Perfil de Usuario y NavBar
Escrito por Jerome Granados el

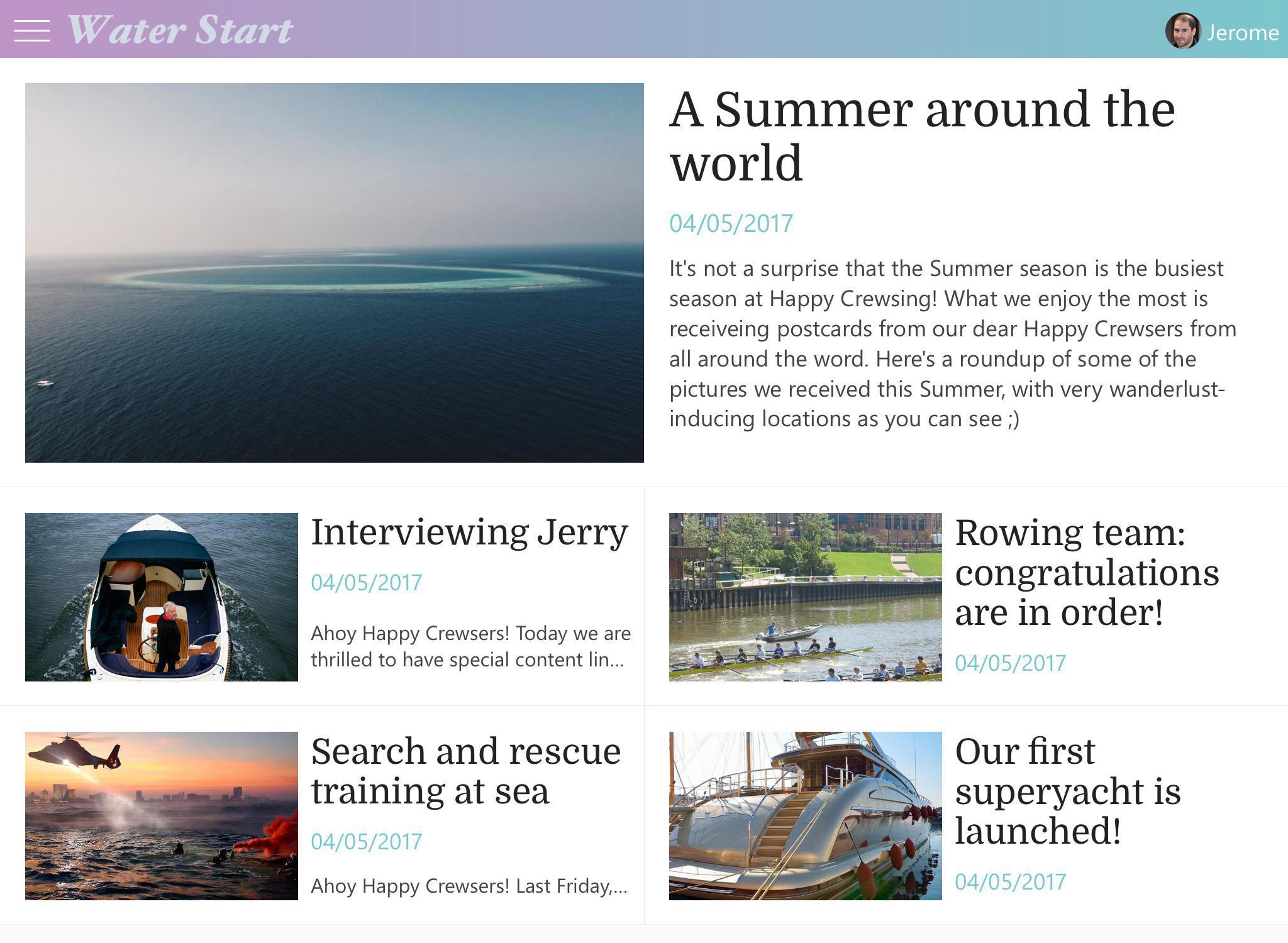
Hemos mejorado el funcionamiento del atajo que permite acceder al perfil del usuario desde el NavBar.
Ahora el atajo es dinámico. Si el usuario está autenticado en la app, su foto de perfil aparece, si no, es el icono por defecto.
Ahora el atajo es dinámico. Si el usuario está autenticado en la app, su foto de perfil aparece, si no, es el icono por defecto.
Configuración

Esta funcionalidad permite optimizar el diseño de tu app. Además, añade una información visual útil para el usuario. Sale de manera instantánea si está autenticado o no en la app.
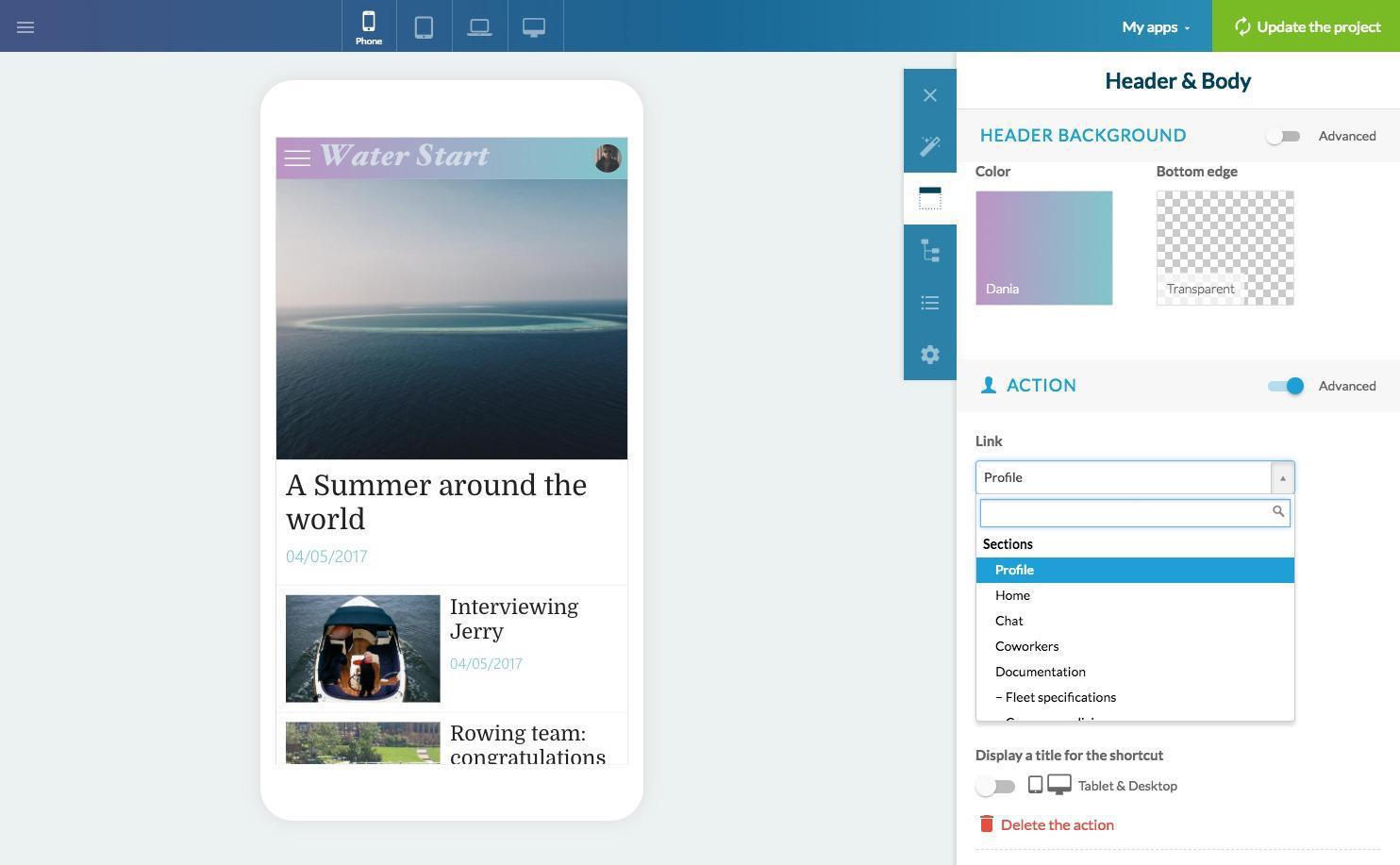
Para activar la funcionalidad, primero hay que añadir un enlace en la Cabecera de tu app. Para eso, ve al Constructor > Cabecera & Cuerpo y haz clic sobre el botón “Añadir una sección”.
La sección tiene que redirigir al perfil de usuario. No olvides elegir un icono por defecto. Ten en cuenta también que las opciones avanzadas permiten modificar la visualización del enlace en función del tamaño de la pantalla del terminal que muestra tu app.
Se debe observar que, si ya tenías un atajo hacia el perfil antes de la puesta en línea de esta novedad, tendrías que suprimir y rehacer el enlace para beneficiar del comportamiento dinámico.
Para activar la funcionalidad, primero hay que añadir un enlace en la Cabecera de tu app. Para eso, ve al Constructor > Cabecera & Cuerpo y haz clic sobre el botón “Añadir una sección”.
La sección tiene que redirigir al perfil de usuario. No olvides elegir un icono por defecto. Ten en cuenta también que las opciones avanzadas permiten modificar la visualización del enlace en función del tamaño de la pantalla del terminal que muestra tu app.
Se debe observar que, si ya tenías un atajo hacia el perfil antes de la puesta en línea de esta novedad, tendrías que suprimir y rehacer el enlace para beneficiar del comportamiento dinámico.
Comportamiento dinámico

Una vez el enlace está añadido en la cabecera, la visualización está gestionada automáticamente. Si el usuario no está autenticado, el icono y eventualmente el texto por defecto aparecen. En cuanto se autentica, aparecerán las informaciones asociadas al perfil.
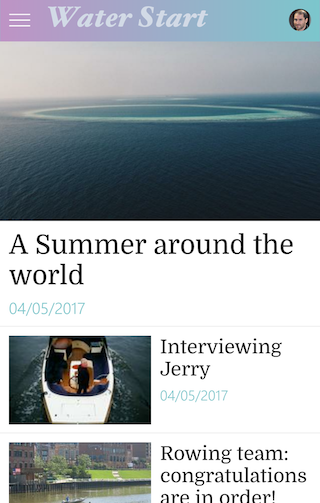
Smartphone
Solo el icono aparece cuando el enlace forma parte de los elementos principales de la cabecera. Si el enlace está en el menú adicional, el icono y el nombre del usuario aparecerán.
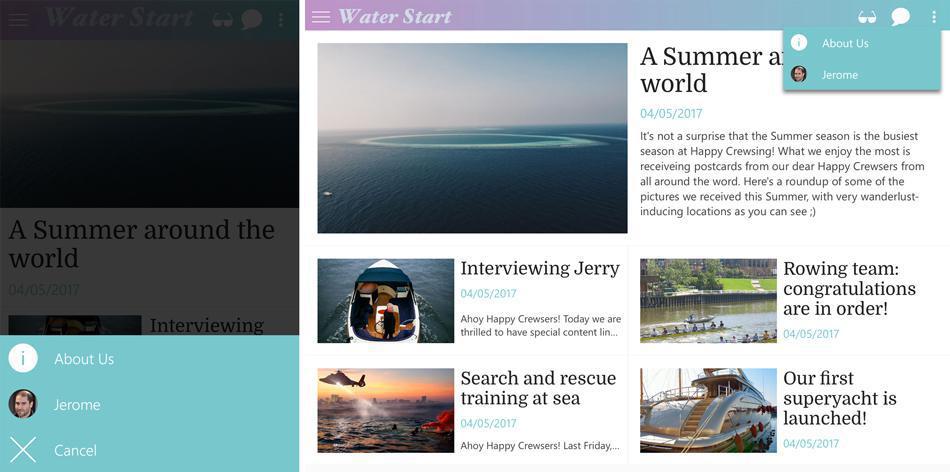
Tablet & Desktop
Puedes decidir mostrar el nombre del usuario además del icono.
En el menú adicional, el icono y el nombre del usuario aparecen.
Smartphone
Solo el icono aparece cuando el enlace forma parte de los elementos principales de la cabecera. Si el enlace está en el menú adicional, el icono y el nombre del usuario aparecerán.
Tablet & Desktop
Puedes decidir mostrar el nombre del usuario además del icono.
En el menú adicional, el icono y el nombre del usuario aparecen.

 Diseño
Diseño