y en las opciones de contacto que ofrece a los empleados para ponerse en contacto con el departamento de recursos humanos o los representantes de los empleados. Es por eso que se eligió el formato Pequeño para el encabezado de la aplicación. Permite mostrar el logotipo de la empresa sin atraer toda la atención del usuario. También se ha integrado un botón de acción que hace referencia a la sección Contacto para resaltar el propósito de la aplicación: promover la comunicación entre la gerencia y sus empleados.
- La app de la escuela Paraigua tiene más o menos las mismas necesidades que el ejemplo anterior. El público ya está familiarizado con la identidad de la escuela, excepto que la aplicación también está dirigida a nuevos o futuros estudiantes. Por lo tanto, se utiliza la plantilla Small además de un color que se destaca de la identidad visual de la escuela. El encabezado sigue siendo discreto, pero con su color nítido, permite marcar la aplicación de una manera más fuerte. Los estudiantes pueden concentrarse en la información presentada por la aplicación, pero sin importar en qué sección se encuentren, se mostrarán los colores de su escuela, promoviendo un sentido de pertenencia.
- Aquí hay un contexto diferente con la aplicación de decoración del hogar Metek. Al ser una tienda online, el objetivo principal de la aplicación es, por supuesto, vender los productos presentados. Pero es una tienda de decoración del hogar donde se da mucha importancia a los universos que se presentan en los diferentes departamentos. El objetivo es realmente sumergir a los clientes potenciales en los diferentes universos de la temporada para que puedan imaginar las diferentes piezas en su interior. Es por eso que se eligió el color del encabezado para que fuera relativamente neutral y por eso el encabezado es lo más pequeño posible. El logo está presente e identifica bien a la tienda, pero el color de fondo negro y la pequeña altura de la cabecera permiten dar un lugar de elección a los diferentes universos que propone la tienda.
Plantilla mediana: una variación de diseño

La plantilla mediana ofrece solo una diferencia con la plantilla pequeña: la altura del encabezado. De hecho, esta plantilla no ofrece ninguna opción nueva, excepto una representación visual totalmente diferente a lo que conoces y que ofrece muchas posibilidades en términos de diseño.
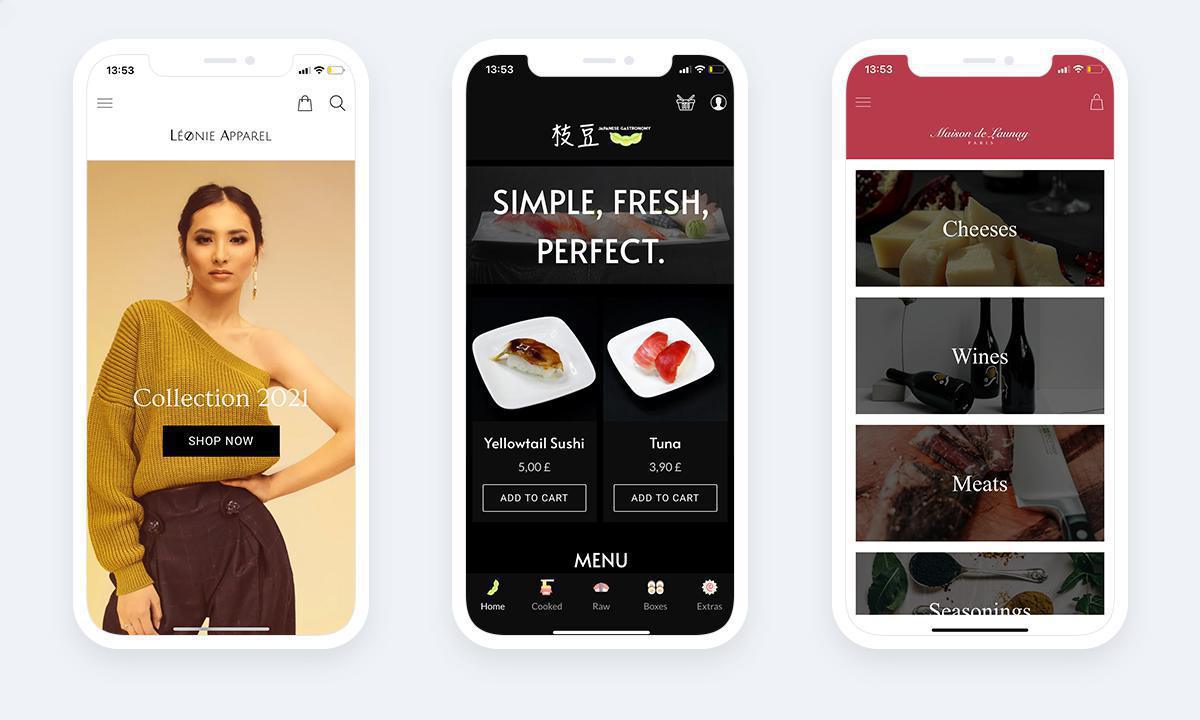
Aquí hay tres casos de uso de la plantilla Mediana:
Aquí hay tres casos de uso de la plantilla Mediana:
- La aplicación Leonie Apparel es una aplicación boutique con un estilo muy limpio tanto en su diseño como en los materiales utilizados para hacer su ropa. El aspecto de la aplicación es muy claro, y es este sentimiento el que se destaca con la elección de una plantilla mediana para su encabezado. Con una mayor altura, esta cabecera en blanco y negro ofrece una sensación de espacio y pureza característica de la marca. El logo deliberadamente muy delgado también contribuye a este sentimiento.
- El restaurante Edaname tiene una identidad visual muy fuerte. Muy oscuro como suelen ser las otras tiendas de sushi, este restaurante destaca por la elección de un logo colorido, casi kawaii. Esto es lo que queríamos resaltar al elegir una plantilla mediana para el encabezado. El logotipo está resaltado y puede destacarse especialmente sobre el color de fondo muy oscuro, que es el mismo en el encabezado que en el fondo de la aplicación, dando una impresión de continuidad que aclara la imagen general de la aplicación. Además, dado que el logotipo contiene una ilustración y un texto, es mucho más visible en una altura ligeramente mayor que en un encabezado más clásico.
- Finalmente, la aplicación Maison de Launey es la tienda en línea de una tienda de delicatessen parisina. La tienda física es particularmente conocida por sus clientes habituales por su frente de color vino. Para los dueños de la marca era crucial que este color emblemático estuviera presente en su aplicación. Para evitar oscurecer demasiado el fondo de la app, se aplicó el color sobre el fondo de la cabecera, con una plantilla Mediana para que realmente esté presente en todas las secciones de la app.
Plantilla grande: la opción descriptiva

La plantilla Grande, incluso superior a la Mediana, ofrece una gran diferencia con sus dos hermanos pequeños: la posibilidad de añadir una breve descripción bajo el título de tu aplicación o tu logo. Esta pequeña novedad tiene de hecho un enorme poder que revolucionará tus diseños y la experiencia que ofrecerás a tus clientes. En este caso, no olvides que puedes "desenganchar" los encabezados de cada sección para agregar diferentes textos para cada sección si es necesario.
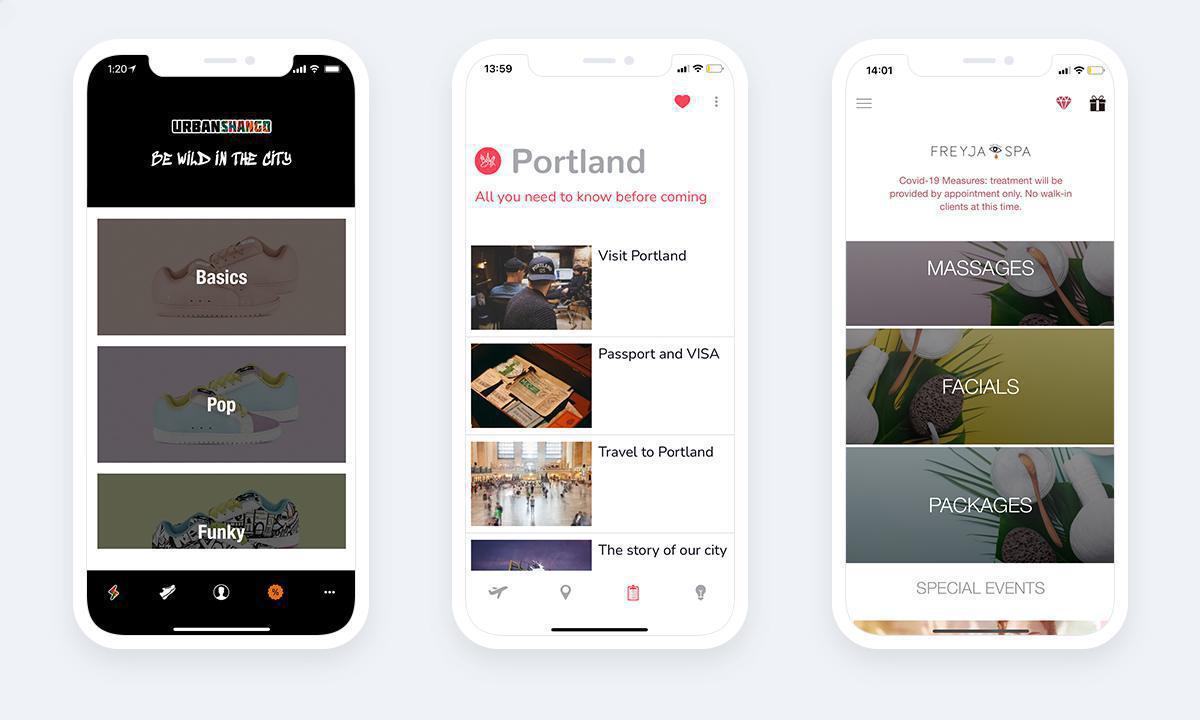
Aquí hay tres casos de uso de la plantilla grande:
Aquí hay tres casos de uso de la plantilla grande:
- Urban Shango es una marca de zapatillas especialmente comprometida. Aboga por valores fuertes y está muy implicada en la lucha contra las desigualdades y la exclusión. Más allá de la venta de sus productos, la marca quiere transmitir su mensaje a sus clientes y leads. Por eso se ha aplicado una plantilla Grande en su cabecera para mostrar de forma continua el eslogan de la marca, y llevar al más alto nivel los valores que la representan.
- La app de Portland es una guía turística muy completa. El desafío al crear esta aplicación fue mantener un diseño y una experiencia de usuario muy claros a pesar de los numerosos contenidos que contiene. La plantilla grande en el encabezado es una parte integral de la arquitectura de la aplicación, ya que las descripciones se utilizan para guiar al usuario a través de la navegación, explicando en pocas palabras el propósito de los contenidos de la sección en la que se encuentran. Es una manera efectiva de limpiar el menú, por ejemplo, que en este caso está formado por iconos sin texto, lo que reduce considerablemente la vista general de la aplicación.
- Finalmente, Freyja Spa utiliza su aplicación para comunicarse con sus clientes, permitirles reservar un tratamiento y también para maximizar su programa de fidelización. La app se ha convertido en la herramienta de comunicación privilegiada entre los clientes y el salón. La plantilla grande del encabezado se utiliza para mostrar información importante que no debe pasar desapercibida para los clientes. El texto cambia periódicamente según las necesidades del administrador. Aquí, por ejemplo, hay información importante sobre la organización del salón durante la epidemia de Covid-19
 Diseño
Diseño