Las mejoras continuas del Back Office V4
Escrito por Jerome Granados el

Desde el lanzamiento de GoodBarber 4.0 no hemos dejado de mejorar la experiencia de usuario dentro del nuevo back office. Cada día, analizamos el comportamiento de los usuarios dentro de la nueva interfaz de GoodBarber. Este estudio continuo ha dado la posibilidad al equipo de producto (datascientists, diseñadores...) ha medir si sus decisiones habían estado acertadas o era necesario realizar modificaciones. En otras palabras, ¿cuándo el usuario llega a la herramienta sigue el camino que ellos habían imaginado?
El sueño de un Product Manager es ser capaz de echar un vistazo sobre el hombro de sus usuarios, para observar y entender como reaccionan a la interfaz que descubren. Gracias al análisis de los datos y al Data Driven Design este sueño se puede hacerse realidad.
Son muchas las herramientas que nos permiten recolectar información sobre el uso de una interfaz. El análisis de estos datos son los que permiten tener una prueba sólida sobre el camino real del usuario dentro de la herramienta.
A partir de este análisis los diseñadores y los analistas de datos han trabajado en una serie de modificaciones dentro de nuestra interfaz de producto para mejorar el camino.
Con este objetivo en mente, una serie de modificaciones sucesivas se han realizado en el back office y el equipo de producto, a cargo del análisis de los datos (los DataScientists), ha medido el impacto de cada una de éstas casi en tiempo real. En GoodBarber somos capaces de saber si una modificación aplicada en el backoffice es positiva o negativa al cabo de 24 horas aproximadamente.
Son muchas las herramientas que nos permiten recolectar información sobre el uso de una interfaz. El análisis de estos datos son los que permiten tener una prueba sólida sobre el camino real del usuario dentro de la herramienta.
A partir de este análisis los diseñadores y los analistas de datos han trabajado en una serie de modificaciones dentro de nuestra interfaz de producto para mejorar el camino.
Con este objetivo en mente, una serie de modificaciones sucesivas se han realizado en el back office y el equipo de producto, a cargo del análisis de los datos (los DataScientists), ha medido el impacto de cada una de éstas casi en tiempo real. En GoodBarber somos capaces de saber si una modificación aplicada en el backoffice es positiva o negativa al cabo de 24 horas aproximadamente.
Un ejemplo
Vamos a poner como ejemplo la construcción de la navegación principal de la app dentro de GoodBarber 4.0.
Un avance muy importante dentro de GoodBarber 4.0 es la posibilidad de construir una navegación completamente independiente a las secciones de contenido. Desde el primer lanzamiento de la nueva versión, hemos separado completamente la gestión del modo de navegación (el Menú) de la gestión del contenido (las Secciones). Después de haber analizado con precisión el camino de los usuarios dentro del back office, nos hemos dado cuenta que este acercamiento no era intuitivo. Esta navegación no permitía conceptualizar fácilmente la organización de la navegación dentro de la app. Y por ese motivo, nos lanzamos a realizar las mejoras del portal.
Todas las mejoras se han ceñido a la idea principal: independencia entre las secciones y el menú. Por ello, hemos organizado de una forma diferente la construcción de la app.
Un avance muy importante dentro de GoodBarber 4.0 es la posibilidad de construir una navegación completamente independiente a las secciones de contenido. Desde el primer lanzamiento de la nueva versión, hemos separado completamente la gestión del modo de navegación (el Menú) de la gestión del contenido (las Secciones). Después de haber analizado con precisión el camino de los usuarios dentro del back office, nos hemos dado cuenta que este acercamiento no era intuitivo. Esta navegación no permitía conceptualizar fácilmente la organización de la navegación dentro de la app. Y por ese motivo, nos lanzamos a realizar las mejoras del portal.
Todas las mejoras se han ceñido a la idea principal: independencia entre las secciones y el menú. Por ello, hemos organizado de una forma diferente la construcción de la app.
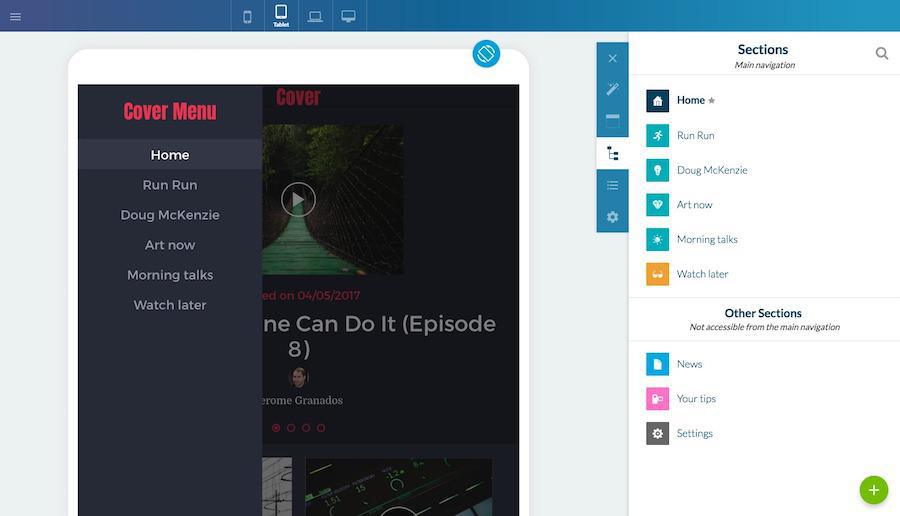
Secciones y otras secciones
El menú Constructor > Contenido está organizado en 2 partes.
En la parte superior del panel - Secciones - se encuentran las secciones que aparecerán dentro de la navegación principal de la app.
En la parte inferior del panel - Otras secciones - se encuentran las secciones a las que no se puede acceder desde el modo de navegación.
Es posible desplazar con un simple drag & drop una sección dentro de cada una de las partes.
Cada vez que se desplaza una sección dentro de la parte superior del panel, un enlace hacia ésta se crea automáticamente dentro del menú de la app. Si, por el contrario, la sección se desplaza a la parte inferior, en enlace que se encontraba en la parte superior se destruye automáticamente.
En la parte superior del panel - Secciones - se encuentran las secciones que aparecerán dentro de la navegación principal de la app.
En la parte inferior del panel - Otras secciones - se encuentran las secciones a las que no se puede acceder desde el modo de navegación.
Es posible desplazar con un simple drag & drop una sección dentro de cada una de las partes.
Cada vez que se desplaza una sección dentro de la parte superior del panel, un enlace hacia ésta se crea automáticamente dentro del menú de la app. Si, por el contrario, la sección se desplaza a la parte inferior, en enlace que se encontraba en la parte superior se destruye automáticamente.
Diseño del menú
El menú Constructor > Modo de navegación > Menú con los enlances hacia las secciones accesibles desde la navegación de la app. De ahora en adelante, se dedicará exclusivamente a la gestión del diseño del Menú. Puedes modificar los iconos, las fuentes, los colores de los enlaces... Y en función a la plantilla que hayas escogido podrás añadir títulos, separadores y accesos directos dentro de la cabecera y el pie del menú.
Los resultados de la modificación de la interfaz
La modificación de la organización de las secciones permite al usuario entender más fácilmente cómo construir la navegación dentro de la app. Los datos nos han mostrado que los usuarios pasan más tiempo en el back office creando su app, además de explorar los diversos modos de navegación para personalizar la app.
Mejorando cada día
Esta fase de mejoras del back office justo después del lanzamiento de GoodBarber 4.0 ha sido un paso que teníamos que dar para asegurar la adaptación de los usuarios a la nueva versión. Gracias a todos estos descubrimientos podemos realizar las correcciones necesarias para responder de la manera más simple y sencilla a la pregunta : ¿cómo creo mi app con GoodBarber 4.0?
Sabemos que los nuestros usuarios están impacientes por migrar sus apps de V3 a V4. Un poco más de paciencia, gracias a los comentarios diarios que recibimos, ¡podemos preparar el mejor de los back offices !
 Diseño
Diseño