Mejora el diseño de tu aplicación con nuestras nuevas plantillas NavBar
Escrito por Marie Pireddu el

El diseño de tu aplicación juega un papel vital en la creación de una experiencia atractiva para tus usuarios. En GoodBarber siempre estamos comprometidos a proporcionar un producto que siempre esté a la vanguardia de la experiencia del usuario móvil.
Por esta razón, era hora de agregar nuevas plantillas de barra de navegación (tanto para las aplicaciones clásicas como para las de compras). NavBar es un elemento clave de la identidad de una aplicación que te ayuda a mostrar tu marca.
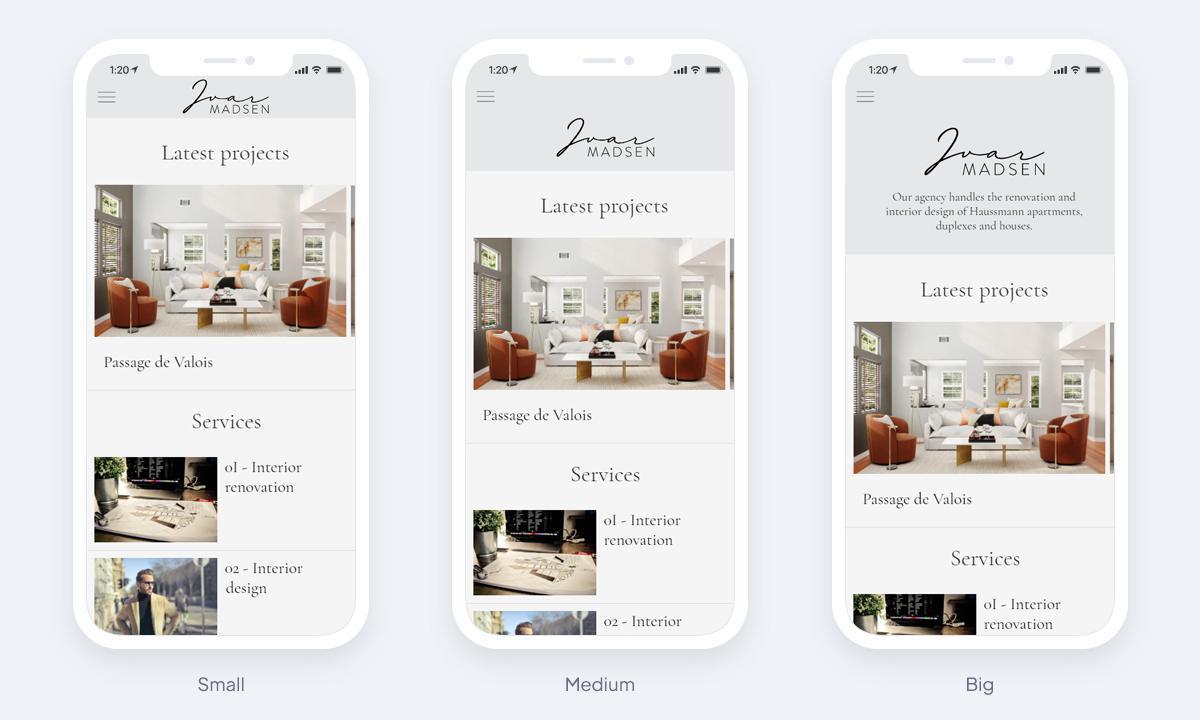
Ahora puedes elegir entre 3 alturas diferentes: pequeña, mediana y grande
Por esta razón, era hora de agregar nuevas plantillas de barra de navegación (tanto para las aplicaciones clásicas como para las de compras). NavBar es un elemento clave de la identidad de una aplicación que te ayuda a mostrar tu marca.
Ahora puedes elegir entre 3 alturas diferentes: pequeña, mediana y grande
¿Cómo funciona en tu back office de GoodBarber?
En el back office de tu aplicación, en el menú Mi app > Diseño > Diseño general > Logo y título, ahora puedes ver un nuevo bloque "Altura del encabezado".
A partir de ahí, podrás elegir entre 3 alturas diferentes:
A partir de ahí, podrás elegir entre 3 alturas diferentes:
- Pequeño: muestra el título o la imagen del logotipo
- Medio: muestra el título o la imagen del logotipo (solo disponible para secciones en la navegación principal del panel derecho de tu back office)
- Grande: muestra el título o la imagen del logotipo + una breve descripción (solo disponible para secciones en la navegación principal del panel derecho de tu back office). Esta breve descripción se muestra en tu encabezado debajo del logotipo de tu aplicación.

Por qué diferentes opciones de altura
Tener estas 3 plantillas permite una mayor facilidad en el diseño y una mayor flexibilidad para mostrar las diferentes secciones de tu aplicación. Como puedes desenganchar las cabeceras según los tramos y así tener diferentes tamaños.
Ve al menú Mi app > Diseño > Diseño de sección y haz clic en "Encabezado". A continuación, puedes seleccionar la altura para esta sección específica.
También puedes agregar una descripción diferente para las secciones con la plantilla grande.
Ve al menú Mi app > Diseño > Diseño de sección y haz clic en "Encabezado". A continuación, puedes seleccionar la altura para esta sección específica.
También puedes agregar una descripción diferente para las secciones con la plantilla grande.

Estén atentos a nuestro artículo de seguimiento que muestra los diferentes casos de uso de estas plantillas y te brindan algo de inspiración para tus aplicaciones.
 Diseño
Diseño