Las mejores prácticas de Desarrolladores GoodBarber para optimizar la velocidad de su aplicación.
Escrito por Marie Pireddu el

Mobile nos ha capacitado a todos para esperar obtener lo que queremos, cuando queremos.
Con cada segundo adicional@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a que su aplicación demora en cargar, sus tasas de conversión se reducen en un 7%. Hacer que tu aplicación se ejecute rápidamente es una necesidad. Por ejemplo, cuando Amazon redujo su tiempo de carga en 100 milisegundos, ¡sus ingresos aumentaron en 1%!
Y con tantas opciones disponibles en las tiendas de hoy, la paciencia de los usuarios se está reduciendo. Leerás aquí y allá que el tiempo de carga ideal para una aplicación es de 2 segundos. Ese es un buen promedio de hecho.
Veremos en este blog cómo permanecer cerca o por debajo de este umbral.
Hemos pedido a uno de nuestros principales desarrolladores, Sergio, algún consejo sobre cómo optimizar la velocidad de su aplicación GoodBarber.
Aquí están sus 3 mejores consejos de práctica:
Consejo #1 : Siempre favorece un diseño simple pero hermoso

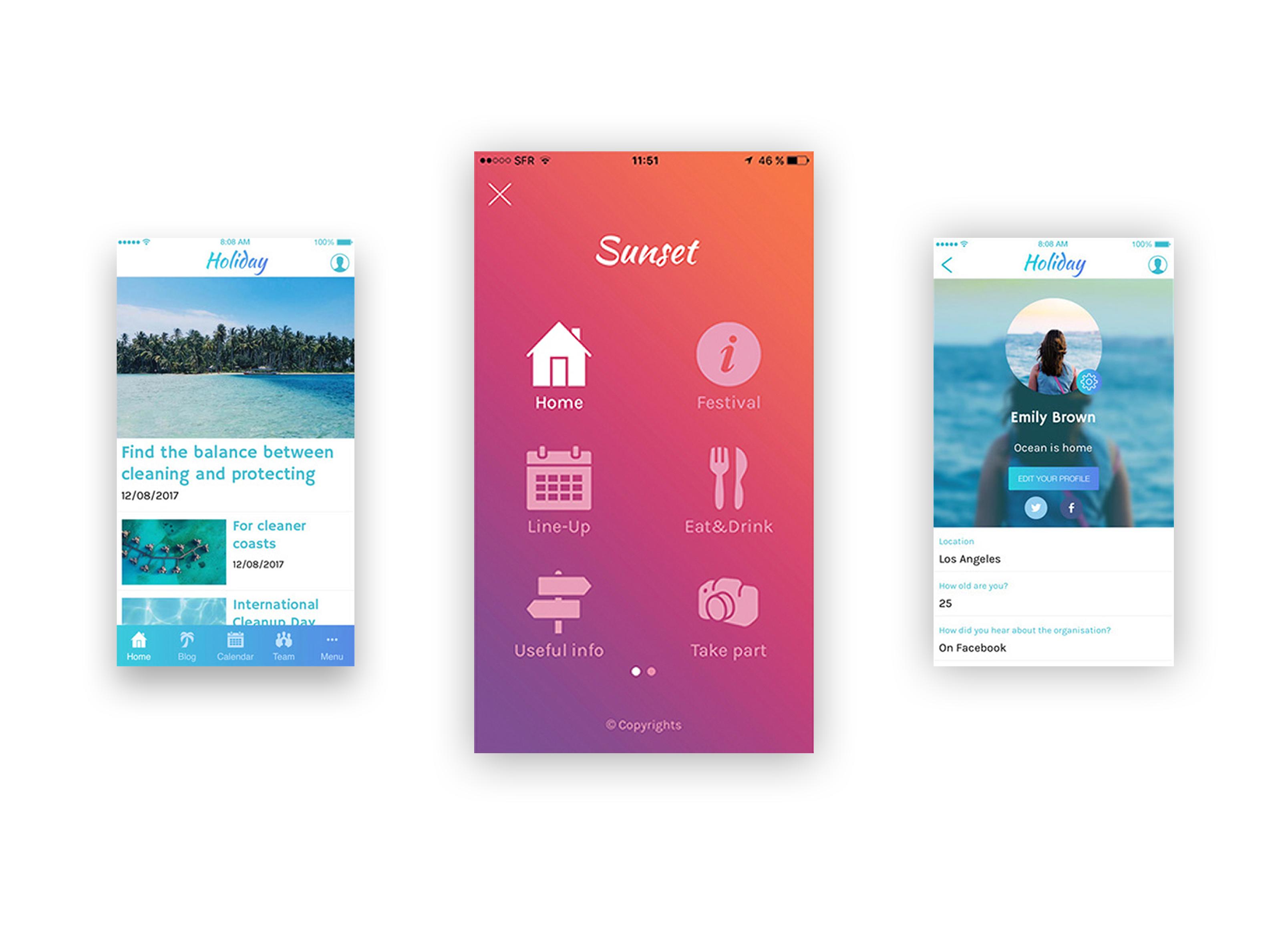
El diseño es lo que hace que tu aplicación sea única, hermosa y ... ¡comprensible! Es difícil hacer un buen diseño. Algunas personas son mejores en eso que otras. Esa es la razón por la que GoodBarber está rodeado por los mejores diseñadores que hay. Su misión es crear las mejores plantillas y las mejores opciones de diseño, para que pueda crear una gran aplicación de forma rápida y sencilla.
El diseño móvil ha evolucionado mucho en los últimos 10 años. Ha sido moldeado por los gigantes de la web como Apple y Google. Tal vez recuerde los viejos tiempos del diseño skeuomorphic en dispositivos iOS, donde las imágenes de la vida real eran el paradigma para construir interfaces de usuario móviles. Esta forma de pensar UI ahora es obsoleta. Ha sido desafiado por enfoques más modernos como flat design, material design y similares. Lo que estos nuevos enfoques tienen en común es el uso de formas simples y texturas mínimas. Además de producir diseños ordenados, técnicamente produce páginas muy ligeras. Cuanto menor sea el tamaño de una página, más rápido se mostrará en un dispositivo.
Cuando se registra por primera vez para crear una nueva aplicación con GoodBarber, se aplica un diseño predeterminado a su aplicación, para que no comience con un proyecto vacío. Este diseño se selecciona al azar entre un grupo de temas creados por nuestro equipo de diseño, de acuerdo con la categoría de su aplicación. Preste mucha atención al diseño de la plantilla. Sigue los principios de diseño moderno y, por lo tanto, contribuye a hacer que la aplicación se comporte rápidamente. Si al personalizar la plantilla se adhiere al espíritu de la plantilla, mantendrá los beneficios de un diseño liviano pero poderoso y hermoso.
Si prefiere personalizar su aplicación utilizando imágenes de fondo u otros elementos pesados, manténgase al tanto de los efectos negativos que puede producir en la velocidad de su aplicación.
La mejor práctica aquí es apegarse al espíritu de una plantilla ligera. Todo en GoodBarber te apunta en esta dirección. Por ejemplo, toma herramientas muy útiles como Global Style . Le permiten personalizar el tema del color, la tipografía, los botones y todos los demás elementos de diseño a la vez. Elegirás entre colores, elementos vectoriales y otros elementos ligeros para personalizar tu aplicación.
Consejo #2 : Elija la sección correcta para el resultado deseado

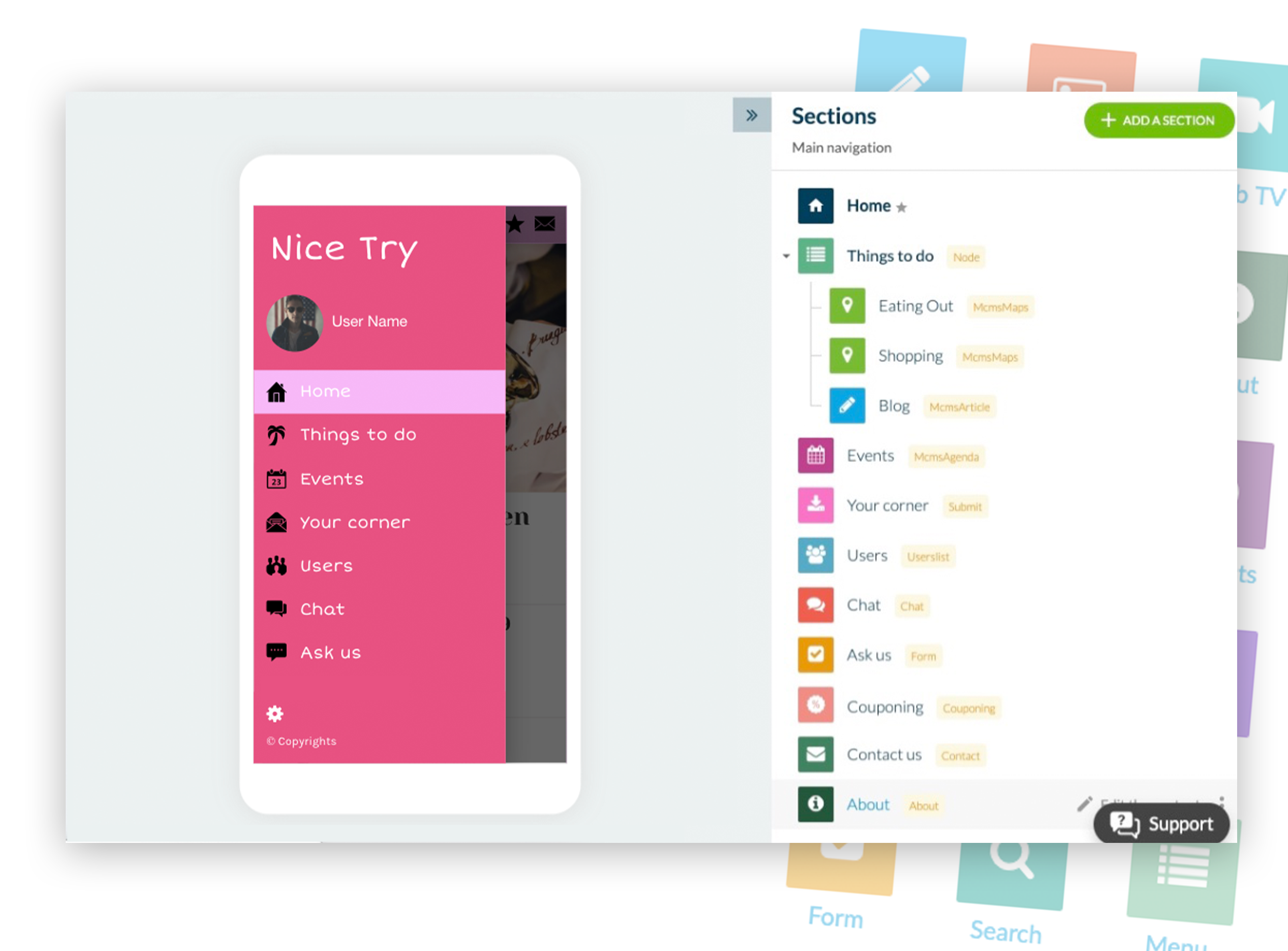
Cuando piensas en ello, la estructura de una aplicación GoodBarber es bastante fácil de entender. Está hecho de secciones, cada sección tiene un propósito específico. Hay alrededor de 100 tipos de secciones que puedes usar para construir tu aplicación. Es importante entender para qué tipo de sección se utiliza mejor.
Como habrás notado, con GoodBarber puedes trabajar con diferentes tipos de contenido: artículos, videos, fotos, eventos, podcasts, puntos de interés, formularios, etc.
Para cada tipo de contenido, siempre enfrentarás el mismo problema. ¿Cómo mostrar la lista de ítems de mi sección y cómo mostrar el dicho ítem?
Ahí es donde entra en juego el poder de GoodBarber. Dependiendo de la sección, podrás elegir entre diferentes plantillas para mostrar la lista de ítems y el dicho ítem. La solución provista es siempre ligera. Dependiendo del propósito de la sección, tendrá acceso a parámetros dedicados para adaptar la sección a sus necesidades mientras trabaja de una manera rápida y eficiente.
Por eso es importante usar la sección correcta para el resultado deseado correcto.
Digamos que necesita mostrar un gran volumen de información. La sección de artículos es perfecta para eso. Ha sido diseñado para cargar la lista de los primeros 24 elementos de la sección. Y luego cargue 24 elementos adicionales cuando el usuario se desplaza hacia abajo, y así sucesivamente.
La cantidad de datos recibidos para mostrar la lista sigue siendo manejable. La experiencia del usuario sigue siendo buena porque 24 artículos son suficientes para navegar antes de necesitar 24 artículos adicionales y, como resultado, se preserva la velocidad.
La mejor práctica aquí es usar cada sección de la manera correcta y mantener una estructura muy simple para su aplicación. Recuerde que cuantas más secciones coloque, más tiempo le tomará mostrar su aplicación en la pantalla del usuario. Si usa secciones donde puede mostrar muchos elementos, pero esos elementos solo se muestran cuando son necesarios, terminará con una aplicación rica en contenido, pero muy rápida de mostrar.
Aquí hay un resumen rápido para ayudarlo a elegir la sección correcta:
- Secciones basadas en contenido: artículo, video, mapa, foto, etc.
Tienen configuraciones de luz y son la solución para mostrar un alto volumen de contenido.
- Seccion de menu
Es una sección que contiene otras secciones. Se utiliza como elemento de navegación en la aplicación. Esa es la razón por la que, en términos de diseño, hay muchos parámetros disponibles para esta sección. Es muy versátil. Úsalo con sabiduría. Si coloca muchos de ellos en su aplicación, y si para cada uno de ellos ha configurado una imagen de fondo en lugar de un color sólido para acceder a las subsecciones, el peso será muy alto. Da un paso atrás y encuentra una forma más inteligente de organizar tu aplicación.
- HTML y secciones de complementos
Esas secciones están llamando elementos web fuera de la propia aplicación. Por naturaleza los elementos web son más lentos que los componentes nativos. Los componentes nativos hablan directamente al sistema operativo, mientras que los elementos web hablan al navegador, que habla al sistema operativo. Están agregando una capa adicional de comunicación y hacen que su aplicación nativa sea un poco más lenta.
- Sección About
Con esta sección de About, puede presentar una información. Es una sección muy versátil, como la sección de menú, por lo que se aplican los mismos consejos a esta sección.
Consejo #3 : Sepa cuándo actualizar su aplicación

Cuando un usuario accede por primera vez a su aplicación, algunos activos se descargan en su dispositivo.
Si es tu aplicación nativa, descargarán un archivo binario de una Tienda (archivo .ipa para iOS, archivo .apk para Android). Una vez que el archivo se instala en el dispositivo del usuario, la aplicación nativa puede comenzar a funcionar.
Si se trata de su PWA, el navegador web del dispositivo también descargará sin problemas algunos activos (manifiesto, service workers, ...). Una vez que se descargan esos activos, el PWA puede comenzar a trabajar.
Por "comenzar a trabajar", queremos decir que la aplicación puede mostrar lo que ha creado desde su back-end de GoodBarber. Para ver lo que sucede de una manera simple, digamos que deben pasar 2 cosas en el dispositivo del usuario. Primero, el diseño de la aplicación debe ser renderizado. Segundo, este diseño tiene que ser llenado con su contenido.
Cuando envía su aplicación a las Tiendas, el archivo binario contiene el diseño y el contenido que se configuró en el momento en que presionó el botón "Crear mi aplicación" en el servidor. Los llamamos elementos de "pre-representación".
El objetivo principal de esos elementos de "pre-renderización" es mostrar siempre una versión funcional de su aplicación en el dispositivo del usuario, incluso si la aplicación se inicia sin una conexión a Internet.
Después de que hayas enviado tu aplicación a las Tiendas, tu aplicación evolucionará con seguridad. Harás modificaciones desde tu backend. Agregará contenido, ajustará el diseño, etc. GoodBarber funciona de una manera (mágica) que para el 90% de las modificaciones que realice en su aplicación, sus usuarios finales no tendrán que descargar una nueva versión del binario. expediente. Obtendrán las últimas modificaciones de tu aplicación automáticamente.
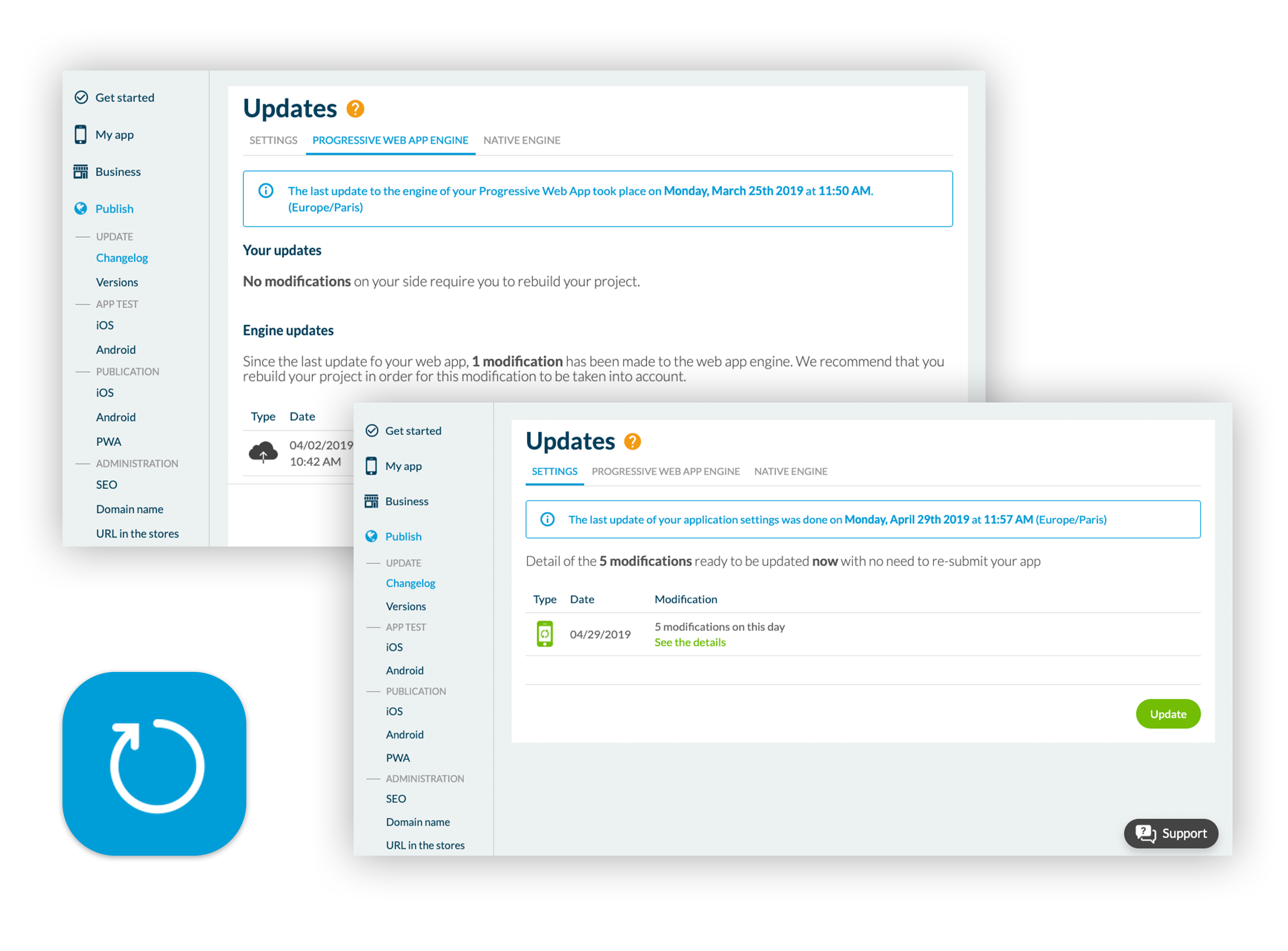
Esta es la forma en que funciona. El backend de GoodBarber genera varios archivos de configuración cada vez que pulsa el botón verde "Actualizar" del menú Publicar> Actualizar> menú Changelog.
Cuando la aplicación se inicia en el dispositivo del usuario, pregunta a los servidores GoodBarber si ya ha descargado la versión más actualizada de esos archivos de configuración. Si es así, la aplicación se inicia de inmediato, si no, el servidor le dice a la aplicación cuál es la diferencia entre lo que ya está disponible en el dispositivo y lo que está actualizado en el servidor. La aplicación descarga y almacena este delta para uso futuro, y se inicia justo después. ¿Alguna vez has notado una barra de progreso blanca que aparece de vez en cuando en la pantalla de bienvenida de tu aplicación? Aparece solo cuando la aplicación está alcanzando un delta en los archivos de configuración. Cuanto mayor sea el diferencial, más tiempo llevará actualizar y luego iniciar la aplicación (y más tiempo verá la barra de progreso).
¿Qué puedes hacer para mejorar el tiempo de carga al conocer esta información?
Tenga en cuenta que todos sus usuarios tienen un delta diferente. Las diferencias son específicas de un usuario y dependen de su compromiso con su aplicación. Digamos que envías pequeños ajustes de tu aplicación todos los días durante un mes. Un usuario muy comprometido, alguien que lanza su aplicación muy a menudo, siempre descargará deltas muy pequeños, porque todos los días descargará la diferencia con el día anterior. La aplicación se lanzará rápidamente.
Alguien que no abre su aplicación regularmente, digamos durante un mes, descargará todas las modificaciones que se produjeron desde la última vez que abrió la aplicación, lo que hace que la aplicación tarde más tiempo en iniciarse que el usuario comprometido.
La mejor práctica aquí es:
1 / Envíe pequeñas modificaciones a un ritmo constante, en lugar de un gran conjunto de modificaciones a la vez.
2 / mantener su base de usuarios comprometida. Las notificaciones push son una buena herramienta a considerar para lograr este objetivo
Digamos ahora que han pasado 3 meses desde que lanzaron pequeñas modificaciones todos los días. Será transparente para los usuarios comprometidos, como se explicó anteriormente. Pero, ¿qué les sucede a los usuarios nuevos, a las personas que descargan su aplicación por primera vez?
Recuerda, cuando pulsas el botón "Crear mi aplicación", los elementos de representación previa se han almacenado en tu archivo binario. En nuestro ejemplo, los elementos de representación previa tienen 3 meses. Cuando el usuario descarga la aplicación de la tienda y la lanza, tendrá que ponerse al día con un gran delta. La primera experiencia de lanzamiento no será muy buena. El usuario tendrá que esperar un tiempo adicional para comenzar a interactuar con su aplicación.
La mejor manera de resolver este problema es reconstruir su aplicación y enviar un nuevo binario a las Tiendas.
También es bueno tener en cuenta que:
- Las aplicaciones con actualizaciones raras se consideran de mala calidad y, por lo tanto, tienen una clasificación más baja. No tenga miedo de reconstruir y enviar una actualización, pero no es necesario hacerlo con demasiada frecuencia.
- El equipo de Desarrollo está trabajando constantemente para mejorar la plataforma GoodBarber: desde la corrección de errores, agregando nuevas características a la actualización de software. El bloque "Qué hay de nuevo" en la parte inferior de su panel mostrará las actualizaciones y mejoras del equipo de GoodBarber Tech. Todas las modificaciones mostrarán claramente qué área se refiere: qué sección, nativa o PWA, iOS o Android, qué característica. Si no está preocupado por ninguna de las modificaciones, entonces no es necesario reconstruir.
La mejor práctica aquí es:
1 / reconstruye y envía una actualización de tu aplicación si hiciste muchas modificaciones desde la última vez que la creaste.
2 / revise la sección "Novedades" del panel y reconstruya cuando haya algunas mejoras disponibles para las secciones que está utilizando en su aplicación.
3 / Nuestros desarrolladores recomiendan reconstruir (regenerar) y enviar una actualización de 3 a 4 veces por año.
Hoy en día, las aplicaciones son una excelente manera de llegar a su público objetivo e impulsar su negocio. Pero si no funcionan como se espera o si se vuelven lentos, puede perder usuarios. Es crucial abordar rápidamente las diferentes razones por las que su aplicación puede estar perdiendo velocidad. Siguiendo los consejos de Sergio y nuestros expertos, permanecerás en la cima de tu juego.
 Diseño
Diseño