Los Service Workers
Escrito por Muriel Santoni el
Hace ya algún tiempo en que oyes hablar de las PWAs y de sus ventajas innegables. ¿Pero sabes realmente cómo esta tecnología funciona y lo que hace que es tan diferente de un sitio web clásico? Este artículo tiene el objetivo de explicar en concreto el funcionamiento de lo que hace las PWAs son tan únicas: los Service Workers.
¿Cómo funciona una PWA?
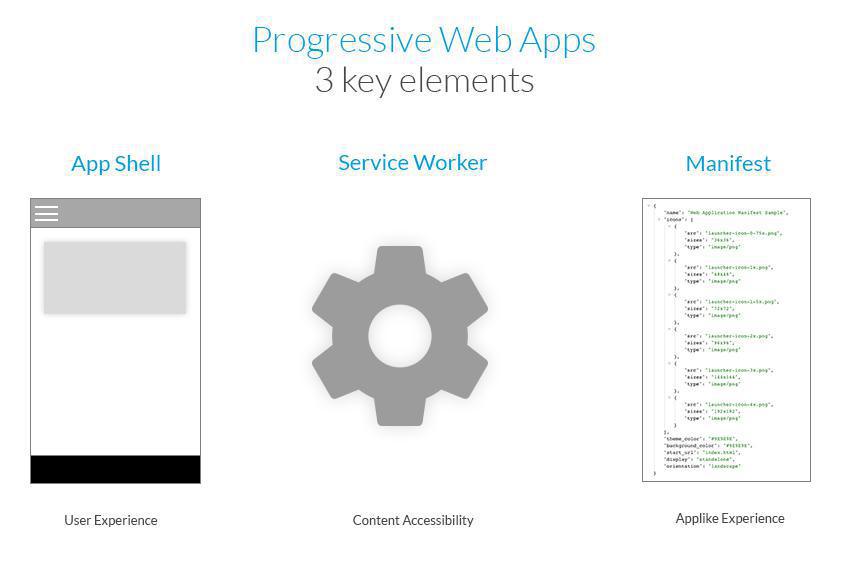
Las PWAs son el compromiso perfecto entre un sitio web y una aplicación nativa. Su modo de funcionamiento se basa en la combinación exclusiva de conceptos ya existentes que, puestos en común les permiten alcanzar rendimientos excelentes:

- La App Shell
- Un Service Worker
- Un Manifiesto JSON
¿Qué es un Service Worker?
1/ Definición y funcionamiento
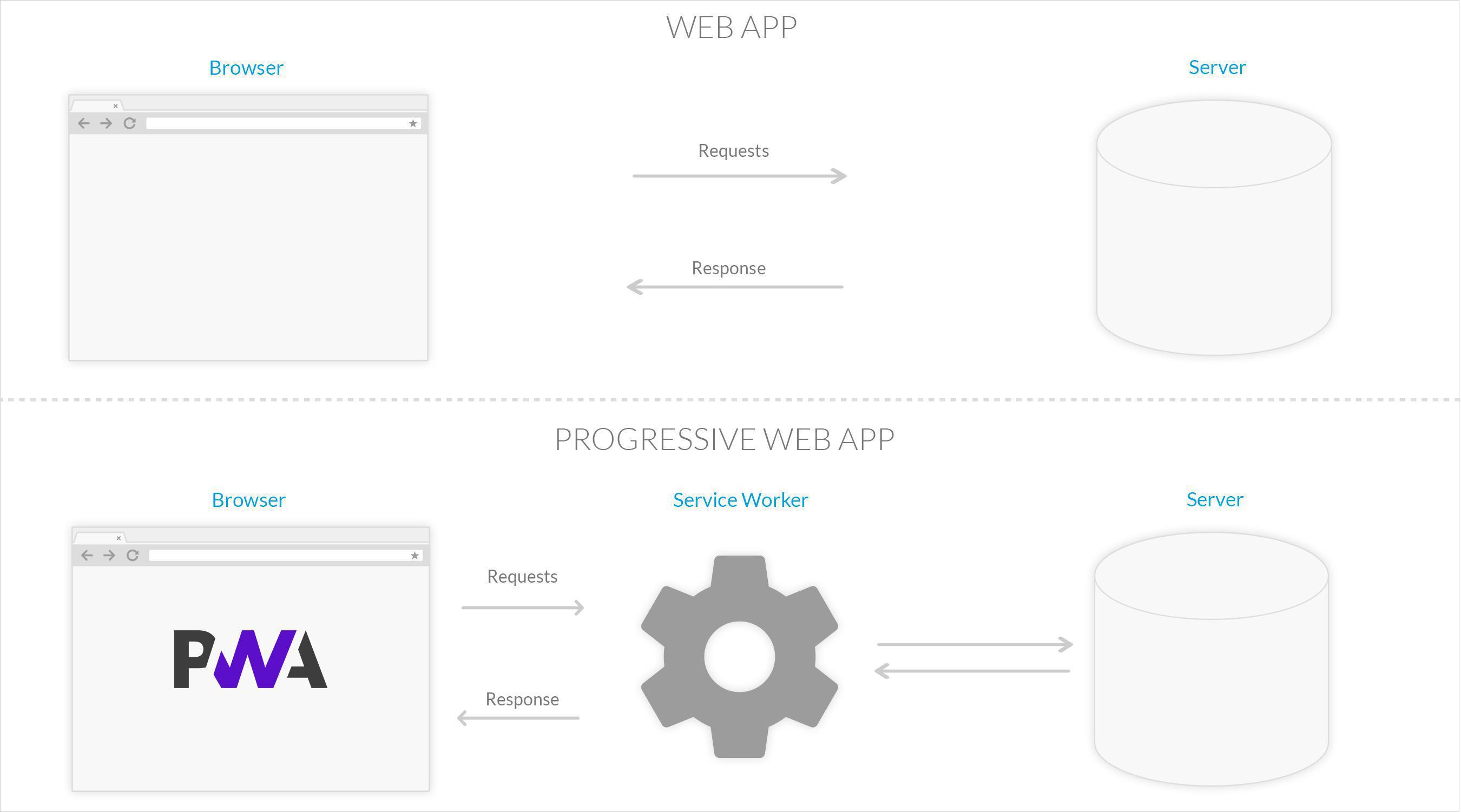
Desde un punto de vista técnico, un service worker es un script ejecutado en el segundo plano por un navegador. Es capaz de ejecutar acciones en respuesta a acontecimientos como consultas de red o informaciones transmitidas por el sistema de explotación (modificaciones de conectividad por ejemplo). Permite a los desarrolladores construir funcionalidades avanzadas como la gestión de notificaciones push y la gestión del caché. Una vez el service worker instalado en el navegador, efectúa las tareas que le han sido asignadas de manera independiente, aunque el navegador no navegue en el sitio. El funcionamiento de un service worker parece al de un servidor proxy, sirve de intermediario entre el navegador e Internet para mejorar la experiencia del usuario, particularmente almacenando los datos de una página web en caché.

Para sintetizar, un service worker es finalmente un fichero JavaScript simple que se ejecuta en el segundo plano y que se activa a la llamada de ciertos acontecimientos. Va a interceptar las consultas hechas al servidor y estará capaz de re enviar una respuesta transmitiendo el recurso recibido por el servidor o proporcionando una versión local del recurso si ha sido ya solicitada. En el caso de las Progressive Web Apps de GoodBarber, por ejemplo, permite optimizar la manera en que el navegador va a mostrar los tipos de letras, descargandolas durante la primera visita del usuario y almacenándolas en caché. Para las visitas posteriores, el tipo de letra se procesara localmente, lo que permitirá una visualización instantánea, garantizando una visualización más rápida de la app.
2/ Limites
Hay 2 prerrequisitos para que un service worker se instale en un navegador:
2/ Limites
Hay 2 prerrequisitos para que un service worker se instale en un navegador:
- El primer, es el uso del protocolo HTTPS para las páginas del sitio web. Los service workers pueden efectuar operaciones muy poderosas desde el navegador del usuario. El uso del protocolo HTTPS garantiza que no haya usurpación durante la instalación del service worker. Sin este protocolo, no se podrá instalar el service worker.
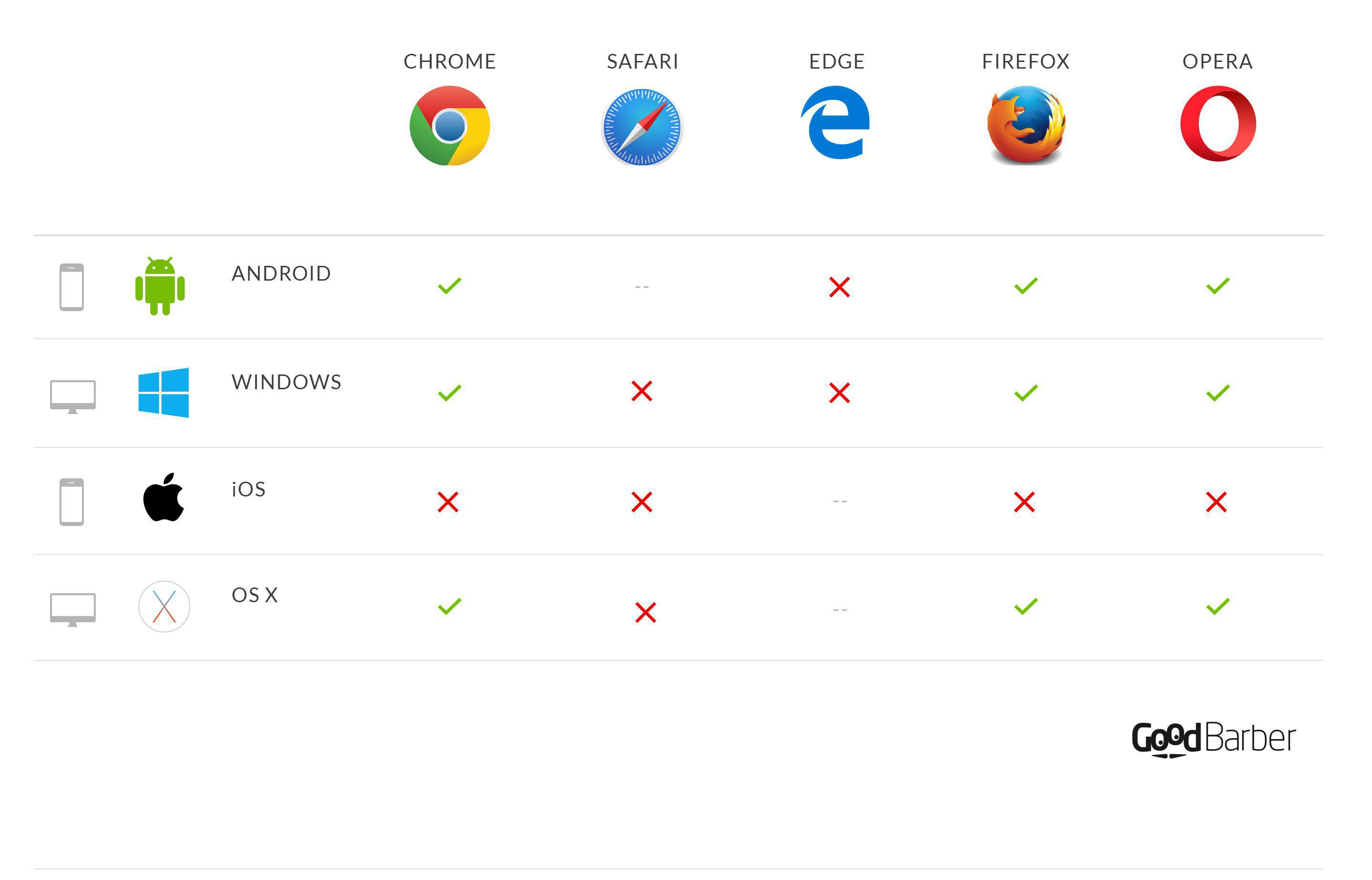
- El segundo es el uso de un navegador que soporta el uso de los service worker. De momento, los navegadores que soportan los service workers son los siguientes: Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, en función del sistema de explotación del aparato en el cual están instalados.

Como lo puedes observar, los service workers (así como toda la potencia de las PWAs) no son compatible, todavía, con el navegador de Apple. Pero la buena noticia es que Safari y Safari iOS no tardaria a aparecer en la lista de compatibilidad .
Si para el navegador IE los service workers no son compatibles, en cuanto al navegador Edge, los desarrollos también están en curso%20worker .
Si para el navegador IE los service workers no son compatibles, en cuanto al navegador Edge, los desarrollos también están en curso%20worker .
En concreto, ¿qué aporta un service worker a las PWAs?
Los service workers participan considerablemente a acercar las PWAs de las apps nativas en términos de funcionalidades. Abajo algunos ejemplos:
1/ Sincronización en segundo plano
Una vez los service workers instalados, los sitios web tienen la posibilidad de ejecutar código JavaScript sin tener que estar en el primer plano, incluso sin que ninguna página web sea abierta en el navegador. Esta funcionalidad es equivalente a las actualizaciones en el segundo plano de las apps nativas, pero aplicado al web. Esta funcionalidad es útil para la actualización regular de los datos de un sitio y permite la visualización directa de los datos puestos al día en cuanto entre el usuario. También interviene en la mejora de los rendimientos, cargando de antemano tanto recursos estáticos como páginas completas.
2/ Accesibilidad offline
Antes de los service workers, el funcionamiento offline de las web apps estaba manejado por el interfaz Appcache, que permitía almacenar los ficheros de la aplicación en un caché, y utilizarlos en el caso de pérdida de conexión.
Si la accesibilidad offline ya era posible gracias a Appcache, los service workers simplifican considerablemente el establecimiento de este funcionamiento. De hecho, Appcache presenta algunos inconvenientes, incluso una falta de flexibilidad.
Por cierto, los service workers han sido desarrollados como una versión mejorada de Appcache, para permitir a los desarrolladores web ofrecer a sus apps un funcionamiento offline optimal.
En términos de funcionamiento, en realidad, los service workers van a interceptar las consultas de la red y luego efectuar acciones adecuadas en función de que la red sea disponible o no, y de que los recursos actualizados sean puestos a disposición en el servidor.
Aquí tienes un ejemplo de estrategia de almacenamiento en caché que los desarrolladores pueden implementar a través de los service workers: el Cache then Network:
1/ Sincronización en segundo plano
Una vez los service workers instalados, los sitios web tienen la posibilidad de ejecutar código JavaScript sin tener que estar en el primer plano, incluso sin que ninguna página web sea abierta en el navegador. Esta funcionalidad es equivalente a las actualizaciones en el segundo plano de las apps nativas, pero aplicado al web. Esta funcionalidad es útil para la actualización regular de los datos de un sitio y permite la visualización directa de los datos puestos al día en cuanto entre el usuario. También interviene en la mejora de los rendimientos, cargando de antemano tanto recursos estáticos como páginas completas.
2/ Accesibilidad offline
Antes de los service workers, el funcionamiento offline de las web apps estaba manejado por el interfaz Appcache, que permitía almacenar los ficheros de la aplicación en un caché, y utilizarlos en el caso de pérdida de conexión.
Si la accesibilidad offline ya era posible gracias a Appcache, los service workers simplifican considerablemente el establecimiento de este funcionamiento. De hecho, Appcache presenta algunos inconvenientes, incluso una falta de flexibilidad.
Por cierto, los service workers han sido desarrollados como una versión mejorada de Appcache, para permitir a los desarrolladores web ofrecer a sus apps un funcionamiento offline optimal.
En términos de funcionamiento, en realidad, los service workers van a interceptar las consultas de la red y luego efectuar acciones adecuadas en función de que la red sea disponible o no, y de que los recursos actualizados sean puestos a disposición en el servidor.
Aquí tienes un ejemplo de estrategia de almacenamiento en caché que los desarrolladores pueden implementar a través de los service workers: el Cache then Network:
Este funcionamiento va a permitir al usuario a la vez consultar contenido sin conexión internet, pero también aprovechar de una experiencia del usuario mejorada ya que, aun con una conexión internet, ciertos ficheros no tendrán que ser descargados desde el servidor web, porque ya estarán almacenados de manera local.
3/ Envío de notificaciones Push
La posibilidad de utilizar las notificaciones push a través de web apps es una verdadera revolución que afina considerablemente la frontera entre las apps nativas y las web apps.
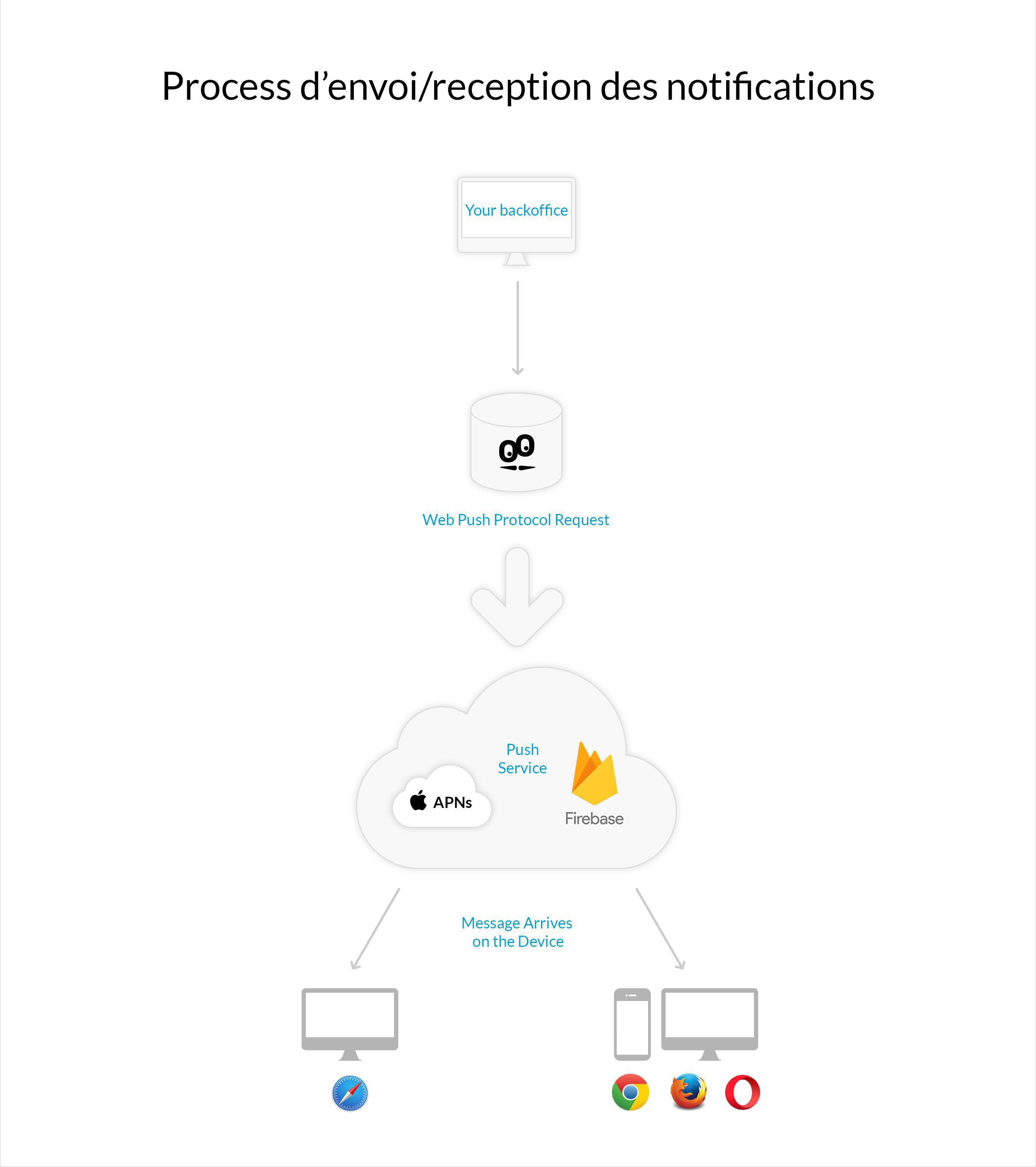
Esta funcionalidad es posible gracias a la capacidad de los service workers de funcionar en el segundo plano. Dos tecnologías contribuyan para permitir este uso: el API Push y el API Notification, que son diferentes pero complementarias. El API Push se utiliza para notificar un service worker de la presencia de una notificación. El API Notification se utiliza para activar la visualización de la notificación en el navegador. Así, se tiene que utilizar estos dos APIs al interior del service worker.
En el caso de GoodBarber, la gestión y la visualización de las notificaciones push a través de los service workers se apoyan sobre un servicio específico llamado FireBase.
3/ Envío de notificaciones Push
La posibilidad de utilizar las notificaciones push a través de web apps es una verdadera revolución que afina considerablemente la frontera entre las apps nativas y las web apps.
Esta funcionalidad es posible gracias a la capacidad de los service workers de funcionar en el segundo plano. Dos tecnologías contribuyan para permitir este uso: el API Push y el API Notification, que son diferentes pero complementarias. El API Push se utiliza para notificar un service worker de la presencia de una notificación. El API Notification se utiliza para activar la visualización de la notificación en el navegador. Así, se tiene que utilizar estos dos APIs al interior del service worker.
En el caso de GoodBarber, la gestión y la visualización de las notificaciones push a través de los service workers se apoyan sobre un servicio específico llamado FireBase.

En otras palabras, el service worker va tratar una notificación enviada por un servicio de push a través del API Push. Después, gracias al API Notification, va a mostrar esta notificación al usuario.
Si las notificaciones push todavía no son soportadas por Safari móvil, ya funcionan con Safari desktop, no gracias a los service workers, pero gracias al servicio de notificaciones push de Apple (APNs) que es un servicio creado por Apple y que permite a un proveedor de servicios externo de enviar mensajes o mandos a cualquier aparato Apple funcionando con OS X. Es importante notar que las notificaciones para los sitios web no aparecen en los aparatos que funcionan con iOS (móvil).
Para concluir, has podido observar la importancia de los service workers en el funcionamiento de las Progressive Web Apps, ya que numerosas funcionalidades se apoyan sobre su uso, lo que deja una gran libertad a los desarrolladores en la construcción del funcionamiento de sus apps. Las recientes noticias nos confortan en la idea que los service workers tendrán una vida muy larga ya que Apple también devolvió Safari compatible con los service workers, ofreciendo entonces la posibilidad a los usuarios de disfrutar completamente de los rendimientos de las Progressive Web Apps.
Como has visto, los service workers y las Progressive Web Apps están a punto de revolucionar nuestra manera de ver la web, tanto por el lado de los desarrolladores como por el de los usuarios que descubren poco a poco todo el potencial de estas web apps, que se acercan finalmente más de las apps nativas que lo que podríamos pensar.
Si las notificaciones push todavía no son soportadas por Safari móvil, ya funcionan con Safari desktop, no gracias a los service workers, pero gracias al servicio de notificaciones push de Apple (APNs) que es un servicio creado por Apple y que permite a un proveedor de servicios externo de enviar mensajes o mandos a cualquier aparato Apple funcionando con OS X. Es importante notar que las notificaciones para los sitios web no aparecen en los aparatos que funcionan con iOS (móvil).
Para concluir, has podido observar la importancia de los service workers en el funcionamiento de las Progressive Web Apps, ya que numerosas funcionalidades se apoyan sobre su uso, lo que deja una gran libertad a los desarrolladores en la construcción del funcionamiento de sus apps. Las recientes noticias nos confortan en la idea que los service workers tendrán una vida muy larga ya que Apple también devolvió Safari compatible con los service workers, ofreciendo entonces la posibilidad a los usuarios de disfrutar completamente de los rendimientos de las Progressive Web Apps.
Como has visto, los service workers y las Progressive Web Apps están a punto de revolucionar nuestra manera de ver la web, tanto por el lado de los desarrolladores como por el de los usuarios que descubren poco a poco todo el potencial de estas web apps, que se acercan finalmente más de las apps nativas que lo que podríamos pensar.
 Diseño
Diseño