Personalización avanzada de aplicaciones GoodBarber
Escrito por Mathieu Poli el


La promesa de GoodBarber: Beautiful Apps
Nuestro enfoque es un enfoque listo para usar. La prueba de ello es que con GoodBarber, tan pronto como se crea su aplicación, está lista para usar. Entonces, ¿por qué decidimos hacerlo de esta manera? Queríamos hacer que la herramienta fuera lo más fácil de usar posible, con una curva de aprendizaje muy rápida. Y, sobre todo, ¿qué prometemos? Prometemos crear aplicaciones hermosas, es decir, aplicaciones que tengan coherencia funcional y de experiencia de usuario.
Podemos comparar la herramienta sin código con ladrillos de Lego. A partir de cero, puedes ensamblarlos como desees. Lo que vendemos en GoodBarber no es solo una bolsa de ladrillos, es el conjunto completo para construir tu casco de Darth Vader. No necesitas pensar en cómo está diseñado ni en cómo se ve, hemos creado una guía para construirlo. Al final, lo que resulta difícil para un diseñador de aplicaciones no es escribir código, esa no es la principal dificultad. La verdadera dificultad es formalizar las funcionalidades. Y nuestro trabajo como desarrolladores, más que escribir código, es diseñar funcionalidades.
Voy a mostrarte en 6 puntos por qué creemos que este enfoque es el mejor.
Superar el síndrome de la página en blanco
Construir una aplicación o una funcionalidad desde cero significa identificar y listar todos los elementos necesarios. Y, sobre todo, cómo encajarlos. Todas estas preguntas generan una carga cognitiva alta y pueden llevar a la ansiedad de la página en blanco. Lo que intentamos hacer es proporcionar respuestas a estas preguntas, e incluso anticiparlas a veces. Es por eso que ofrecemos funcionalidades preconstruidas, nuestros famosos conjuntos de ladrillos. Creemos que es más fácil comenzar con una característica preconstruida y personalizarla que comenzar desde cero.

Ahorro de tiempo
Si tomamos una característica común, como la visualización de publicaciones de blog, el 90% del tiempo, encontraremos los mismos bloques y una disposición similar. Tienes una visualización de lista, una visualización de página de detalle, funcionalidades de lectura de comentarios y publicación, uso compartido, etc. Si tomamos otro ejemplo, como la función de autenticación, nuevamente encontrarás bloques y diseños similares: una página de inicio de sesión, un perfil de usuario, una página de edición de perfil de usuario, una función de contraseña olvidada, y así sucesivamente. No permitiremos que nuestros usuarios vuelvan a crear los mismos conjuntos cada vez. Ahí es donde radica el verdadero ahorro de tiempo.
Antes, hablábamos de las implicaciones de las decisiones de diseño, aquí estamos en otro punto muy concreto: evitar perder tiempo. Todos estamos familiarizados con estas funciones, y el 90% del tiempo encontraremos la misma disposición. Si deseas el casco de Darth Vader con cuernos, es más fácil partir del casco preconstruido y agregar lo que desees.
Evitar errores
Antes, les decía que el trabajo de un desarrollador es diseñar funcionalidades, pero también compartir su experiencia. Es fácil cometer errores al diseñar una aplicación. Todos hemos visto aplicaciones con contenido genial pero con una mala experiencia de usuario. Por ejemplo, puedes ver aplicaciones con iconos demasiado pequeños o algo así. Ya he visto demasiadas acciones en la misma área. Aquí en GoodBarber, tratamos de compartir nuestra experiencia implementando salvaguardias para evitar errores comunes. Un error que me viene a la mente es una aplicación con demasiados botones de acción en la cabecera. En nuestro producto, en ese caso, cambiamos automáticamente la configuración de la cabecera para agregar un menú adicional.
Esto es lo que les he presentado como un enfoque que podría parecer restrictivo, pero lo vemos más como un enfoque inteligente. Nuestro objetivo no es estandarizar por completo las aplicaciones de nuestros clientes, sino evitar que cometan errores evidentes.
Otro factor clave para el éxito y la longevidad de una aplicación es estar a la vanguardia de la tendencia. Como saben, en nuestra industria, todo avanza muy rápido. Una aplicación puede parecer anticuada rápidamente, tanto en términos de diseño como de funcionalidad. En GoodBarber, contamos con un equipo de expertos que supervisan las tendencias y actualizan nuestros productos en consecuencia. Un buen ejemplo es el TabBar que se encuentra en la parte inferior de las pantallas. Ha sido muy común durante mucho tiempo, pero ahora parece un poco desactualizado. En GoodBarber, elegimos renovar este TabBar con una versión mucho más moderna y redondeada que flota. Una vez más, nuestra promesa es crear aplicaciones hermosas.
Optimización del rendimiento
No solo existen errores de experiencia de usuario que podemos cometer al construir una aplicación, sino también problemas técnicos. Permítanme darles un ejemplo, estoy construyendo una lista de entradas de blog, pero mi base de datos contiene cientos o incluso miles de elementos. Los problemas comunes que podemos encontrar al utilizar una herramienta sin código están relacionados con el rendimiento. Mi solicitud tarda demasiado tiempo en descargar elementos, mi página tarda demasiado tiempo en cargar, y así sucesivamente. O, de nuevo: si quiero que mis artículos estén disponibles sin conexión, debo crear un sistema de gestión de caché. Incluso si la aplicación es hermosa, si no dedicamos esfuerzos a su rendimiento, no se puede utilizar. En GoodBarber, hemos probado y optimizado cada uno de los conjuntos de bloques que ofrecemos. En mi ejemplo de lista de entradas, hemos establecido un sistema de paginación automática de 24 elementos. Esto acelera los tiempos de carga de los elementos y mantiene un rendimiento aceptable para esta página. También hemos establecido un sólido sistema de gestión de caché que permite la lectura de los artículos sin conexión. Básicamente, lo que estamos haciendo es asumir la mayor parte del trabajo técnico para nuestros usuarios.
Accesibilidad y privacidad
Aquí, llegamos a dos puntos que representan un desafío importante en nuestros tiempos: la privacidad de los datos y la accesibilidad de la aplicación. Puede parecer secundario, pero se está volviendo esencial. Trabajamos en la fase inicial para asegurarnos de que nuestros clientes no tengan que preocuparse por ello. Realizamos un esfuerzo constante para que nuestras aplicaciones cumplan con las regulaciones de privacidad de datos (como el RGPD, por ejemplo). De la misma manera, se están realizando trabajos en nuestro lado para hacer que todas nuestras aplicaciones sean accesibles. Un buen ejemplo es que un usuario con problemas de visión puede utilizar nuestras aplicaciones sin ningún problema. Hemos verificado la compatibilidad de todos nuestros bloques con Voice Over. Puede parecer menos concreto que la UX o el rendimiento, pero creemos que crear aplicaciones hermosas también significa crear aplicaciones hermosas para todos.
He enumerado una serie de puntos que pueden parecer restrictivos, pero al final, ¿de qué sirve personalizar algo que no tiene sentido? ¡No porque puedas hacer cosas debes hacerlas! En resumen, creemos firmemente que la clave del No Code radica en nuestra filosofía: Aplicaciones hermosas. Significa aplicaciones coherentes en todos los sentidos, tanto en términos de UX como de funcionalidad. Y esto le cuesta a nuestros usuarios un esfuerzo mínimo, ya que hemos hecho la mayor parte del trabajo nosotros mismos. Cuando elige GoodBarber, tiene garantizados los mejores resultados del mercado. Nuestro equilibrio entre orientación y libertad creativa es nuestra fortaleza. Puede pensar que esto limita la flexibilidad, pero en realidad es todo lo contrario. Permítanme mostrarles eso en la siguiente parte de esta presentación.
Ejemplo de un conjunto de ladrillos

Ahora tomemos un ejemplo concreto de una característica guiada y veamos de qué se trata realmente.
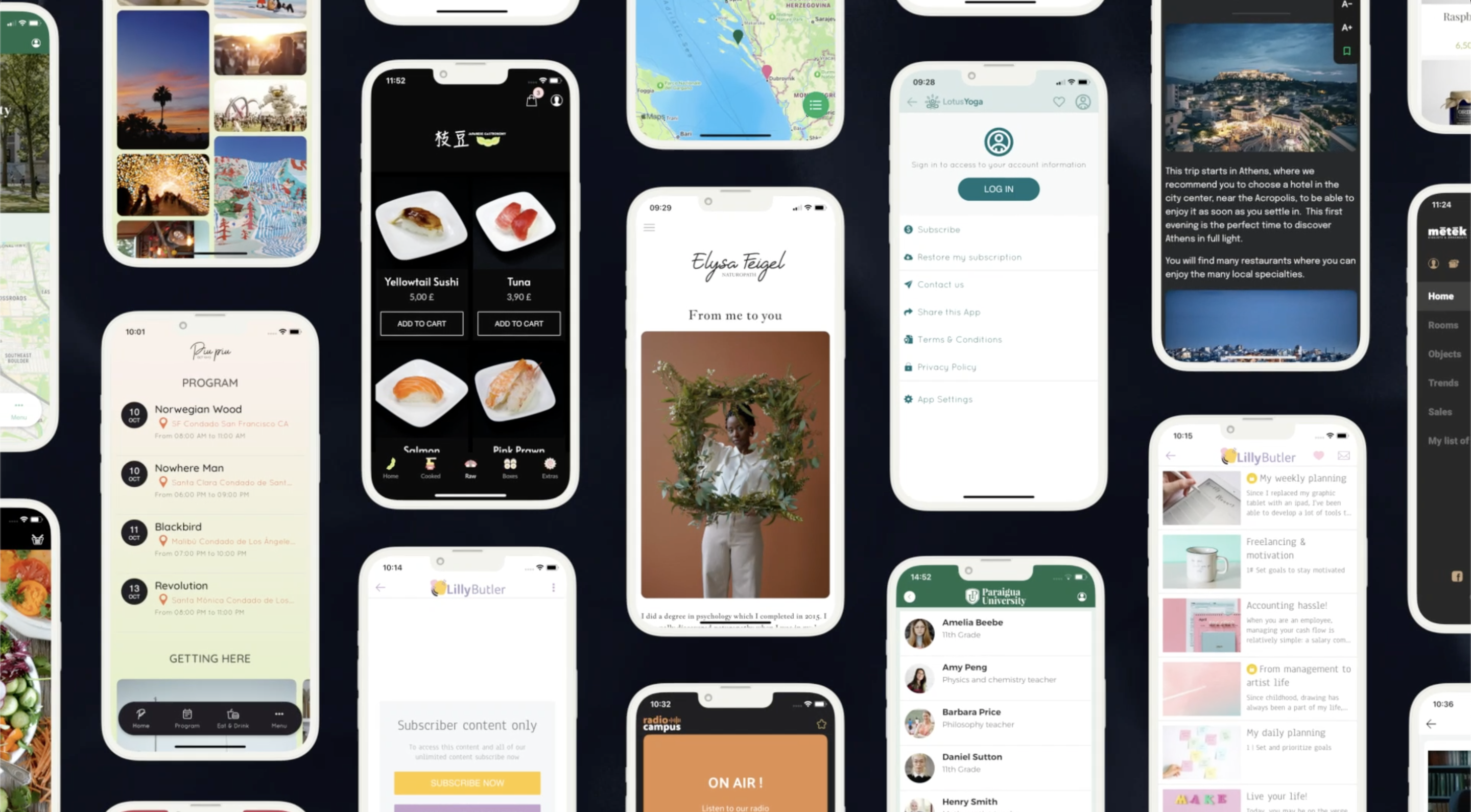
Voy a tomar el ejemplo más básico, pero quizás el más poderoso: la función de visualización de texto enriquecido, que parece muy simple en su enfoque, pero capaz de responder a una amplia gama de casos de uso, como guías turísticas, aplicaciones de prensa, y así sucesivamente. ¿En qué consiste esta característica?
Se trata de mostrar publicaciones ya sea en una visualización de lista simplificada o en una visualización de una sola página más detallada. Además, añadimos una serie de funciones adicionales, como marcadores, lectura y envío de comentarios, y uso compartido.
En primer lugar, es necesario configurar el modelo de datos. Trabajamos en un modelo de datos que consideramos el más común y completo para este tipo de característica. Tener este modelo de datos definido nos permite proponer automáticamente una interfaz para gestionar el contenido.
Varios puntos de partida
Hemos hablado de los datos que vamos a mostrar, ahora veamos cómo mostrarlos. En el producto, puedes elegir entre varias disposiciones que puedes utilizar como punto de partida para la personalización.
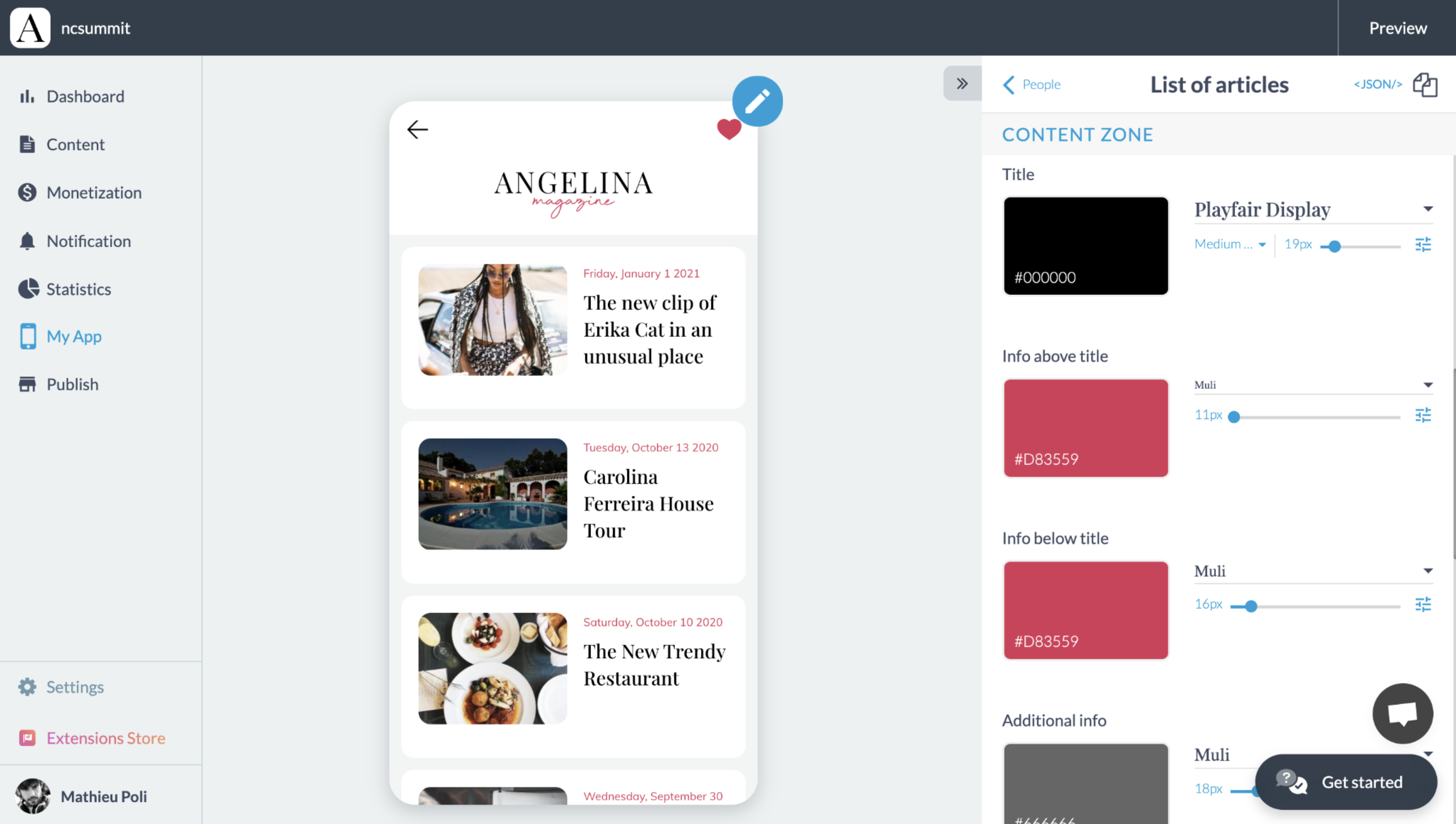
Tomaré como ejemplo la plantilla clásica enriquecida. ¿Qué es? Es una lista de celdas que contienen una miniatura, un título, un subtítulo, y así sucesivamente. Nuestro motor gestiona automáticamente algunas cosas, como la alineación del texto para idiomas de derecha a izquierda o de izquierda a derecha, así como visualizaciones específicas para dispositivos móviles, tabletas o escritorios.
Para el resto, ofrecemos una interfaz con un panel que contiene los parámetros más utilizados por nuestros usuarios:
Tenemos una regla interna que dice que si un parámetro no es utilizado por al menos el 10% de nuestros clientes, no lo incluimos en el panel. ¿Por qué? Queremos mantener una interfaz lo más simple posible. Esa es la promesa de la que hablaba anteriormente. Pero la realidad, y eso es lo que les voy a mostrar hoy, es que estos parámetros ocultos siguen estando disponibles.
Bueno, si están leyendo este artículo, es porque son usuarios expertos, por lo que no necesitan esta interfaz ligera y bonita. Así que si quieren tomar la píldora roja, les mostraré lo que hay detrás del escenario. Podrán editar directamente parámetros explícitos, y les mostraré cómo hacerlo.
Aquí, en esta demostración, verán cómo agregar una sombra a todas las celdas de la lista.
Ahora he terminado mi diseño, pero finalmente no me gusta esta plantilla y quiero cambiarla. Con un solo clic, puedo cambiar a otra plantilla más inmersiva con una imagen a pantalla completa. Y esta es la fortaleza de un producto integrado como GoodBarber, todas las configuraciones que he elegido se transfieren automáticamente al nuevo diseño.
Hasta ahora, solo os he mostrado cómo editar los parámetros de diseño, pero también pueden encontrar algunos parámetros que cambian la parte funcional de su aplicación. Por ejemplo, puedo activar un desplazamiento automático de mis elementos en mi página de inicio.
Otro ejemplo es la frecuencia con la que se muestran los anuncios. Hemos elegido mostrar un anuncio cada 3 artículos, pero este es un valor que pueden cambiar. La visualización de anuncios suele ser una salvaguardia que hemos establecido porque consideramos que por debajo de cierto valor, la experiencia del usuario se verá degradada, pero si aún desean hacerlo para generar más ingresos, pueden hacerlo editando configuraciones ocultas.
Les he dado algunos ejemplos, pero hay miles de parámetros ocultos como estos. Esto significa que el número de combinaciones posibles para nuestro producto supera el billón.
Entonces, ¿cómo hacerlo?
En primer lugar, deberás agregar una extensión para habilitar la edición de parámetros ocultos. Puedes encontrarla en nuestra tienda de extensiones con el nombre Edición JSON.
Una vez instalada, activará un botón JSON que aparecerá en cada conjunto de bloques del producto. Al hacer clic en él, podrá editar todos los parámetros de este conjunto de bloques.
Aquí, voy a modernizar un poco el campo de mi caja de inicio de sesión. Elegimos configurarlos con un fondo blanco porque es la configuración más común, pero en esta demostración verá que puedo cambiarlo.
Incluso podemos ir más allá en la personalización. En esta demostración, voy a editar el color del campo solo para el estado de enfoque.
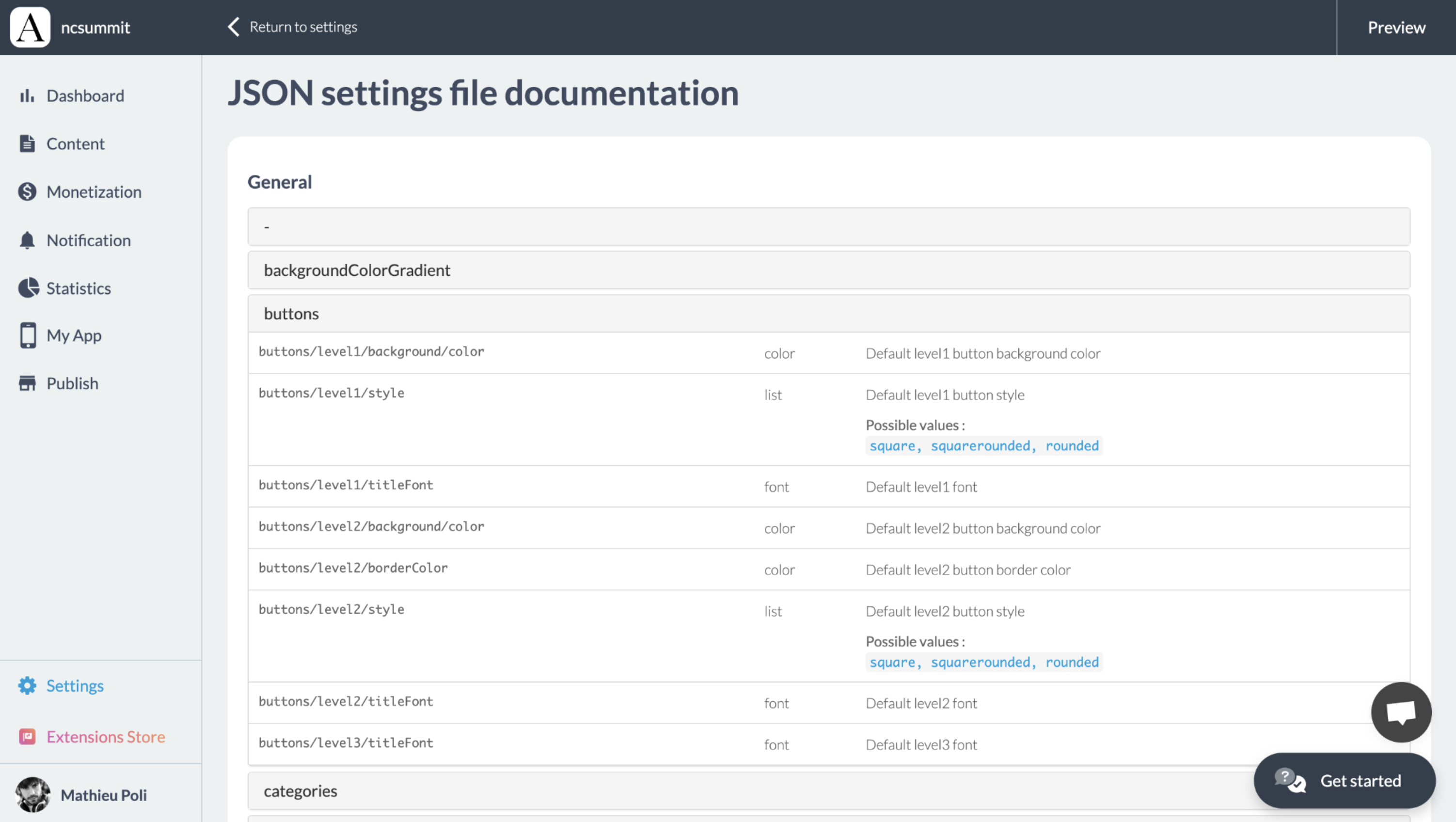
¿Cómo saber qué parámetros existen? Existe una documentación que puede encontrar en su panel de control de GoodBarber. Esta lista puede parecer realmente larga, pero todos estos parámetros se basan en nuestro sistema de diseño, que se construye sobre una base atómica. Esto significa que siempre encontrará formatos de objetos y parámetros similares.
Hemos visto el ejemplo del objeto campo, otro buen ejemplo es el objeto fuente que siempre será el mismo en la aplicación, conteniendo un tamaño, un color y un nombre de fuente.
Por lo tanto, no debería perderse en esta lista:

No dudes en ponerte en contacto con nuestro equipo de soporte, pueden ayudarte a encontrar la configuración que estás buscando, o, si no existen, indicarle en la dirección correcta.
 Diseño
Diseño